Преобразования цветовых компонентов между моделями[]
RGB → HSV
Иллюстрация, демонстрирующая отношение между RGB и HSV
Считаем, что:
- H∈,360)S,V,R,G,B∈,1{\displaystyle {\begin{aligned}H&\in \left\end{aligned}}}
Пусть MAX{\displaystyle MAX} — максимальное значение из R{\displaystyle R}, G{\displaystyle G} и B{\displaystyle B}, а MIN{\displaystyle MIN} — минимальное из них.
| H={{\displaystyle H={\begin{cases}\\\\\\\\\\\\\\\\\end{cases}}} | ,{\displaystyle 0,} если MAX=MIN{\displaystyle MAX=MIN} |
| 60×G−BMAX−MIN+,{\displaystyle 60\times {\frac {G-B}{MAX-MIN}}+0,} если MAX=R {\displaystyle MAX=R~} и G≥B{\displaystyle G\geq B} | |
| 60×G−BMAX−MIN+360,{\displaystyle 60\times {\frac {G-B}{MAX-MIN}}+360,} если MAX=R {\displaystyle MAX=R~} и G<B{\displaystyle G<B} | |
| 60×B−RMAX−MIN+120,{\displaystyle 60\times {\frac {B-R}{MAX-MIN}}+120,} если MAX=G{\displaystyle MAX=G} | |
| 60×R−GMAX−MIN+240,{\displaystyle 60\times {\frac {R-G}{MAX-MIN}}+240,} если MAX=B{\displaystyle MAX=B} |
| S={{\displaystyle S={\begin{cases}\\\\\end{cases}}} | ,{\displaystyle 0,} если MAX=,{\displaystyle MAX=0,} |
| иначе 1−MINMAX{\displaystyle 1-{\frac {MIN}{MAX}}} |
V=MAX{\displaystyle V=MAX\,}
HSV → RGB
| Hi={\displaystyle H_{i}=} | ⌊H60⌋mod6{\displaystyle \left\lfloor {H \over 60}\right\rfloor \mod 6} |
| f={\displaystyle f=} | H60−⌊H60⌋{\displaystyle {H \over 60}-\left\lfloor {H \over 60}\right\rfloor } |
| p={\displaystyle p=} | V(1−S){\displaystyle V(1-S)\,} |
| q={\displaystyle q=} | V(1−fS){\displaystyle V(1-fS)\,} |
| t={\displaystyle t=} | V(1−(1−f)S){\displaystyle V(1-(1-f)S)\,} |
| если Hi=→{\displaystyle H_{i}=0\rightarrow } | R=V,{\displaystyle R=V,} | G=t,{\displaystyle G=t,} | B=p{\displaystyle B=p} |
| если Hi=1→{\displaystyle H_{i}=1\rightarrow } | R=q,{\displaystyle R=q,} | G=V,{\displaystyle G=V,} | B=p{\displaystyle B=p} |
| если Hi=2→{\displaystyle H_{i}=2\rightarrow } | R=p,{\displaystyle R=p,} | G=V,{\displaystyle G=V,} | B=t{\displaystyle B=t} |
| если Hi=3→{\displaystyle H_{i}=3\rightarrow } | R=p,{\displaystyle R=p,} | G=q,{\displaystyle G=q,} | B=V{\displaystyle B=V} |
| если Hi=4→{\displaystyle H_{i}=4\rightarrow } | R=t,{\displaystyle R=t,} | G=p,{\displaystyle G=p,} | B=V{\displaystyle B=V} |
| если Hi=5→{\displaystyle H_{i}=5\rightarrow } | R=V,{\displaystyle R=V,} | G=p,{\displaystyle G=p,} | B=q{\displaystyle B=q} |
В компьютерной графике компоненты S и V принято представлять целым числом от до 255 (в окне выбора цветов в Microsoft Windows — от до 240) вместо вещественного от 0 до 1. При целочисленном кодировании для каждого цвета в HSV есть соответствующий цвет в RGB. Однако обратное утверждение не является верным: некоторые цвета в RGB нельзя выразить в HSV так, чтобы значение каждого компонента было целым. Фактически, при таком кодировании доступна только 1256{\displaystyle {\frac {1}{256}}} часть цветового пространства RGB.
RGB в цифровой технике
RGB — основа работы электронных устройств, функционирование которых связано с излучением света. Система выдает более светлые тона, поэтому изображения выигрышно смотрятся на дисплеях с подсветкой: мониторах телевизоров и компьютеров, телефонных дисплеях, рекламных цифровых билбордах.
CMYK как альтернативный RGB формат является отражающей моделью, поэтому не подходит для выстраивания изображения на мониторах. Например, дисплей компьютера или планшета использует при кодировке технологию RGB, а принтер работает в цветовом пространстве CMYK.
Дисплеи
Поверхность ЖК-мониторов — это тысячи пикселей, которые состоят из трех источников света. Каждый может стать зеленым, красным или синим в конкретный момент времени. В результате мы видим яркое изображение — результат смешения оттенков, испускаемых небольшими источниками света. Но если рассмотреть включенный дисплей под увеличительным стеклом, можно увидеть, как они работают: становятся то ярче, то темнее, изменяют оттенки и выстраивают изображение. Сканеры, фотоаппараты, видеокамеры тоже используют режим RGB.
Программное обеспечение
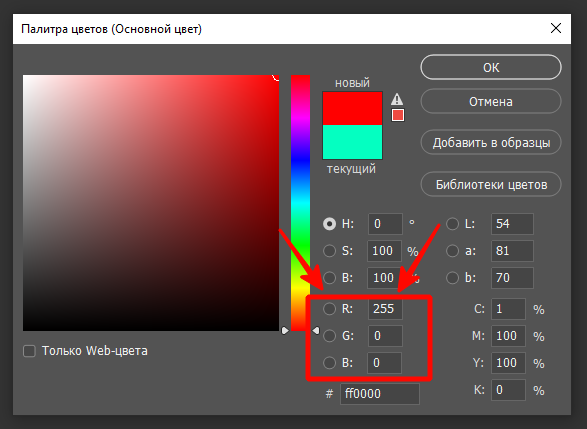
Модель RGB использует три числа, которые описывают интенсивность каждого оттенка. Для того чтобы программа смогла указать определенный цвет, она применяет RGB-кодировку в пределах значений от 0 до 255. 0 соответствует самой низкой интенсивности оттенка, а 255 — самой высокой. Чтобы получить абсолютно черный, программа будет использовать обозначение RGB (0,0,0), чистый белый — координаты RGB (255, 255, 255). Чистый красный можно получить, если задать точный код RGB (255, 0, 0), яркий зеленый — RGB (0, 255, 0), а насыщенный синий — RGB (0, 0, 255).

