Настройка
VS Code готов к работе сразу после установки — в него по умолчанию добавлено большинство плагинов для веб-разработки. Можно сразу загрузить проект или начать программировать в новом файле. Нужно только привыкнуть к интерфейсу.
Если вы раньше пользовались другим редактором и не удалили его с компьютера, то VS Code автоматически предложит перенести сохранённые настройки. Для переноса вам достаточно кликнуть на всплывающую подсказку и перезагрузить VS Code — переносятся плагины, расширения и установленные горячие клавиши.
Если у вас ещё не было кодового редактора, то ниже мы рассмотрим несколько базовых настроек, которые помогут персонализировать интерфейс VS Code.
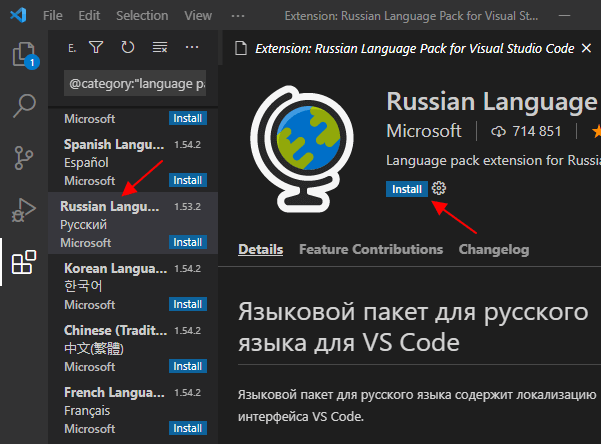
Устанавливаем русский язык. На левой боковой панели нажмите Extensios и в строке поиска напишите Russian Language Pack — это языковой пакет, который адаптирует VS Code под русский язык. Выберите расширения, кликните Install и перезапустите редактор. У вас должен открыться русифицированный интерфейс.
Языковой пакет Russian Language Pack
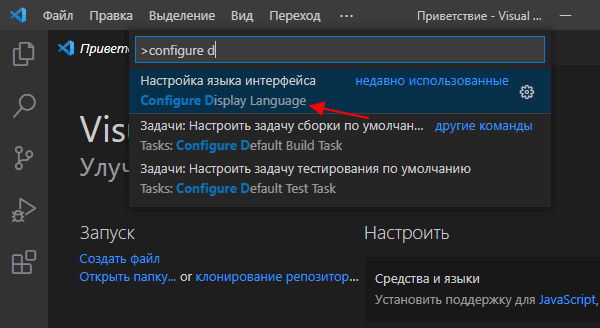
Если после перезагрузки язык не изменился — на левой боковой панели нажмите значок шестерёнки и выберите раздел Command Palette. Появится строка поиска: напишите Display, выберите команду Configure Display Language и нажмите Enter. Смените язык с английского на русский и повторно перезагрузите редактор.
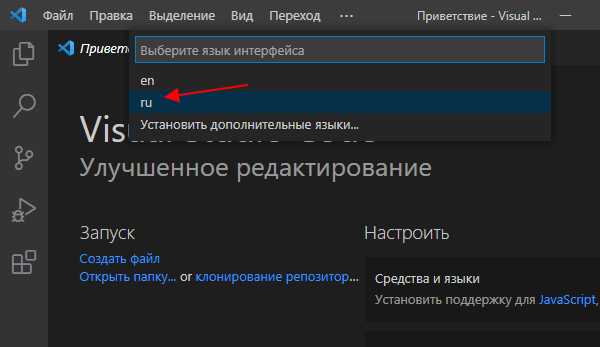
Приветственное окно Visual Studio Code после установки языкового пакета
Меняем цветовую тему. В левой боковой панели нажмите на значок шестерёнки, перейдите в раздел «Цветовая тема» и выберите тему, встроенную в редактор.
Если ничего не нравится — установите любую внешнюю тему, которую получится найти в интернете. Если тема совместима с VS Code, то после скачивания она сама откроется в редакторе и вам достаточно нажать «Установить». Начать поиск рекомендуем с официального маркетплейса, где собраны тысячи бесплатных тем.
Анна Леонова рекомендует тему Night Owl — ночная сова. Её мы и поставили для теста
Добавляем любимый шрифт. В боковой панели нажмите на шестерёнку, выберите раздел «Параметры» → «Текстовый редактор» → «Шрифт». Перед вами будет вкладка Font Family, в которую нужно вписать название выбранного шрифта — если этот шрифт скачан или сохранён в операционной системе, то он сразу отобразится в редакторе. Здесь же можно изменить размер и жирность шрифта.
Меняем стандартный шрифт Visual Studio Code на Courier New
Включаем автосохранение. В боковой панели выберите шестерёнку, перейдите в «Параметры» → «Текстовый редактор» → «Файлы». Вы увидите вкладку Auto Save, в которой нужно указать период сохранения файлов. Мы рекомендуем режим afterDelay с задержкой в одну секунду — так вы будете сразу сохранять всё, что запишете. Если вы выберете режим onFocusChange, то изменения в рабочем файле будут сохраняться каждый раз, когда вы будете открывать другие вкладки редактора. В режиме onWindowChange изменения происходят сразу после того, когда вы сворачиваете VS Code и открываете окна других программ.
Включаем режим автосохранения и делаем так, чтобы файлы сохранялись ежесекундно
На что способна строка поиска в Windows 10
Перед тем, как удалить строку с просьбой о вводе текста из панели задач Виндовс 10, узнайте её предназначение. А также возможности. И тогда, может быть, вы измените свою точку зрения. Этот небольшой блок был создан для более удобной и простой работы с файлами и папками в Windows. Из неё вы можете попасть в любой уголок настроек системы (также, как из поиска в меню «Пуск» в прошлых версиях). Прежде строку нужно было искать в меню «Пуск». Но теперь она на видном месте и доступна сразу же при нажатии по ней курсором мыши.

На самом деле строка поиска — очень удобный и важный инструмент. Странно, что он не завоевал популярность у пользователей. Применяя строку, можно с лёгкостью найти любую папку с игрой. В которых геймеры часто вносят изменения, настраивают параметры. При этом у многих файлы на компьютере расположены в страшном беспорядке. И добраться до нужных данных бывает совсем непросто.

