Shop-Script для создания интернет-магазина
Давайте более детально поговорим о самом движке и дополнительных функциях к нему.
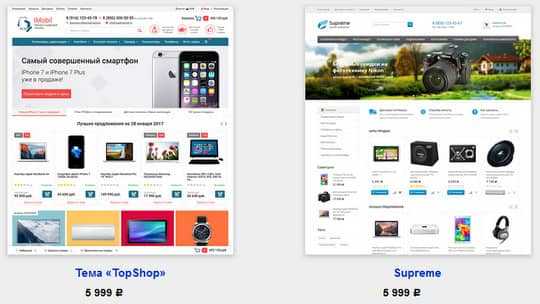
Дизайн и шаблоны к сайтам
Важно! При выборе темы, система установит ее для всех типов сайта: блог, магазин, визитка и т.д. Это значит, что один шаблон можно использовать многократно.

SEO-оптимизация и продвижение
В Shop-Script с этим моментов все в порядке. Можно добавить заголовок, описание и ключевые слова ко всем страницам, категориям товаров, отдельным позициям и сайту в целом. Также есть вариант выбора ЧПУ либо ручного указания url-адресов.
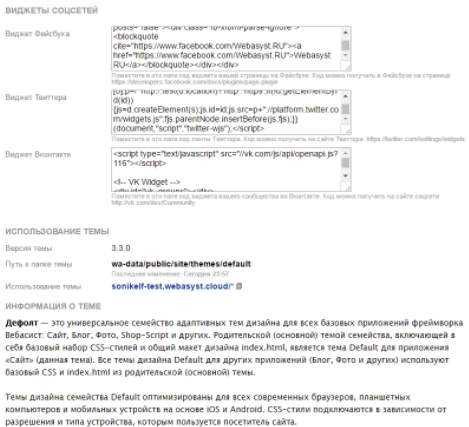
Продумано взаимодействие с социальными сетями, когда можно вставить свой код виджетов соцсетей Вконтакте и Facebook и настроить синхронизацию такими образом, чтобы описание и заголовки страниц в точности отвечали тем, что на сайте.Конечно, можно пойти еще дальше и купить, к примеру, плагин SE0-ранжирование за 999 рублей, для того, чтобы еще расширить возможности и сделать удобным поисковое продвижение.
Кроме этого, можно установить плагин, который позволяет выкладывать товары на Яндекс.Маркет, с помощью массовой загрузки через формат YML.
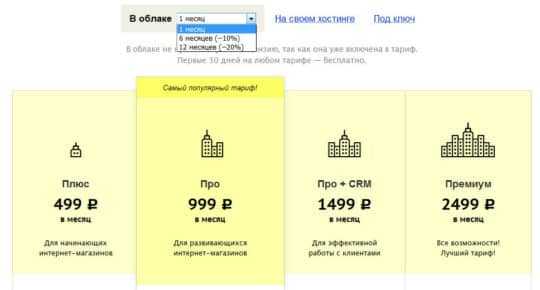
Ценовая политика
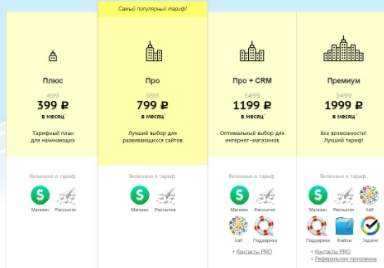
Сервис предоставляет 4 тарифных плана под разные варианты использования: в облачном хранилище сервиса, на своем хостинге, с услугой – под ключ.