Чистый красный в Photoshop
Визуализация HSV в прикладном ПО[]
Модель HSV часто используется в программах компьютерной графики, так как удобна для человека. Ниже указаны способы «разворачивания» трёхмерного пространства HSV на двухмерный экран компьютера.
Цветовой круг
Цветовой круг в прикладном ПО
Эта визуализация состоит из цветового круга (то есть, поперечного сечения цилиндра) и движка яркости (высоты цилиндра). Эта визуализация получила широкую известность по первым версиям ПО компании Corel. На данный момент применяется чрезвычайно редко, чаще используют кольцевую модель («а-ля Macromedia»)
Цветовое кольцо
Цветовое кольцо с осями H, S и V
Поворачивающееся кольцо
Оттенок представляется в виде радужного кольца, а насыщенность и значение цвета выбираются при помощи вписанного в это кольцо треугольника. Его вертикальная ось, как правило, регулирует насыщенность, а горизонтальная позволяет изменять значение цвета. Таким образом, для выбора цвета нужно сначала указать оттенок, а потом выбрать нужный цвет из треугольника.
Изменение одного компонента
Три уровня яркости при увеличивающейся насыщенности
Три уровня насыщенности при увеличивающейся яркости
На этих двух диаграммах показываются цвета, различающиеся только одним компонентом.
Матрица соседних оттенков
3×3×3
Различие близких цветов можно отобразить другим путём — показать рядом несколько цветов, ненамного отличающихся своими компонентами. На рисунке справа показано 27 близких оттенков оранжевого, отсортированных по яркости и располагающихся по спирали. Квадратики в центре показывают те же цвета, но отсортированные в более линейном порядке.
Цветовые модели и пространства RGB, sRGB и Adobe RGB
Без сомнений, цветовая модель RGB является одной из самых популярных, поскольку с ней приходится часто сталкиваться при работе с графическими редакторами.
Вся суть представления цвета с помощью данной модели вытекает уже из её названия – (R) Red, (G) Green и (B) Blue (красный, зелёный и синий). Для получения любого цвета, используется процесс смешивания базовых цветов модели с различной их интенсивностью.
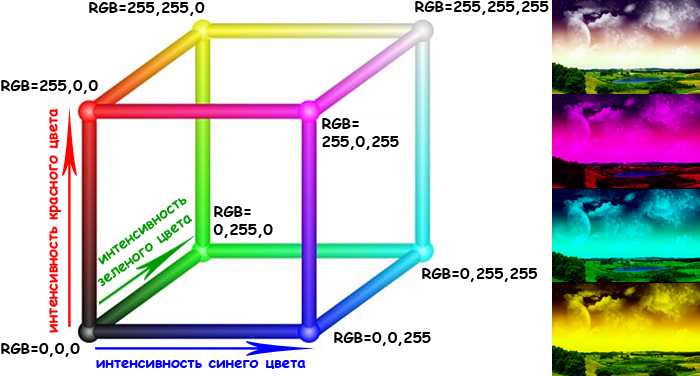
В модели RGB яркость каждого из основных цветов определяется значением от 0 до 255 (256 градаций). Состояние, когда все три цвета содержат максимальную яркость, создает белый цвет (RGB=255,255,255), напротив, при нулевом значении для всех трёх компонентов мы получаем черный цвет. Исходя из того, что все значения могут быть только целыми, цветовая модель RGB может воспроизвести 256*256*256=16 177 216 различных цветов.
Как было сказано, если интенсивность всех трёх цветов ровна нулю, фактически, мы выключаем освещение, то получается черный цвет (RGB=0,0,0). Тут проявляется аналогия с тремя фонарями, которые освещают заданную область разными цветами, в точке пересечения световых лучей и в зависимости от интенсивности свечения, будут возникать новые цвета. Поэтому, цветовую RGB модель принято называть аддитивной (от add — добавлять, складывать), поскольку новый цвет получается путём сложения трех основных.
Аддитивная цветовая модель RGB

RGB является адаптивной цветовой моделью, и прекрасно подходит для устройств, которые изначально отображают тёмный цвет, например, телевизор или монитор, а уже CMYK адаптирована для печатных изделий. RGB модель можно прекрасно продемонстрировать в виде куба, где отдельные оси x, y и z соответствуют заданному цвету. Фактически, значение любого цвета определяется значением трёх цветовых каналов модели RGB.
К сожалению, сама модель RGB не имеет совершенной спецификации своих основных цветов — красный, зелёный и синий, поэтому возникли разновидности цветовой RGB-модели.
Другим представителем RGB модели является Adobe RGB цветовая модель, которая была создана фирмой Adobe в 1998 году. Она использует несколько другие основные цвета и благодаря этому отображает больший диапазон цветов, чем цветовая модель sRGB, особенно зеленовато-голубые цвета. Недостаток Adobe RGB состоит в том, что большинство обычных мониторов уже не могут её показать. Есть также целый ряд других разновидностей цветовых моделей RGB, которые, однако, в цифровой фотографии используются только в исключительных случаях.

RGB изображение и его три RGB компонента
Цветовое пространство модели sRGB
Огромное развитие компьютеров, мониторов и целого рядя других объектов, работающих с цветом, привело к необходимости сформировать достаточно общее, но хорошо определённое цветовое пространство. Таким образом, компании Microsoft и Hewlett-Packard определили цветовое пространство «standart RGB» (sRGB), которое стало широко используемым стандартом для различных устройств и программ, особенно для обычного домашнего и офисного использования.
Цветовое пространство sRGB прекрасно подходит для мониторов и даже цветовым фотокамерам. Вы можете быть почти уверены, что если вы получаете данные с изображением, без дополнительного описания, то эти данные находятся в цветовом пространстве sRGB. Цветовое пространство sRGB определяется тремя основными RGB цветами, белой точкой D65 и гамма-кривой.
Цветовое пространство модели Adobe RGB
 Возможности цифровых камер и ряда других объектов, с точки зрения цвета, несмотря ни на что, не ограничены гаммой sRGB. Таким образом, можно в меню самой камеры установить не только sRGB, но и цветовое пространство Adobe RGB, получив тем самым больше, чем предлагает цветовая модель sRGB, особенно в области зелёного и лазурного цвета.
Возможности цифровых камер и ряда других объектов, с точки зрения цвета, несмотря ни на что, не ограничены гаммой sRGB. Таким образом, можно в меню самой камеры установить не только sRGB, но и цветовое пространство Adobe RGB, получив тем самым больше, чем предлагает цветовая модель sRGB, особенно в области зелёного и лазурного цвета.
Тем не менее, использование Adobe RGB не может быть в целом рекомендовано, за исключением специальных приложений, когда Вы точно знаете, что делаете. Камеры ведь не дают информацию об использовании цветового пространства Adobe RGB в JPEG файле, поэтому Adobe RGB данные на мониторе или принтере часто ошибочно истолковывают как sRGB данные. В результате получаются темные и ненасыщенные кадры.
Что такое HSB?
Перед тем, как подвести итог, подчеркнём: модели RGB и CMYK не так хорошо соответствуют понятию собственно цвета, как цветовая модель HSB. Это аббревиатура с английских слов: Hue, Saturation, Brightness — тон, насыщенность, яркость. HSB основана на модели RGB, но у неё другая система координат: каждый цвет в этой модели получается путем добавления к основному спектру черной или белой краски. При этом тон — это собственно цвет и есть, насыщенность — процент добавленной к цвету белой краски, а яркость — процент добавленной чёрной краски.
Описание цветов в этой модели не соответствует цветам, воспринимаемых человеческим глазом. Эта модель используется в графических редакторах при настройке палитры цвета. Художники используют её для тщательного подбора оттенков.
Цветовая модель HSB
Почему в модели CMYK 4 цвета, а в RGB используются только 3
Как известно, черная краска может быть получена смешением пурпурной, желтой и голубой, взятых в равных пропорциях. Однако по ряду причин приходится использовать дополнительный пигмент. Причин, почему четырехцветная автотипия предполагает применение черной краски, несколько. В их числе:
- смешение желтого, пурпурного и голубого пигментов на практике создают грязно-коричневую краску;
- триадные краски не обеспечивают насыщенности и стабильности оттенка серых областей изображения;
- при выводе очень мелких черных деталей текста или рисунка без использования такого пигмента возрастает риск недостаточно точного совпадения точек нанесения голубого, пурпурного и желтого оттенков;
- черный пигмент (как правило, обычная сажа) намного дешевле других красок;
- смешение 100% желтого, пурпурного или голубого пигмента в одной точке в случае струйной печати достаточно сильно смачивает бумагу, деформирует ее и увеличивает время, необходимое для просушки.
Проблемы последнего типа возникают и в процессе офсетной печати. Кроме того, в зависимости от устройства? существует определенное ограничение по сумме красок. У некоторых принтеров оно может быть даже довольно большим и достигать 260-280 %. Это значит, что «настоящий» черный цвет на таких печатающих устройствах получить путем смешивания пигментов вообще невозможно. Поэтому используется еще одна, черная краска.