Если бы вы чаще пользовались строкой, где можно ввести текст для поиска, вы бы оценили её необходимость. Ещё один наглядный пример, демонстрирующий полезные качества модуля — это поиск в интернете.

Если строка не найдёт файлов в системе среди папок, поиск может быть продолжен с использованием браузера. Единственный недостаток, что его нельзя сменить. Используется только Microsoft Edge — новый браузер от Microsoft, который был использован только в 10 версии ОС.

Одним из существенных плюсов поисковой строки Виндовс является то, что она легко ищет пункты настроек и параметров Windows 10. Которые зачастую сложно найти вручную.
Какие приложения позволяют спрятать фото на iPhone?
Надёжнее спрятать фото на Айфоне можно при помощи мобильных приложений из AppStore. Подобных программ в магазине Apple сейчас масса. Многие из них имеют конспирацию «на уровне» — они маскируются под калькуляторы. Кому придёт в голову, что фотографии могут быть спрятаны в калькуляторе?
Замечательной утилитой для сокрытия данных является Secret Calculator+, «детище» китайских программистов. Это приложение бесплатное и очень простое в использовании. После установки оно будет присутствовать на рабочем столе под названием Calculator+.
Спрятать фотографии с помощью этой программы можно так:
Шаг 1. Запустите приложение и установите пароль. Ограничения по длительности пароля, похоже, нет. Мы решили остановиться на 20 знаках.
По завершении ввода нажмите клавишу %.
Затем введите пароль ещё раз, также поставив своеобразную точку кнопкой с символом процента. Если установка пароля прошла удачно, на экране появится такое окно:
Нажмите «OK, I got it».
Шаг 2. Сначала нужно завести новый альбом. Кликните на кнопку «+» в нижней части экрана.
Далее присвойте будущему альбому какое-либо название и нажмите «Done».
Шаг 3. Через кнопку «+» добавьте фото, которые вы хотели бы скрыть от посторонних.
Шаг 4. Проследуйте в приложение «Фото» и удалите из него спрятанные снимки.
После этого вы можете вернуться в приложение Secret Calculator+ и убедиться, что фотографии на месте. Если вы нажмёте на клавишу с тремя горизонтальными линиями, то увидите: программа способна хранить не только фото и видео, но также и заметки, контакты, пароли от интернет-ресурсов.
Хранение файлов Word, Excel, Power Point по силам полной версии приложения. Владельцы iPhone могут приобрести её за 229 рублей.
Главное для пользователя Secret Calculator+ — самому не пасть жертвой хитроумной маскировки и не удалить приложение по невнимательности. Вместе с программой окажутся безвозвратно стёрты все фото, которые она хранила.
Достойной альтернативной Secret Calculator+ является приложение Private Camera. Принцип действия этой программы иной. Она не прячет фото за калькулятором, а позволяет делать снимки прямо из своего интерфейса. Эти снимки не отражаются в приложении «Фото», однако при необходимости их можно туда выгрузить (экспортировать).
Программа позволяет хранить под паролем не только фотографии с собственной камеры, но также и снимки, сделанные ранее, скопированные из альбомов приложения «Фото».
Владельцы техники Apple отмечают уязвимость приложений для сокрытия фото – несмотря на то, что снимки защищены паролем, получить доступ к ним всё же можно. Достаточно задействовать компьютер со специальным софтом. Например, утилита iTools позволяет просмотреть всё содержимое Айфона – спрятано оно или нет.
Пользователю, который ищет 100%-ной гарантии конфиденциальности фото, вариант с применением специальных приложений для хранения фото не подходит. Ему лучше прибегнуть к следующему способу.
Visual Studio Code: как поменять язык интерфейса на русский
Visual Studio Code или VS Code – популярный редактор исходного кода от компании Майкрософт. Редактор распространяется полностью бесплатно и отличается легким интерфейсом, поддержкой разных платформ и ориентирован на разработку веб-приложений.
Одной из особенностей VS Code является то, что он распространяется только с английским языком, а другие языки нужно устанавливать отдельно. В данной статье мы расскажем о том, как включить русский язык в Visual Studio Code. Статья будет актуальной для современных версий VS Code, выпущенных в 2019 году и позже.
Как поменять язык Visual Studio Code на русский
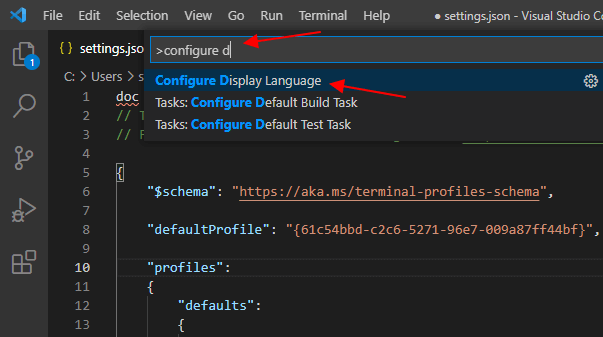
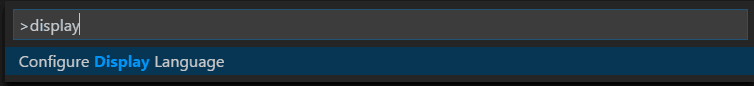
Откройте меню « View – Command Palette » или нажмите F1 или комбинацию клавиш Ctrl-Shift-P и начните вводить фразу « Configure Display ». После появления подсказки, кликните на пункт « Configure Display Language ».

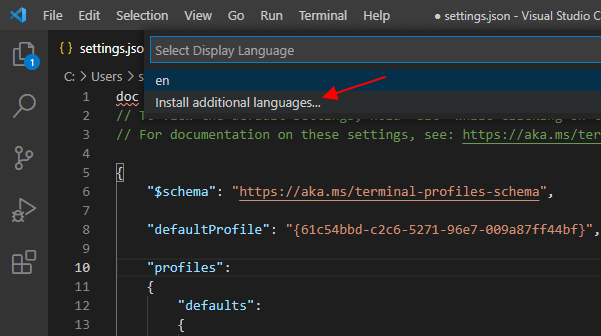
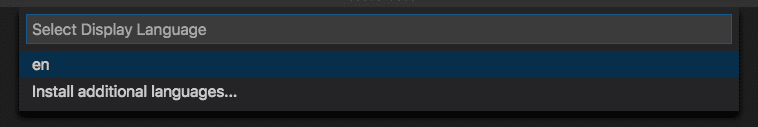
После этого появится список доступных языков. Если в нем нет русского ( ru ), то нужно нажать на « Install additional languages ».