Важно! Пользование на протяжении 30 дней любым тарифным планом бесплатное. А в облаке не нужно покупать лицензию на движок, так как она уже включена в тариф.. Гибкость в тарифных планах, хорошее преимущество сервиса, благодаря которому каждый пользователь найдет для своего проекта, наиболее привлекательные условия сотрудничества
Гибкость в тарифных планах, хорошее преимущество сервиса, благодаря которому каждый пользователь найдет для своего проекта, наиболее привлекательные условия сотрудничества.
Страницы тарифов находится здесь.
Мой вердикт
Все описывать их нет смысла, да и проще это сделать на самом сайте сервиса.
Саму систему можно использовать как площадку для ведения бизнеса с размещением и разработкой на ней сайтов клиентов, благо тарифные планы позволяют это сделать.
Но всегда можно воспользоваться услугами экспертов и поручить нужную вам работу специалистам. Кроме этого, у сервиса есть свой Youtube-канал, где можно почерпнуть массу полезной информации.
Уверяю, вы не пожалеете.
На этом у меня все. До скорых встреч!
- 5
- 4
- 3
- 2
- 1
(2 голоса, в среднем: 5 из 5)
Сколько стоит профессиональная разработка?
В стоимость миллиона входит полная аналитика вашей ниши, вашего ассортимента, профессиональная проработка всех деталей. Такой сайт 100% будет приносить прибыль, всё что вам останется делать — работать с поставщиками и привлекать клиентов. Разумеется, это очень дорого. Такие сайты могут позволить себе крупные компании или предприниматели с хорошим бюджетом для бизнеса.
Обман при разработке сайта
Проблема здесь заключается в следующем. Как мы уже узнали ранее, для успешного сайта, который в перспективе может приносить прибыль крайне важны хорошие технические специалисты и специалисты веб-дизайнеры с опытом в маркетинге. Стоят такие спецы очень дорого и работают они в крупных компаниях, где разработка сайта стоит более 100.000 рублей. Только такие компании способны платить достойную зарплату таким специалистам, потому что сами имеют большую выручку.
Настройка, использование и создание сайтов
Здесь и далее мы с Вами будем говорить непосредственно про аккаунт администратора, который Вы создали как техническом (или уже на своём) домене, т.е непосредственно о том как всё работает, управляется и просто выглядит изнутри.

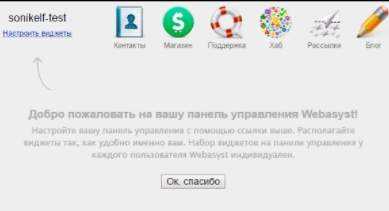
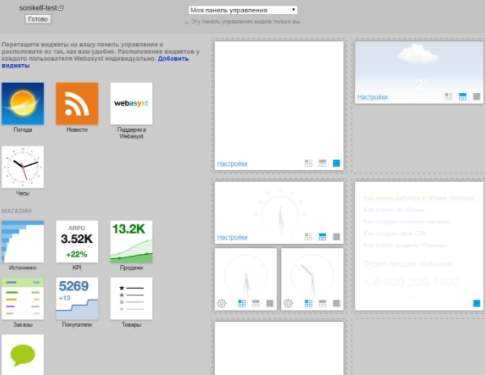
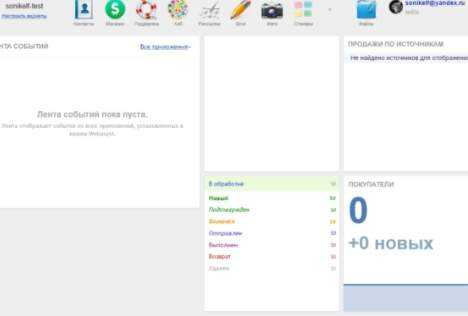
Попав внутрь мы увидим, собственно, панель, с виджетами (которые можно отредактировать и что, собственно, и предлагается сделать сразу), лентой событий (пока пустой и интерфейсом управления (глобальные разделы расположены сверху, остальное управление будет появляется в левой части, в основной).

Для начала давайте настроим виджеты, просто для приличия и наглядности. Пускай даже, большей частью, у нас пока пустовато, мы добавили отслеживание покупаетелей, заказов, продаж, убрали несколько часов по умолчанию и пр. Почти каждый виджет можно настроить по размеру, положению в строке/столбце и всему такому разному, что делается соответствующими кнопками с квадратиками, шестерёнками и/или кнопкой «Настройки» (в зависимости от типа виджетов).

А дальше.. Дальше, чтобы не разбираться сначала с интерфейсом и вторичными возможностями, давайте сверху перейдем к созданию сайта, чтобы оценить как быстро и просто это делается и опубликовать свой первый (или не первый, у кого как) ресурс на просторах сети Интернет.

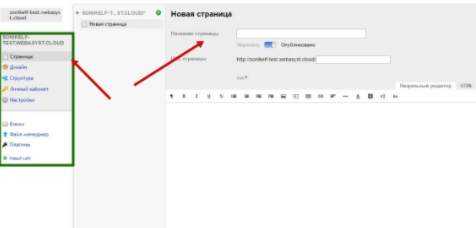
Для этого найдем в верхней части меню раздел «Сайт» (возможно, что придется нажать в стрелочку-флажок в самом низу, — в зависимости от разрешения экрана) ииии.. И начнем.