Модель CMYK
При печати на бумагу наносится краска — материал, который поглощает и отражает цветовые волны различной длины. Таким образом, краска выступает в роли фильтра, пропускающего строго определенные лучи отраженного цвета, вычитая все остальные.
Цветовую модель CMYK используют для смешения красок печатающие устройства — принтеры и типографские станки. Цвета этой модели получаются в результате вычитания из белого базовых цветов модели RGB. Поэтому их называют субтрактивными.
Базовыми для CMYK являются следующие цвета:
- голубой (Cyan) — белый минус красный (Red);
- пурпурный (Magenta) — белый минус зеленый (Green);
- желтый (Yellow) — белый минус синий (Blue).
Помимо этих, используется еще и черный цвет, который является ключевым (Key) в процессе цветной печати. Дело в том, что реальные краски имеют примеси, поэтому их цвет не соответствует в точности теоретически рассчитанным голубому, пурпурному и желтому. Смешение трех основных красок, которые должны давать черный цвет, дает вместо этого неопределенный грязнокоричневый. Поэтому в число основных полиграфических красок и внесена черная.
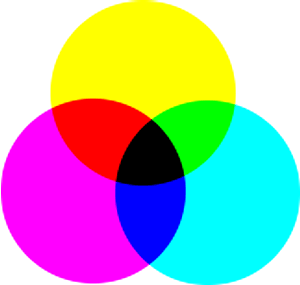
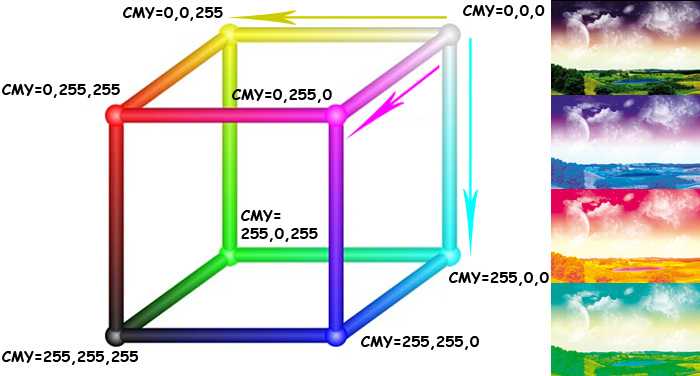
На рис. 3 представлена схема, из которой видно, какие цвета получаются при смешении базовых в CMYK.
Рис. 3. Комбинации базовых цветов модели CMYK
Следует отметить, что краски модели CMYK не являются столь чистыми, как цвета модели RGB. Этим объясняется небольшое несоответствие базовых цветов. Согласно схеме, представленной на рис. 3, при максимальной яркости должны получаться следующие комбинации цветов:
- смешение пурпурного (M) и желтого (Y) должно давать красный цвет (R) (255, 0, 0);
- смешение желтого (Y) и голубого (C) должно давать зеленый цвет (G) (0, 255, 0);
- смешение пурпурного (M) и голубого (C) должно давать синий цвет (B) (0, 0, 255).
На практике получается несколько иначе, что мы далее и проверим. Откройте диалоговое окно палитры цветов в программе Photoshop. В текстовые поля M и Y введите значение 100%. Вместо базового красного цвета (255, 0, 0) мы имеем краснооранжевую смесь (рис. 4).
Рис. 4. Пример несоответствия смеси пурпурного и желтого цветов модели CMYK красному цвету модели RGB. Окно палитры Photoshop
Теперь в текстовые поля Y и C введите значение 100%. Вместо базового зеленого цвета (0, 255, 0) получается зеленый цвет с небольшим оттенком синего. При задании яркости 100% в полях M и C вместо синего цвета (0, 0, 255) мы имеем синий цвет с фиолетовым оттенком. Более того, не все цвета модели RGB могут быть представлены в модели CMYK. Цветовой охват RGB шире, чем у CMYK.
Основные цвета моделей RGB и CMYK находятся в зависимости, представленной на схеме цветового круга (рис. 5). Эта схема применяется для цветовой коррекции изображений; примеры ее использования рассматривались в КомпьюАрт № 12’2011.
Рис. 5. Схема цветового круга
Модели RGB и CMYK являются аппаратно зависимыми. Для модели RGB значения базовых цветов определяются качеством люминофора у ЭЛТ или характеристиками ламп подсветки и цветовых фильтров панели у ЖКмониторов. Если обратиться к модели CMYK, то значения базовых цветов определяются реальными типографскими красками, особенностями печатного процесса и носителя. Таким образом, одинаковое изображение может на различной аппаратуре выглядеть поразному.
Как отмечалось ранее, RGB является наиболее популярной и часто применяемой моделью для представления цветных изображений. В большинстве случаев изображения подготавливаются для демонстрации через монитор или проектор и для печати на цветных настольных принтерах. Во всех этих случаях необходимо использовать модель RGB.
Замечание
Несмотря на то что в цветных принтерах используются чернила цветовой модели CMYK, чаще всего изображения, подготавливаемые для печати, необходимо преобразовать в модель RGB. Но распечатанное изображение будет выглядеть немного темнее, чем на мониторе, поэтому перед печатью его необходимо осветлить. Величина осветления для каждого принтера определяется опытным путем.
Модель CMYK необходимо применять в одном случае — если изображение готовится к печати на типографском станке. Более того, следует учесть, что модель CMYK не содержит столь же большого числа цветов, как модель RGB, поэтому в результате преобразования из RGB в CMYK изображение может утратить ряд оттенков, которые вряд ли получится восстановить обратным преобразованием. Поэтому старайтесь выполнять преобразование изображения в модель CMYK на конечном этапе работы с ним.
Цветовая модель CMYK для печатных изданий
Каждый фотограф желает, что бы созданная цветовая гамма на экране монитора, столь же прекрасно отображалась и на бумаге.
 К сожалению, даже при хорошей цветовой передаче на бумаге, часто фотографии теряют свою красоту, особенно, великолепие цветов. Причиной является совершенно другой способ формирования цвета на бумаге и на мониторе. В отличие от таких устройств как мониторы или телевизоры, бумага требует другого способа для вывода изображения. В процессе печати, или при рисовании, область не осветляется световым лучом, а затемняется различными красками. В связи с этим, для печати принято использовать такую цветовую модель как CMY, для которой главными цветами являются Cyan, Magenta и Yellow (голубой, лиловый и желтый).
К сожалению, даже при хорошей цветовой передаче на бумаге, часто фотографии теряют свою красоту, особенно, великолепие цветов. Причиной является совершенно другой способ формирования цвета на бумаге и на мониторе. В отличие от таких устройств как мониторы или телевизоры, бумага требует другого способа для вывода изображения. В процессе печати, или при рисовании, область не осветляется световым лучом, а затемняется различными красками. В связи с этим, для печати принято использовать такую цветовую модель как CMY, для которой главными цветами являются Cyan, Magenta и Yellow (голубой, лиловый и желтый).
Как правило, основные цвета CMY модели принято называть английскими названиями.
Субтрактивная цветовая модель CMYK