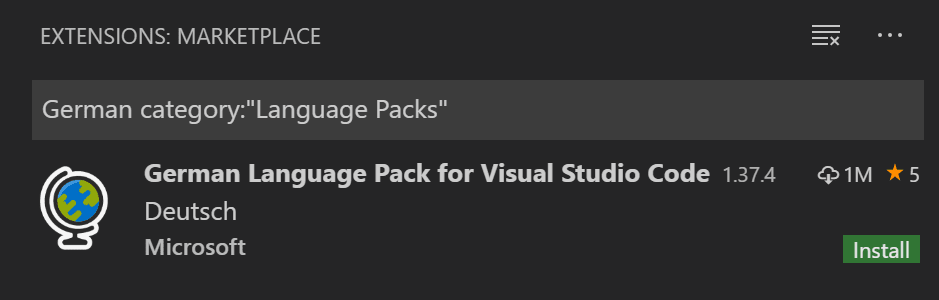
Дальше загрузится список доступных языков. Здесь нужно найти и установить « Russian Language Pack ».

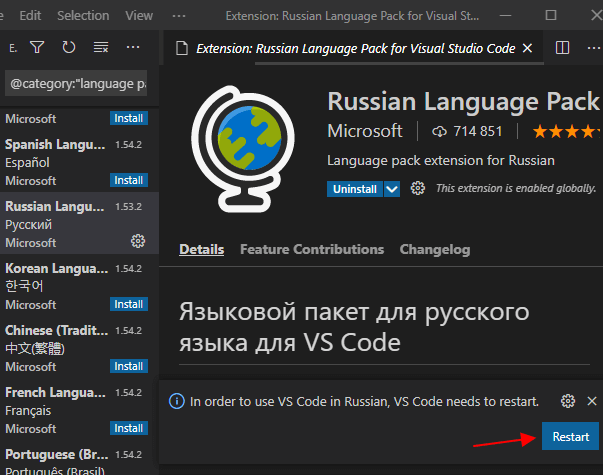
После завершения установки нажимаем на кнопку « Restart » чтобы перезапустить VS Code.

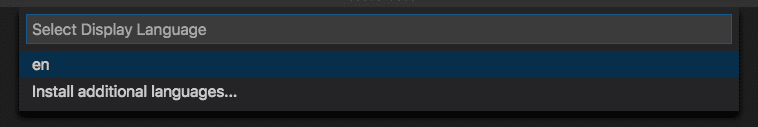
После перезапуска Visual Studio Code начнет работать с русским языком интерфейса. Чтобы вернуться к английскому снова переходим в « Configure Display Language ».

Выбираем « EN » и перезагружаем VS Code.

Быстрая установка русского перевода в Visual Studio Code
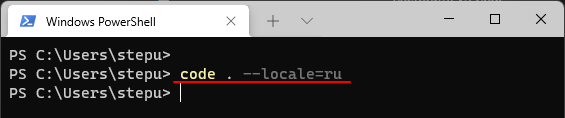
Описанную выше инструкцию можно значительно упросить, если воспользоваться командной строкой. Для этого откройте командную строку или PowerShell и запустите программу « code » (Visual Studio Code) с параметром —locale=ru , например:

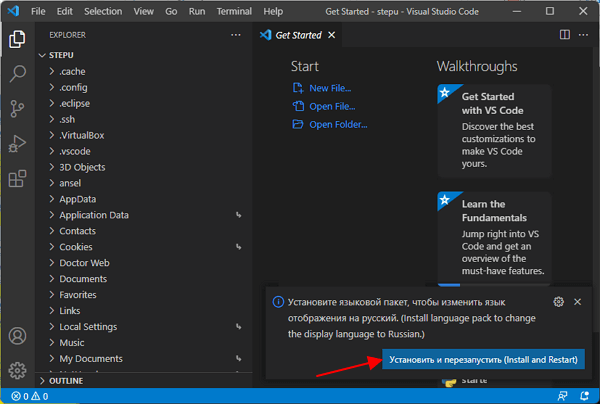
После этого запустится VS Code и предложит установить языковый пакет. Нажимаем « Установить и перезапустить (Install and Restart) ».

После перезапуска Visual Studio Code начнет работать с русским языком интерфейса.
В дальнейшем можно запускать отдельные сеансы VS Code с выбранным языком. Для этого также можно использовать параметр командной строки —locale , например:
- Чем открыть PDF файл в Windows 7 или Windows 10
- Как перевернуть страницу в Word
- Как копировать текст с помощью клавиатуры
- Как сделать рамку в Word
- Как сделать буклет в Word
Создатель сайта comp-security.net, автор более 2000 статей о ремонте компьютеров, работе с программами, настройке операционных систем.
Display Language
Visual Studio Code ships by default with English as the display language and other languages rely on Language Pack extensions available from the Marketplace.
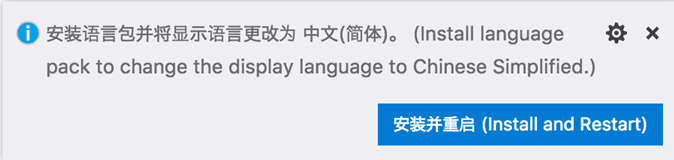
VS Code detects the operating system’s UI language and will prompt you to install the appropriate Language Pack, if available on the Marketplace. Below is an example recommending a Simplified Chinese Language Pack:

After installing the Language Pack extension and following the prompt to restart, VS Code will use the Language Pack matching your operating system’s UI language.
Changing the Display Language
You can also override the default UI language by explicitly setting the VS Code display language using the Configure Display Language command.
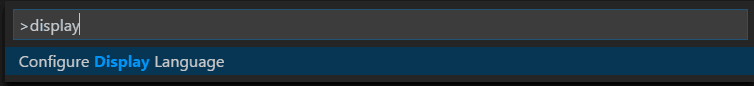
Press ⇧⌘P (Windows, Linux Ctrl+Shift+P ) to bring up the Command Palette then start typing «display» to filter and display the Configure Display Language command.