С теоретической стороны, если смешать все три базовых компонента цветовой модели CMY, то должен получиться черный. Но, на практике это не всегда достижимо, кроме того, это не совсем выгодно с финансовой стороны, поэтому, к трём базовым был добавлен ещё черный цвет
В итоге, цветовая модель CMY превратилась в CMYK, важно отметить, что букву B не использовали, что бы не путать с blue. По сути K может быть как последней буквой слова black (черный), так и начальным символом слова key, фраза key color означает ключевой цвет
Так или иначе, достаточно знать, что цветовая модель CMYK использует для формирования цветов три базовые цвета (Cyan, Magenta и Yellow) и один дополнительный (Black).
Ко всему прочему, хотелось бы сказать, что некоторые печатные изделия могут использовать шесть и даже восемь цветов для печати. Как правило, это нужно для достижения высококачественных изображений. Фактически, цветовая CMYK модель является субъективной, поскольку любые математические расчеты и законы физики будут не всегда правильно работать, поскольку бумага, и материал в целом, обладают рядом дополнительных свойств, которые влияют на конечное изображение. CMY – цветовая модель (без черного цвета) теоретически обратная к модели RGB.

Изображение в модели CMYK разбитое на базовые компоненты
Особенности цветовой CMYK модели
 Потухший монитор является черным и цвета создаются постепенным добавлением цветов RGB (поэтому модель RGB является аддитивный и предназначена непосредственно для мониторов, а CMYK — субтрактивная цветовая модель), однако, бумага белая и, следовательно, отражает в теории весь свет, который на неё попадает. Для получения всех возможных цветов, следовательно, необходимо использовать другой подход, а именно, покрытие белой бумаги чернилами — то есть, методом вычитания.
Потухший монитор является черным и цвета создаются постепенным добавлением цветов RGB (поэтому модель RGB является аддитивный и предназначена непосредственно для мониторов, а CMYK — субтрактивная цветовая модель), однако, бумага белая и, следовательно, отражает в теории весь свет, который на неё попадает. Для получения всех возможных цветов, следовательно, необходимо использовать другой подход, а именно, покрытие белой бумаги чернилами — то есть, методом вычитания.
Учитывая всё вышесказанное, когда вы отправляете фото в лабораторию, убедитесь, что они преобразуют его из RGB в цветовую модель CMYK. Но, нужно помнить, что цвета на мониторе будут выглядеть отличительно, чем краски на бумаге. Много насыщенных и ярких цветов достижимых в RGB, в реальной модели CMYK недостижимы, и это может быть источником разочарований. Ряд лучших фоторедакторов, следовательно, дают возможность просматривать, как будет выглядеть фото в цветовой модели CMYK.
LAB и LCh
Одна из проблем пространств RGB и CMYK состоит в том, что это просто набор значений, которыми должно оперировать устройство вывода ― принтер или экран. Реальное отображение цвета, заданного в RGB и CMYK, зависит от множества факторов. При печати ― от качества краски и печатного оборудования, плотности бумаги, влажности воздуха. На экранах — от качества монитора и его калибровки. Не говоря уже о том, что освещение также влияет на фактическое восприятие цвета глазом.
LAB
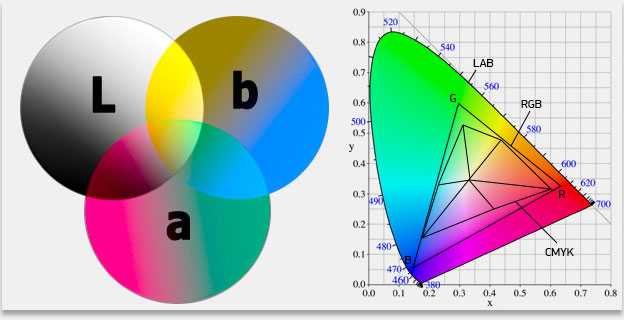
Создатели CIELAB, также известно как LAB, преследовали цель спроектировать такое цветовое пространство, которое не будет привязано к конкретному устройству и покроет весь видимый спектр
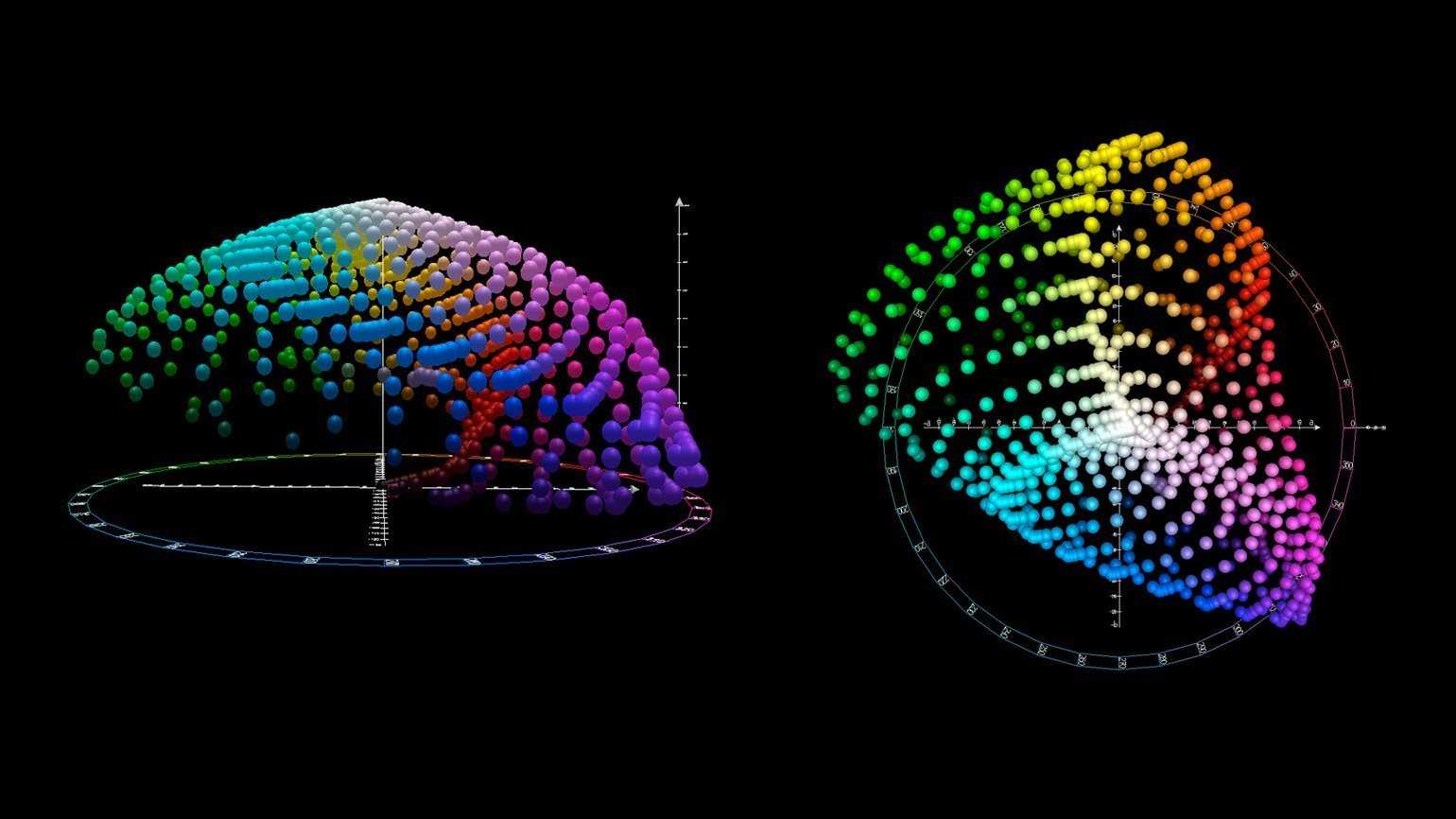
Также было важно, чтобы изменение значений координат было нелинейным и приводило к изменению цвета по логике, близкой к осознанию цвета человеком.. Трёхмерная визуализация пространства LAB: фронтальный вид и вид сверху
Изображение: Wikimedia Commons

Трёхмерная визуализация пространства LAB: фронтальный вид и вид сверху. Изображение: Wikimedia Commons
Значения цвета в LAB задаются через светлоту (Lightness) и две координаты, отвечающие за хроматическую составляющую: тон и насыщенность. A — положение цвета в диапазоне от зелёного до красного, B — от синего до жёлтого.
Параметр L варьируется от 0 до 100, а параметры A и B в большинстве сервисов для работы с LAB имеют значения от −128 до 128, поскольку координаты A и B обозначают не просто интенсивность какого-то цвета, а спектр между двумя цветами.
Система достаточно сложная, но можно попытаться представить её как смешение четырёх цветов — зелёного, красного, синего и жёлтого. На самом насыщенном срезе цветового пространства со светлотой 100 по углам находятся: зелёный — LAB (100, −128, 128), красный — LAB (100, 128, 128), фиолетовый — LAB (100, 128, −128), бирюзовый — LAB (100, −128, −128), а в самом центре белый — LAB (100, 0, 0). Как и в случае с RGB, настраивать цветовой тон удобнее в цилиндрической версии LAB — LCh.
LCh
Цилиндрическая версия LAB называется LCh, вместо прямоугольных в ней используются полярные координаты. Параметр C (Chroma — хроматическая составляющая, насыщенность) отвечает за длину радиуса и удалённость от центра цветового круга, а h (Hue) за угол поворота в градусах — то есть цветовой тон.
Применение LAB
LAB используют как промежуточное цветовое пространство для конвертирования RGB в CMYK и наоборот, поскольку оно не привязано к конкретному носителю.
В цветокоррекции его применяют, чтобы быстро убрать желтизну или усилить естественные цвета фотографии. Некоторые цветокорректоры предпочитают LAB, если с его помощью внести изменения будет проще, нежели через корректирующие слои.
Также ранее LAB использовали для удаления шума на цифровых фотографиях. Для этого достаточно было размыть цветовые каналы A или B, а поскольку цифровой шум состоит из бледных разноцветных точек, такой подход делал их менее насыщенными.
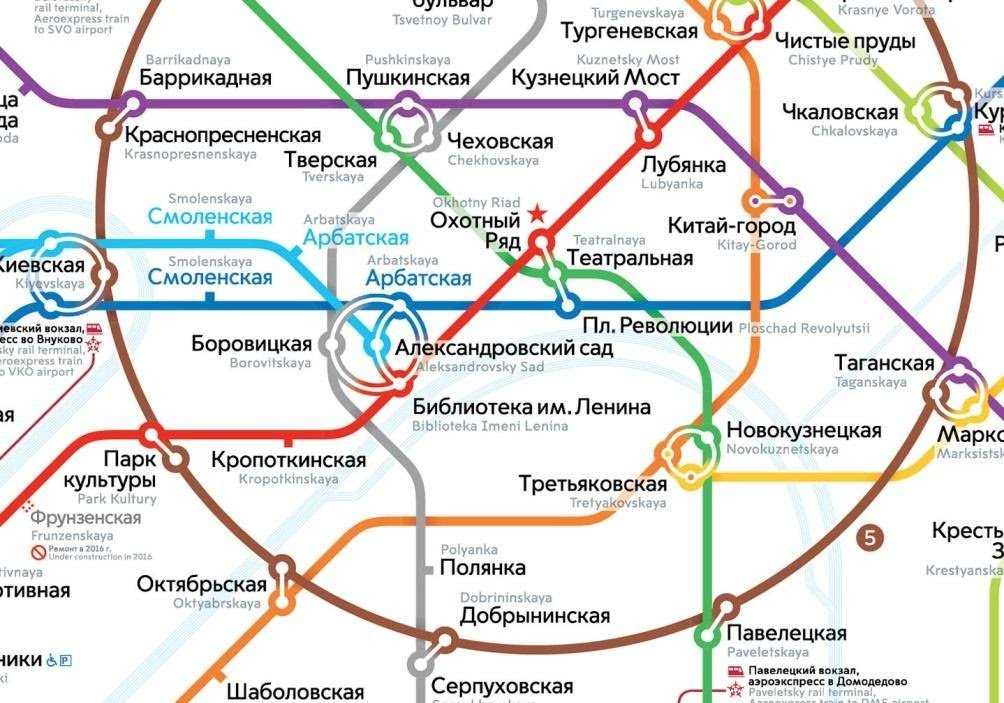
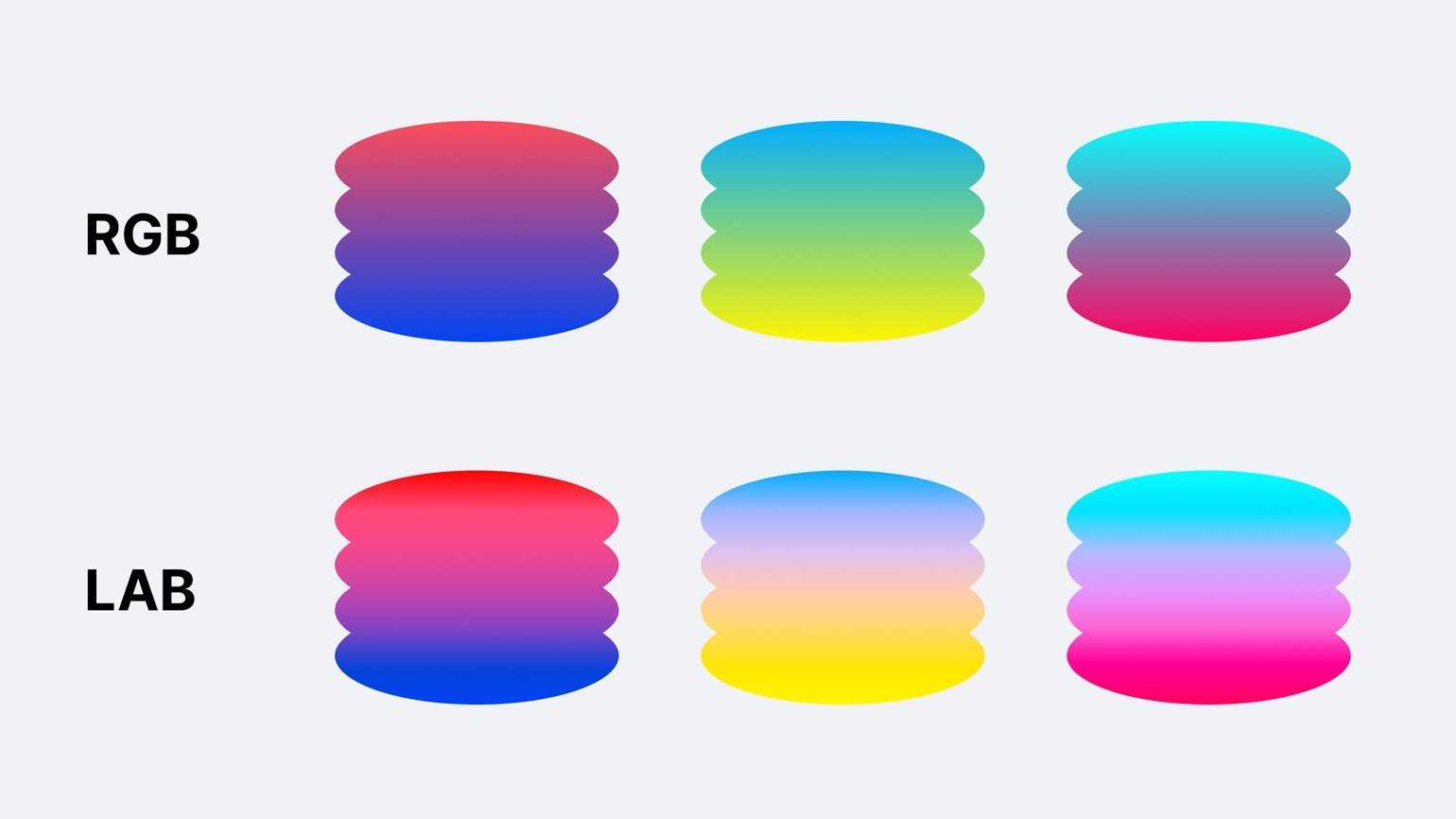
Отдельное преимущество LAB — возможности для создания чистых градиентов между насыщенными цветами. Красивые градиенты важны не только в проектировании интерфейсов и дизайн-макетов, но и в информационном дизайне.