Press Enter and a list of installed languages by locale is displayed, with the current locale highlighted.

Use the Install additional languages. option to install more Language Packs from the Marketplace, or select a different locale from the list. Changing the locale requires a restart of VS Code. You will be prompted to restart when you select a locale .
The Configure Display Language command writes to the Runtime Configuration Arguments file argv.json in your user VS Code folder ( .vscode ).
The locale can also be changed by editing the argv.json file directly (Preferences: Configure Runtime Arguments) and restarting VS Code.
Available locales
| Display Language | Locale |
|---|---|
| English (US) | en |
| Simplified Chinese | zh-cn |
| Traditional Chinese | zh-tw |
| French | fr |
| German | de |
| Italian | it |
| Spanish | es |
| Japanese | ja |
| Korean | ko |
| Russian | ru |
| Portuguese (Brazil) | pt-br |
| Turkish | tr |
| Polish | pl |
| Czech | cs |
Marketplace Language Packs
As described above, VS Code ships with English as the default display language, but other languages are available through Marketplace Language Packs.
You can search for Language Packs in the Extensions view ( ⇧⌘X (Windows, Linux Ctrl+Shift+X ) ) by typing the language you are looking for along with category:»Language Packs» .

You can have multiple Language Packs installed and select the current display language with the Configure Display Language command.
Setting the Language
If you want to use a specific language for a VS Code session, you can use the command-line switch —locale to specify a locale when you launch VS Code.
Below is an example of using the —locale command-line switch to set the VS Code display language to French:
Note: You must have the appropriate Language Pack installed for the language you specify with the command-line switch. If the matching Language Pack is not installed, VS Code will display English.
Unable to write to file because the file is dirty
This notification may mean that your argv.json file wasn’t saved after a previous change. Check if there are any errors in the file (Preferences: Configure Runtime Arguments), make sure the file is saved, and try to install the Language Pack again.
Can I contribute to a language pack’s translations?
Yes, the Visual Studio Code Community Localization Project is open to anyone, where contributors can provide new translations, vote on existing translations, or suggest process improvements.
How can I enable a programming language like Python?
Refer to the Programming Languages section to learn how to install support for programming languages, such as PHP, Python, and Java.
Настройка языка Visual Studio Code (VSCODE)
http-equiv=»Content-Type» content=»text/html;charset=UTF-8″>yle=»margin-bottom:5px;»>Теги: Настройка языка Visual Studio Code (VSCODE)
Visual Studio Code поставляется с 10 доступными языками отображения (регионы): английский (США), упрощенный китайский, традиционный китайский, французский, немецкий, итальянский, японский, корейский, русский и испанский. Локализованный отображаемый текст на всех 10 языках включен в основную загрузку кода VS, поэтому дополнительная установка не требуется.
По умолчанию код VS выбирает язык отображения операционной системы, а если он не поддерживается, используйте английский (США).
Доступные локали
Настройки языка 1. Сочетания клавиш
Сочетания клавиш для Windows и Linux: ctrl + shift + p
Сочетание клавиш macOS: command + shift + p
2. Поиск: настройка языка или настройка языка
После выбора откроется файл locale.json
Неправильный ввод текста при редактировании подскажет доступные языки
При удалении предыдущей языковой настройки вам будет предложено указать доступные опции при вводе двоеточия или кавычки после «локали»
Сохраните изменения в файле locale.json, закройте VSCODE и снова откройте язык.
Примечание. Вы не можете найти языковую конфигурацию в файле Settings.json, открытом в меню «Конфигурация»> «Настройки».
Обратитесь к официальной документации: https://code.visualstudio.com/docs/getstarted/locales
Интеллектуальная рекомендация
Во -первых, вы должны настроить Linux, чтобы убедиться, что IP IP Linux Ping Linux IP под локальной Windows. (Как построить Linux:https://blog.csdn.net/qq_39772439/article/details/98743484) На этом ри…
LeetCode 337 House Robber III Смысл Дайте бинарное дерево, возьмите любое количество номеров с середины и сделайте сумму этих чисел. Требуется какие-либо два узла с прямым соединением не могут быть пр…
1. В File-> Структура проекта (клавиша ярлыка Ctrl+Shift+Alt+S) Выберите артефакты, нажмите+, выберите JAR, выберите из модулей с зависимостями. Выберите основной класс основного клас…
1. Установите мгновенный клиент в виде локальной среды Oracle. ссылка на скачивание:http://www.oracle.com/technetwork/database/features/instant-client/index-097480.html Если…
Скачать производительность Устранить перенаправить Конвергенция доменного имени, уменьшение анализа DNS Уменьшите количество файлов (уменьшение количества подключений TCP) Объем сжатого файла CDN Клие…
Вам также может понравиться
Objective-C objc_class введение NSObject NSObject в Objective-C является корневым классом большинства классов. У него есть атрибут isa, а тип — Class. Apple открыла код выполнения ObjChttp://opensourc…
MySQL8.0.15 Установка и инициализация декомпрессии Установка декомпрессии Декомпрессия Данные инициализации Регистрация Служба Начать сервис Изменить пароль root Создать базу данных Создать паспорт Вс…
Получить фасоль в контейнере на основе конфигурации XML Бин положил в контейнер Получить бон на основе XML Получение контейнерного боба IOC на основе аннотаций Аннотированная конфигурация контейнера I…
Перепечатано из этой статьи:http://my.oschina.net/shelllife/blog/123202 Роль#и ## в макро -определениях такова: первая преобразует переменные, определенные макро -определениями в строку; последний бес…
Значки в статистике
Владельцы профессионального аккаунта могут посмотреть статистику своих публикаций. Значки здесь в целом соответствуют значкам интерфейса: сердечко – количество лайков, спичбабл – количество комментариев, самолётик – сколько раз публикацией поделились внутри сети или на сторонних ресурсах, флажок – количество сохранений.
Часто задаваемые вопросы
Что означают цифры рез дробь в верхнем правом углу на фото? Некоторое время назад Инстаграм предоставил пользователям возможность прикреплять к одному посту несколько фотографий и видео. Вторая цифра означает общее их количество в посте, а первая – каким это фото является по порядку. К примеру, 3/8 – третье фото из восьми.
Что означает перечёркнутый значок звука? Такой знак можно встретить в видео. Он означает, что видео воспроизводится без звука. Можно нажать на него, и звук появится.
Что означает глаз с цифрами? Этот значок можно увидеть в прямом эфире или в сториз. В прямом эфире он означает количество зрителей прямо сейчас, а в сториз – количество человек, просмотревших историю.
11
Что за Visual Studio Code?
Это популярная бесплатная программа для разработчиков, которая помогает писать код. Например:
- Знает синтаксис разных языков программирования и помогает вам не ошибиться в точке с запятой или скобочке.
- Сама подставляет некоторые распространённые фрагменты кода.
- Помнит названия ваших переменных и подсказывает их, чтобы не было ошибок.
- Умеет загружать ваш код на Гит.
- Помогает отлаживать код.
- Поддерживает плагины, которые превращают её в мегакомбайн для разработчика.
VSCode — один из самых популярных редакторов кода, потому что он бесплатный и открытый, его можно сделать каким угодно под свои задачи. Есть и другие: например, Sublime Text или продукты компании JetBrains.
Помните, что не редактор делает ваш код крутым, а ваши собственные знания алгоритмов, типов данных и возможностей языка. Хороший программист напишет хороший код хоть на салфетке, а плохому не поможет даже самый навороченный софт.
Changing the Display Language
You can also override the default UI language by explicitly setting the VS Code display language using the Configure Display Language command.
Press ⇧⌘P (Windows, Linux Ctrl+Shift+P ) to bring up the Command Palette then start typing «display» to filter and display the Configure Display Language command.