Использование градиентов в оформлении переходов на схеме Московского метрополитена. Изображение: Студия Артемия Лебедева
Кейс
Задача: создать чистый градиент между насыщенными цветами.
Проблема: из-за технических нюансов RGB между некоторыми насыщенными цветами при построении градиента возникает странный сероватый оттенок.
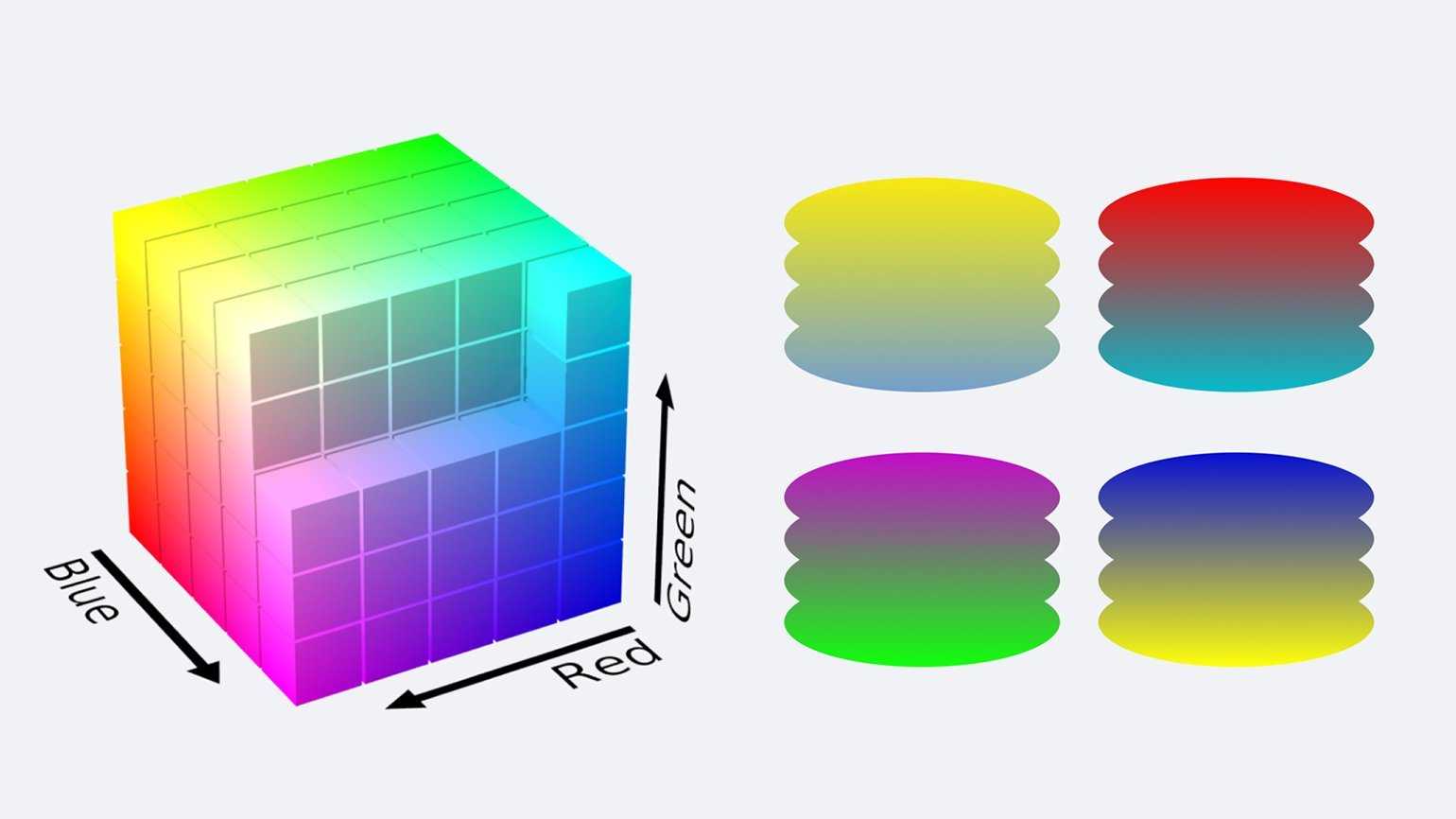
Пояснение: в кубической визуализации RGB самые насыщенные цвета расположены на углах куба, а центр занят ненасыщенными сероватыми тонами. Если создавать градиент из цветов, которые находятся на противоположных углах или гранях куба, прямая пройдет через ненасыщенную середину. Так произойдёт, например, с градиентами от фиолетового к зелёному или от жёлтого к синему.