Press Enter and a list of installed languages by locale is displayed, with the current locale highlighted.

Use the «Install additional languages. » option to install more Language Packs from the Marketplace, or select a different locale from the list. Changing the locale requires a restart of VS Code. You will be prompted to restart when you select a locale .
The Configure Display Language command creates a locale.json file in your user VS Code folder. Depending on your platform, the locale.json file is located here:
- Windows %APPDATA%CodeUserlocale.json
- macOS $HOME/Library/Application Support/Code/User/locale.json
- Linux $HOME/.config/Code/User/locale.json
The locale can also be changed by editing this file and restarting VS Code.
Добавление поддержки для неподдерживаемых языков
Visual Studio предоставляет языковую поддержку в редакторе с помощью грамматики TextMate. Если предпочитаемый вами язык программирования в настоящее время не поддерживается в редакторе Visual Studio, выполните поиск в Интернете. Пакет TextMate для этого языка уже может существовать. Если вы не можете найти пакет, добавьте для него поддержку самостоятельно, создав модель пакета TextMate для грамматики языка и фрагментов кода.
Добавьте новые грамматики TextMate для Visual Studio в следующую папку:
%userprofile%\.vs\Extensions
По этому базовому пути добавьте следующие папки, если они применимы в вашем случае.
| Имя папки | Описание |
|---|---|
| \<language name> | Папка языка. Замените <language name> именем языка. Например, \Matlab. |
| \Syntaxes | Папка грамматики. Содержит файлы JSON грамматики для языка, например Matlab.json. |
| \Snippets | Папка фрагментов кода. Содержит фрагменты кода для языка. |
В Windows %userprofile% разрешается в путь: C:\Users\<user name> . Если в системе папки Расширение не существует, ее необходимо создать. Если папка уже существует, она будет скрыта.
Dica
Если у вас есть файлы, открытые в редакторе, вам нужно закрыть и снова открыть их, чтобы увидеть выделение синтаксических конструкций после добавления грамматик TextMate.
Дополнительные сведения о создании грамматик TextMate см. в статьях TextMate — Introduction to Language Grammars (TextMate. Введение в грамматику языка) и Notes on how to create a Language Grammar and Custom Theme for a Textmate Bundle (Заметки о создании грамматики языка и пользовательской темы для пакета Textmate).
Выбор нескольких точек вставки
Observação
Этот раздел относится к Visual Studio в Windows. Информацию о Visual Studio для Mac см. в статье Выбор блока.
Новая возможность в Visual Studio 2017 версии 15.8
Используйте выбор нескольких точек вставки, чтобы внести одинаковые изменения в несколько мест одновременно. Например, вы можете вставить одинаковый текст или изменить существующий текст в нескольких местах одновременно.
В Visual Studio 2022 мы улучшили возможности копирования и вставки с использованием нескольких курсоров. В прошлом при установке нескольких курсоров и копировании в них нескольких строк у каждого курсора происходила вставка всего содержимого буфера обмена. Теперь же, если скопировать и вставить определенное число строк ровно для такого же числа курсоров, каждая строка будет копироваться под соответствующий ей курсор отдельно.
Для выделения с помощью нескольких курсоров нажмите клавиши ALT+SHIFT+щелчок мышью или клавиши ALT+SHIFT+ . , а затем CTRL+SHIFT+клавиша со стрелкой, чтобы расширить выделенные фрагменты. После этого нажмите клавиши CTRL+C, чтобы скопировать текст из нескольких фрагментов. Нажмите ALT+SHIFT+щелчок мышью, чтобы создать несколько точек вставки в каждой строке, где вы хотите их установить. Наконец, нажмите CTRL+V, чтобы вставить каждую из строк под собственный курсор.
Кроме того, вы можете использовать клавиши ALT+SHIFT+СТРЕЛКА ВВЕРХ (или СТРЕЛКА ВНИЗ) либо ALT+SHIFT+перетаскивание мышью для выделения фрагментов с применением множества курсоров. Ранее эти действия создавали прямоугольный блок выделения. Теперь выделенный блок преобразуется в строки с несколькими курсорами. Этот метод проще и быстрее, чем вставлять отдельные курсоры, точно щелкая мышью в разных местах.
Dica
Если же при расширении фрагмента с несколькими курсорами с помощью ALT+SHIFT+клавиша со стрелкой и ALT+SHIFT+перетаскивание мышью вы хотите оставить выделение блоками, перейдите в раздел Сервис > Параметры > Текстовый редактор > Дополнительно и выберите Использовать выделение блоками.
Также можно включить использование нескольких курсоров из строки меню, открыв вкладку Правка > Несколько курсоров и выбрав желаемое действие.
На следующем снимке экрана выбран в трех местах. Если пользователь нажмет Удалить, все три фрагмента будут удалены:
Чтобы выбрать несколько точек вставки, выберите первый фрагмент текста обычным образом, а затем нажмите клавишу ALT и выберите фрагменты в других местах. Можно также автоматически добавить совпадающий текст в качестве дополнительного выделения или выбрать поле текста для внесения одинаковых правок в каждой строке.
Dica
Если вы выбрали ALT как клавишу-модификатор для команды «Перейти к определению» по щелчку мыши в меню Сервис > Параметры, функция выбора нескольких точек вставки недоступна.
Команды
Используйте следующие клавиши и действия для выбора нескольких точек вставки:
| Клавиша | Действие |
|---|---|
| CTRL+ALT + щелчок | Добавить дополнительную точку вставки |
| CTRL+ALT + двойной щелчок | Добавить дополнительное выделенное слово |
| CTRL+ALT + щелчок + перетаскивание | Добавить дополнительный выделенный фрагмент |
| SHIFT+ALT+ . | Добавить следующий совпадающий текст как выделенный фрагмент |
| SHIFT+ALT+ ; | Выделить все совпадающие фрагменты текста |
| SHIFT+ALT+ , | Удалить последний выделенный фрагмент |
| SHIFT+ALT+ | Пропустить следующий совпадающий фрагмент |
| ALT + щелчок | Добавить выделенное поле |
| ESC или щелчок | Отменить выбор всех элементов |
Некоторые команды также доступны в меню Изменить в разделе Несколько точек вставки:
Отключите автоматический ночной режим камеры.
При использовании приложения Камера на айфонов, то ночной режим функция включается автоматически, когда датчик камеры регистрирует в помещении или на открытом воздухе сцены , которые он посчитает темно достаточно, чтобы гарантировать осветления. Если вы хотите снять аутентичную вечернюю сцену, в которой, например, любые источники света остаются приглушенными, лучше отключить «Ночной режим», чтобы предотвратить чрезмерное освещение и нечеткое изображение.
Вы можете отключить его, нажав желтую кнопку «Ночной режим», когда она появится в верхней части видоискателя, но когда вы снова откроете приложение «Камера» и датчик обнаружит слабую освещенность, «Ночной режим» будет автоматически снова включен. В iOS 15 вы можете отключить «Ночной режим» и убедиться, что он остается выключенным. Запустите приложение «Настройки» , выберите «Камера» -> «Сохранить настройки», затем переведите переключатель «Ночной режим» в зеленое положение «ВКЛ.».
Андрощук Александр, ИТ решения, советы, заметки…