Расположение оттенков в кубическом пространстве RGB и примеры созданных в RGB градиентов. Изображение: Wikimedia Commons, Александр Кароза
Решение: использовать LAB-градиент.

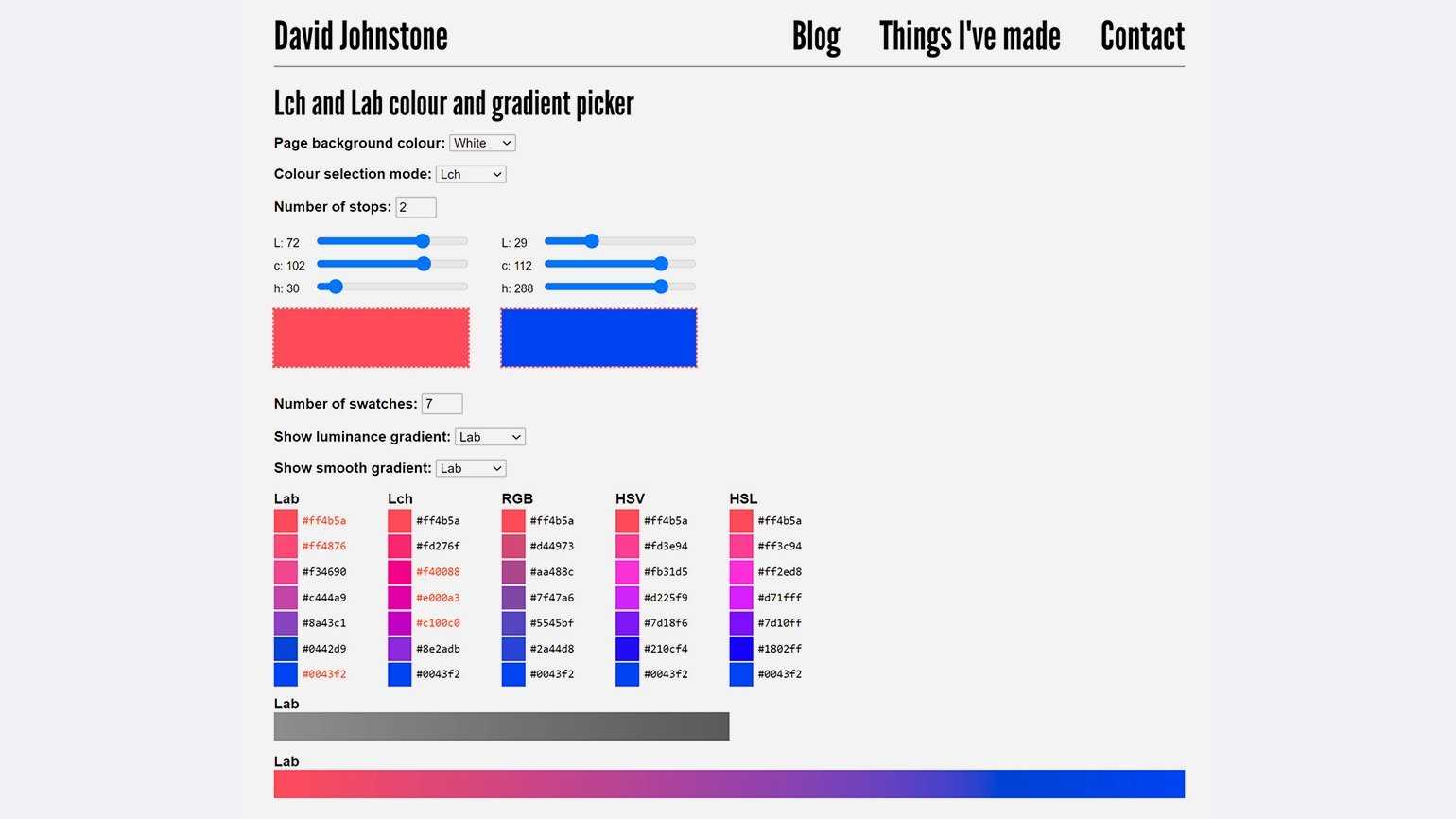
Открываем Lch and Lab colour and gradient picker, выбираем два цвета, между которыми надо сделать переход, и вводим желаемое количество ступеней.

Интерфейс Lch and Lab colour and gradient picker. Иллюстрация: David Johnstone
Копируем цвета из колонки Lab и переносим в редактор, делая линейный градиент из выбранного количества шагов.