Задача: При установке Visual Studio 2019 упустил момент выбора языка и она установилась с языковым пакетом по умолчанию. В результате русский интерфейс Visual Studio. Нужно изменить язык интерфейса.
Инструменты: Visual Studio 2019
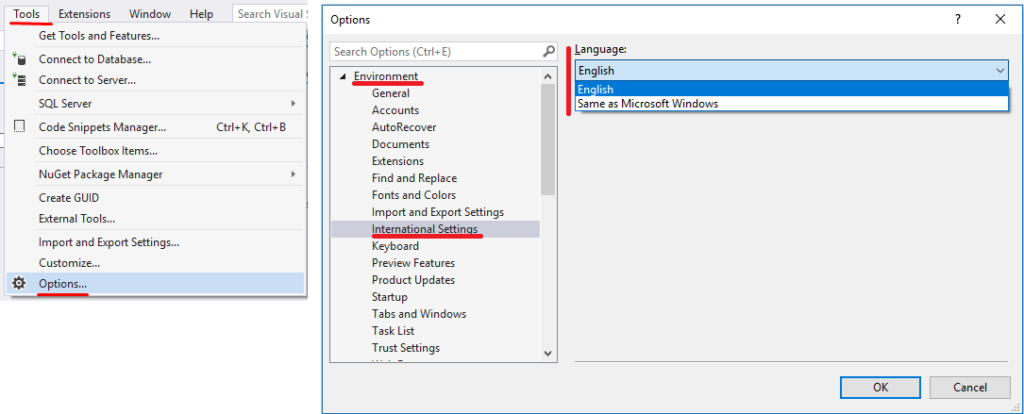
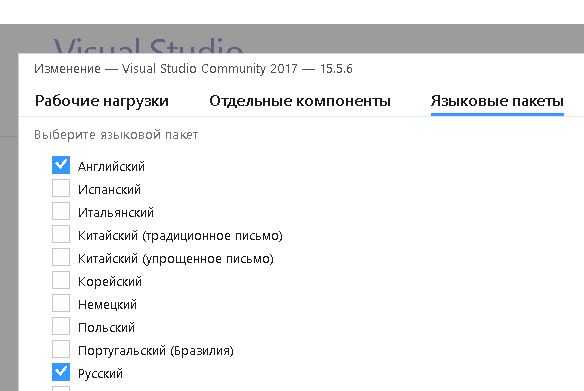
Решение: Если у Вас вдруг оказались установлены другие языковые пакеты, тогда можно просто открыть Tools -> Options -> Environment -> International Settings (Рис. 1) и выбрать нужный языковый пакет.
 Рис. 1. Выбор языка интерфейса Visual Studio
Рис. 1. Выбор языка интерфейса Visual Studio
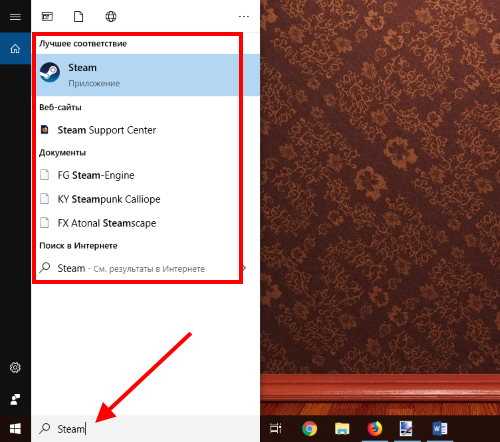
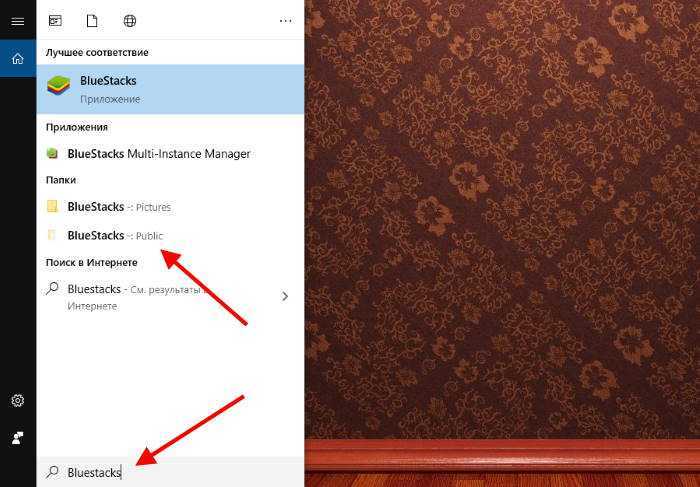
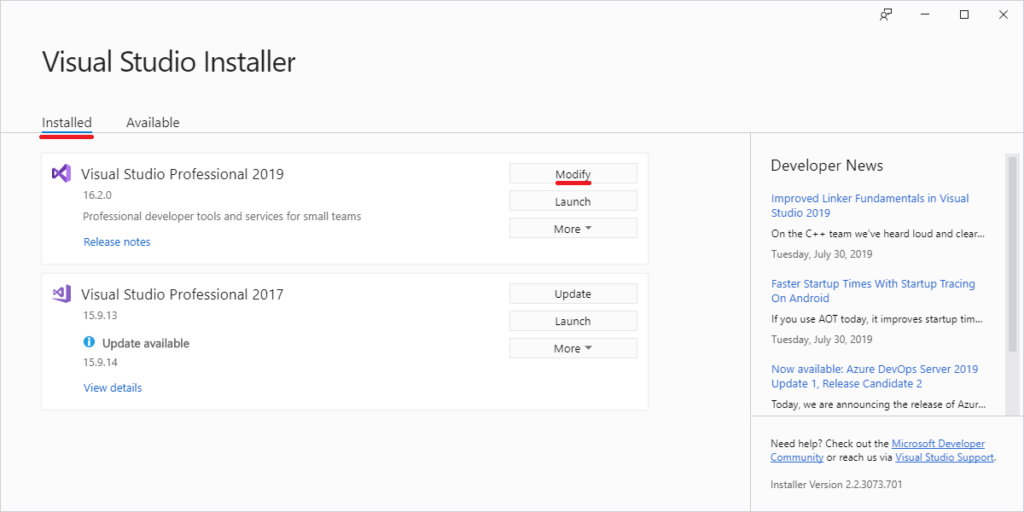
Если нужного языка не нашлось, тогда вам нужно установить языковый пакет для Visual Studio. Для этого нужно запустить Visual Studio installer (Он же использовался для установки Visual Studio). (Пуск -> в поле поиска ввести Visual Studio installer или поискать в «Установка и удаление программ»).