Интерфейс Figma с настройкой градиента. Иллюстрация: Александр Кароза
Если в качестве редактора вы используете Figma, то нужно установить плагин Chromatic Figma, который автоматически исправляет градиенты через LAB. Результат будет немного отличаться от инструмента Дэвида Джонстона.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
LAB
В цветовом пространстве Lab значение светлоты отделено от значения хроматической составляющей цвета (тон, насыщенность). Светлота задана координатой L (изменяется от 0 до 100, то есть от самого темного до самого светлого), хроматическая составляющая — двумя декартовыми координатами a и b. Первая обозначает положение цвета в диапазоне от зеленого до пурпурного, вторая — от синего до желтого.
В отличие от цветовых пространств RGB или CMYK, которые являются, по сути, набором аппаратных данных для воспроизведения цвета на бумаге или на экране монитора (цвет может зависеть от типа печатной машины, марки красок, влажности воздуха на производстве или производителя монитора и его настроек), Lab однозначно определяет цвет. Поэтому Lab нашел широкое применение в программном обеспечении для обработки изображений в качестве промежуточного цветового пространства, через которое происходит конвертирование данных между другими цветовыми пространствами (например, из RGB сканера в CMYK печатного процесса). При этом особые свойства Lab сделали редактирование в этом пространстве мощным инструментом цветокоррекции.
Благодаря характеру определения цвета в Lab появляется возможность отдельно воздействовать на яркость, контраст изображения и на его цвет. Во многих случаях это позволяет ускорить обработку изображений, например, при допечатной подготовке. Lab предоставляет возможность избирательного воздействия на отдельные цвета в изображении, усилиения цветового контраста, незаменимыми являются и возможности, которые это цветовое пространство предоставляет для борьбы с шумом на цифровых фотографиях.

Цветовая модель СMYK — так получают цвет из красок
Эта модель построена на смешении четырёх типографских красок: Cyan (сине-зелёный), Magenta (пурпурный), Yellow (жёлтый) и Key («ключевой» цвет — чёрный). Диапазон цветов на печати гораздо более узкий, чем на современных мониторах компьютеров. Модель СMYK позволяет увидеть на электронных устройствах, как изменятся цвета на бумаге.
В модели CMYK каждый цвет кодируется четырьмя координатами, значения которых могут быть от 0 до 100%. Разные оттенки получаются из-за разных соотношений голубого, розового, жёлтого и черного цвета в их составе. Белый цвет в модели CMYK — это отсутствие краски.
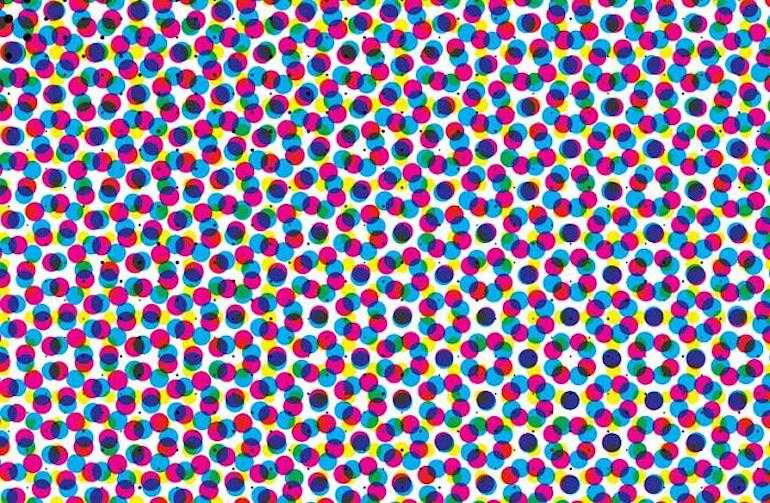
Так выглядит любая напечатанная картинка при большом увеличении:

Новые цвета получаются путём наложения трёх основных друг на друга в разных пропорциях
Согласно идеальной модели, розовый, голубой и жёлтый на печати в сумме дают чёрный. Для чего тогда требуется четвёртая чёрная краска? Есть несколько причин:
- Красители, созданные с помощью химических веществ, не идеальны. На практике смешение трёх красок обычно даёт грязно-коричневый цвет.
- Цветные краски дороже. Например, если нам нужен тёмно-красный цвет, можно составить его из красного, синего и зелёного, а можно — из красного и чёрного. Второй вариант обойдётся дешевле при печати.
- У бумаги ограничена впитывающая способность. Чтобы получить максимально близкий к чёрному цвет, используя голубой, розовый и жёлтый, на лист нанесут 300% краски — газетная бумага такого не выдержит. А чистый чёрный цвет — это всего лишь 100% процентов краски.
Цветовые профили и пространства
Восприятие цвета субъективно. Для компьютерной графики так не годится, поэтому были созданы цветовые пространства — точные описания цветов. В них каждый цвет представляет собой точку в системе координат. Дизайнеры работают с RGB и CMYK — они являются аппаратно зависимыми.
RGB включает цвета, которые можно воспроизвести на экране, смешав свет от трёх светодиодов: красного, зелёного и синего (Red, Green, Blue). Поэтому код цвета в RGB состоит из трёх цифр. Но яркость и оттенки светодиодов у разных устройств разные. Поэтому одно и то же значение на разных экранах может давать визуально разный цвет.
Цветовая модель CMYK содержит цвета, которые получаются на печати, когда смешиваются голубая, пурпурная, жёлтая и чёрная типографские краски (Cyan, Magenta, Yellow, Black). Код цвета в CMYK — это четыре цифры. Но одна и та же пропорция цветов будет визуально различаться в зависимости от качества краски и типа бумаги.
Благодаря цветовым профилям на мониторе одного и того же компьютера можно увидеть, как будет смотреться картинка на бумаге разных типов или на разных экранах.
Посмотрите на эти фотографии:

Фото: Eiliv Aceron / Unsplash / Skillbox Media
Обе фотографии обрабатывались в модели RGB, но разница цветов очевидна, потому что им были присвоены разные цветовые профили.
На левой картинке оттенки более яркие, на правой — заметно бледнее. Для дизайнеров, работающих с фирменными цветами компаний или фотографиями, эта разница имеет большое значение. Вряд ли вы обрадуетесь, если цвет кожи одного и того же человека на разных мониторах будет выглядеть по-разному.
При смене профилей цвета на картинке меняются только визуально. Их координаты в RGB или CMYK остаются прежними.

Фото: Eiliv Aceron / Unsplash / Skillbox Media
Цвета в обоих кружочках имеют одинаковую координату RGB (226; 128; 29). Но на вид они совершенно разные, потому что были заданы разные цветовые профили.
Трёхмерные визуализации пространства HSV[]
Цилиндр
Цилиндр
Простейший способ отобразить HSV в трёхмерное пространство — воспользоваться цилиндрической системой координат по типу модели Манселла (см. рис.1). Здесь координата H определяется полярным углом, S — радиус-вектором, а V — Z-координатой. То есть, оттенок изменяется при движении вдоль окружности цилиндра, насыщенность — вдоль радиуса, а яркость — вдоль высоты. Несмотря на «математическую» точность, у такой модели есть существенный недостаток: на практике количество различимых глазом уровней насыщенности и оттенков уменьшается при приближении яркости (V) к нулю (то есть, на оттенках, близких к чёрному). Также на малых S и V появляются существенные ошибки округления при переводе RGB в HSV и наоборот. Поэтому чаще применяется коническая модель.
Конус
Коническое представление модели
Другой способ визуализации цветового пространства — конус. Как и в цилиндре, оттенок изменяется по окружности конуса. Насыщенность цвета возрастает с отдалением от оси конуса, а яркость — с приближением к его основанию. Иногда вместо конуса используется шестиугольная правильная пирамида.
Оба этих способа являются удобной трёхмерной иллюстрацией пространства HSV. Но из-за трёхмерности они в прикладном ПО не применяются.