На вкладке Installed нажмите кнопку Modify напротив нужного Вам продукта (в моем случае Visual Studio 2019) (Рис. 2)
 Рис. 2. Окно Visual Studio Installer
Рис. 2. Окно Visual Studio Installer
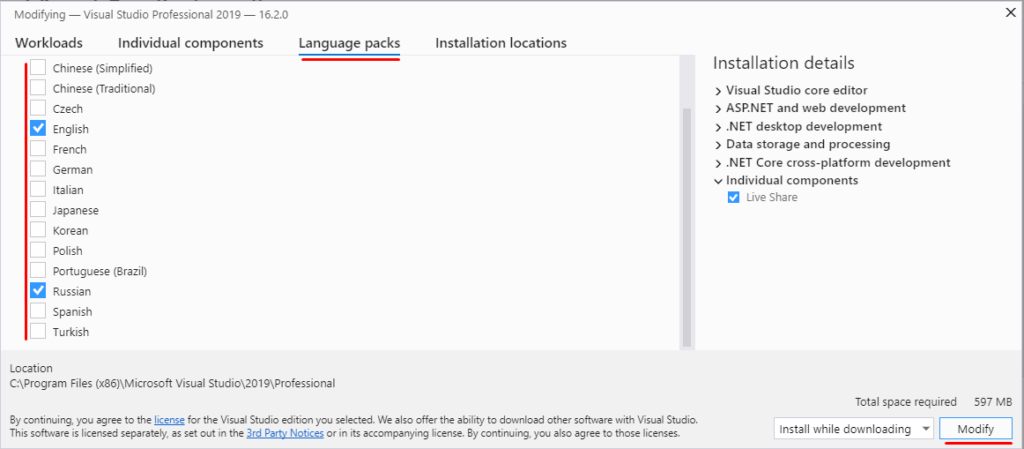
Открыть вкладку Language packs и выбрать нужный языковый пакет, после чего нажать кнопку Modify, для применения изменений (Рис.3).
 Рис. 3 — Выбор языкового пакета для Visual Studio
Рис. 3 — Выбор языкового пакета для Visual Studio
После применения изменений откройте Visual Studio и выберите интересующий Вас язык в окне Options, как описано выше.
Есть Windows 10 в русской редакции.
Естественно, первое же желание — включить/установить английский язык.
Однако, оказалось, что это непросто.
Инсталлятор считает, что английский язык у меня уже установлен:

И наотрез отказывается ставить английский — он ведь уже есть, логично.

При обоих настройках разумеется язык интерфейса — русский.
Что можно в этой ситуации сделать, если на данной машине возможности установить английскую версию Windows нельзя?

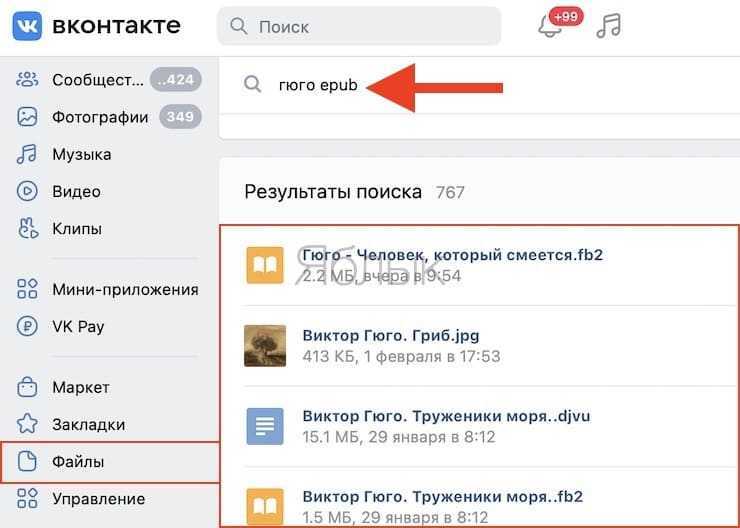
Поиск книг и рассказов (вкладка «Файлы»)
«ВКонтакте» предоставляет возможность искать не только фильмы и сериалы, но и книги или другие текстовые материалы. Для этого нужно просто открыть вкладку «Файлы» в столбце слева под разделами «Сообщения» и «Группы». Если вкладка не отображается на экране, наведите курсор мыши на любой пункт в левом меню и нажмите на появившийся значок шестеренки. Далее найдите в меню пункт «Файлы» и поставьте флажок.

Откройте вкладку и в строке поиска укажите название нужной книги. В связи с требованиями о соблюдении авторских прав, многие произведения удаляются из соцсети, однако, если вас интересуют классические труды, проблем при поиске возникнуть не должно. Более того, произведения доступны в разных форматах, в том числе epub для iPhone и iPad, fb2 для электронных «читалок», PDF, doc и пр.
Особые значки в верхней части экрана на андроид-смартфоне той или иной модели
На андроиде Honor и Huawei обозначают следующее:
- палка, знак N. Это NFC;
- спидометр свидетельствует об использовании навигационных сервисов;
- песочные часы свидетельствуют об активации таймера.
Знаки на смартфонах самсунг:
- знак скрещивающихся треугольников говорит, что включен блютуз;
- точка в левом верхнем углу экрана Android свидетельствует о том, что открыта камера;
- символ солнца говорит о включенном фонарике.
Иконки на Asus и Xiaomi:
- стрелка будет означать, что начался процесс загрузки файлов;
- веник появляется, когда производится очистка системы от мусора;
- знак-андроид отображается при установке обновлений.
Значки на экране смартфона на андроиде помогают пользователю быстро ориентироваться в экранном пространстве мобильника, открывая нужный софт. Но нужно учесть, что на разных моделях есть свои обозначения.
Горячие клавиши
Горячие клавиши — это помощник программиста и инструмент для быстрого выполнения рутинных задач. Предположим, нам нужно создать новый HTML-файл и написать его структуру. Без горячих клавиш этот процесс выглядит так:
- Переходим в меню и открываем вкладку «Файл».
- Выбираем команду «Новый файл».
- Возвращаемся в меню и повторно открываем вкладку «Файл».
- Находим команду «Сохранить как».
- Пишем название файла, выбираем место хранение, указываем расширение (HTML) и нажимаем кнопку «Сохранить».
- Вручную прописываем скелет HTML-документа или тратим время, чтобы найти и скопировать структуру из интернета.
Мы превратили простую задачу в многоэтапный процесс, где нужно постоянно отрывать руки от клавиатуры, хвататься за мышку и искать нужные команды в выпадающем списке. Теперь посмотрим, как это же действие можно выполнить с помощью горячих клавиш. Для примера мы используем Mac OS — в других системах горячие клавиши будут немного отличаться, но сути это не меняет:
- Command + N — создаём новый файл.
- Shift + Command + S — включаем команду «Сохранить как».
- Пишем название файла, выбираем место хранения, указываем расширение (HTML) и нажимаем кнопку «Сохранить».
- ! + tab — создаём структуру HTML-документа и можем работать.
С горячими клавишами мы сократили количество рутинных действий и быстро выполнили простую задачу — создали HTML-файл и написали структуру. В случае с объёмными проектами горячие клавиши помогают сэкономить часы работы.
В VS Code под горячие клавиши запрограммированы все команды. За один раз их не выучить, да и не нужно — понаблюдайте за своим рабочим процессом и выберите одну команду, которую вы выполняете чаще остальных. Посмотрите, какие горячие клавиши помогают автоматизировать процесс — выпишите эти клавиши и попробуйте применить. Когда привыкнете — выберите другую команду, и так до тех пор, пока не научитесь выполнять большинство действий без мышки и меню.
Для просмотра всех горячих клавиш нажмите в боковой панели на шестерёнку и выберите раздел «Сочетания клавиш». Или воспользуйтесь горячими клавишами и нажмите Command + K + Command + S. Перед вами появится длинный список с названием команд и комбинацией кнопок, которые установлены по умолчанию — любую команду можно перепрограммировать или найти с помощью поисковика.
FaceTime для пользователей Android
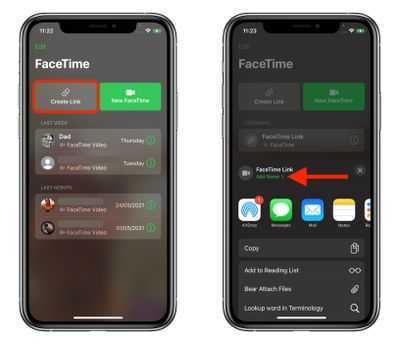
В iOS 15 вы можете разрешить любому, даже если у него нет устройства Apple, присоединиться к вызову «FaceTime» с вами, создав ссылку на беседу «FaceTime», которой можно поделиться где угодно.
 В приложении «FaceTime» просто коснитесь «Создать ссылку» , дайте ссылке имя, а затем поделитесь ею из меню «Действия» . После того, как вы отправите ссылку и получатель откроет ее, он будет перенаправлен на веб-страницу, где он сможет ввести свое имя, чтобы присоединиться к беседе. После того, как они присоединились к вызову, у них будут обычные параметры «FaceTime», чтобы отключить микрофон, отключить видео, переключить вид камеры и покинуть вызов.
В приложении «FaceTime» просто коснитесь «Создать ссылку» , дайте ссылке имя, а затем поделитесь ею из меню «Действия» . После того, как вы отправите ссылку и получатель откроет ее, он будет перенаправлен на веб-страницу, где он сможет ввести свое имя, чтобы присоединиться к беседе. После того, как они присоединились к вызову, у них будут обычные параметры «FaceTime», чтобы отключить микрофон, отключить видео, переключить вид камеры и покинуть вызов.