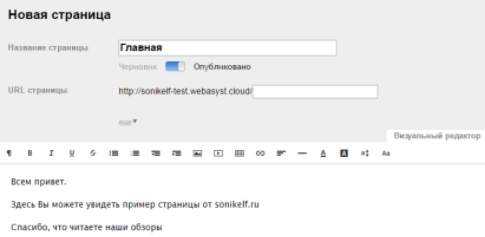
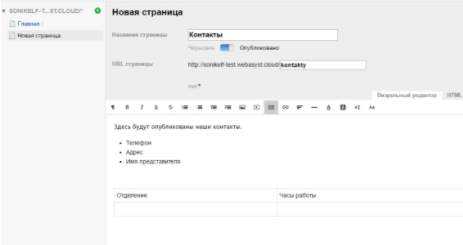
Слева у нас есть общий интерфейс, чуть правее возможность добавлять (зеленой кнопочкой) страницы, а правее, собственно, задавать содержимое этих страниц. Как видите, управлять этим элементарно, — достаточно указать заголовок, статус, адрес создаваемой страницы в интернете и.. Собственно, содержание.

Как уже говорилось, создание наполнения не сложнее какого-нибудь редактора текста, за исключением того, что здесь можно вставлять не только картинки и оформлять текст, но и добавлять видео, управлять (при желании) кодом и всем остальным. Плюс ко всему это сразу публиковать в интернете на Вашем же адресе.

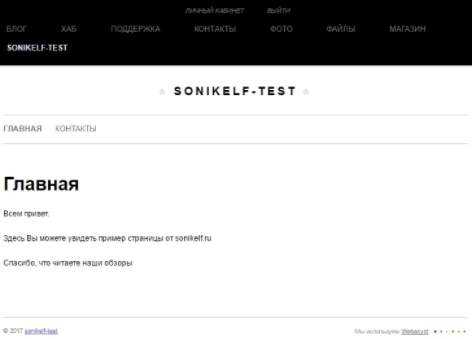
Таким образом можно создать любое количество любых необходимых Вам страниц. Для примера мы сделали главную и страницу с контактами, — ничего сложного. Посмотреть результат своих трудов можно мгновенно и без лишних трудозатрат с загрузкой чего-либо куда-либо.

Для начала, пожалуй, выглядит достаточно уныло и простенько. Что ж, мы с Вами согласны, поэтому прежде чем работать дальше, давайте вернемся назад и нажмём в правом меню нечто иное, как кнопку «Дизайн»:
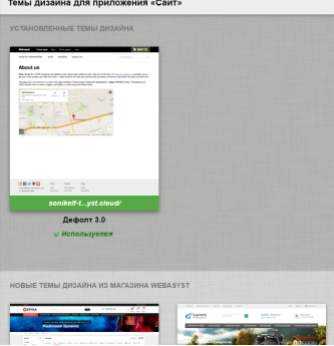
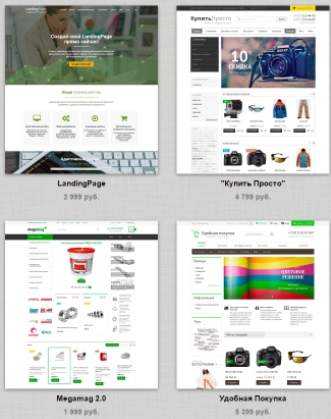
Здесь мы сразу увидим, какой дизайн используется сейчас, а ниже, собственно, каталог с самыми разными темами на любой вкус.

Темы есть платные, есть бесплатные, но каждый найдет себе что-то по душе. Чтобы попасть в каталог, нажмите в правом верхнем углу (над используемой темой) кнопочку «Темы дизайна» (изначально будет включен раздел «Оформления»).

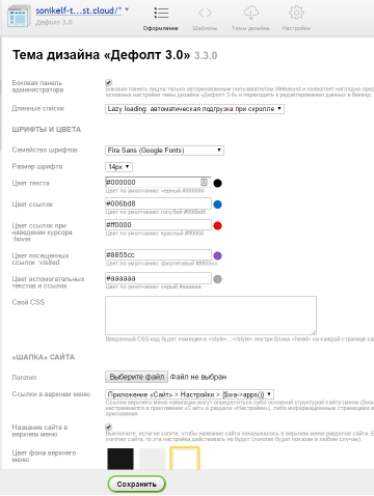
Мы сначала поставили бесплатную Clear, но потом решили вернуться на Дефолт 3.0, т.к её просто и лёгко можно настроить под свои пожелания, что сразу сделало её симпотичнее на несколько порядков:

Как видите, можно задавать цвета, шапку, семейство шрифтов, делать автоматическую подзагрузку при скролле, управлять ссылками в верхнем меню, загружать логотип, шапку и тп:



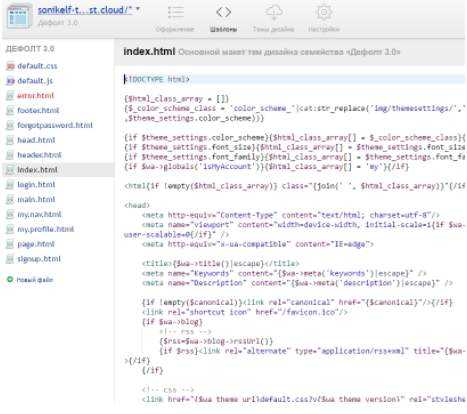
Для продвинутых есть возможность управлять шаблонами самостоятельно и править код, но так как мы пока не об этом (со временем может расскажем, а может есть смысл записаться к нам на Сайтовый), то двигаемся дальше.

Кстати, чтобы не прыгать туда-сюда (в админку и на сайт), то можно править базовые штуки (вроде цветов и тому подобного) сразу на сайте, нажав на значок шестрёнки (по кнопке карандаша можно править текущие страницы).
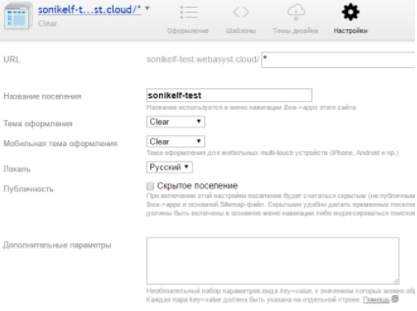
На вкладке с настройками можно задавать мобильную тему, изменять общий URL (после основного), задавать разные темы для мобильной версии и обычной настольной, выбирать язык и/или скрывать поселение (не понятно почему это так называется, когда имеется ввиду раздел, страница и прочее).

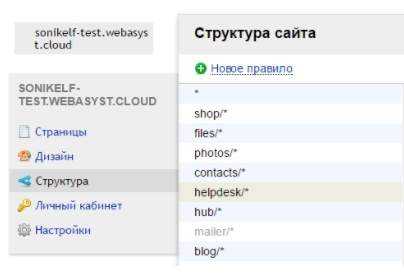
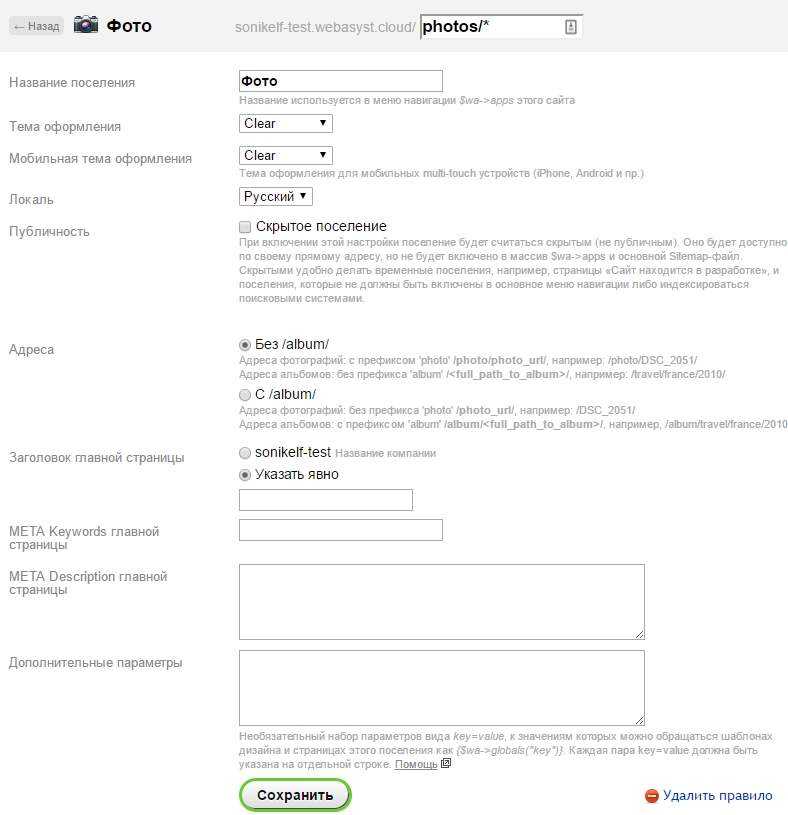
На вкладке со структурой можно, как ни странно, управлять структурой, т.е разделами сайта (магазин, хаб, контакты, блог, файлы и прочее), задавать их адреса, оформление (для каждого своё), скрывать разделы, прописывать ключевые слова для SEO и черт знает что еще:


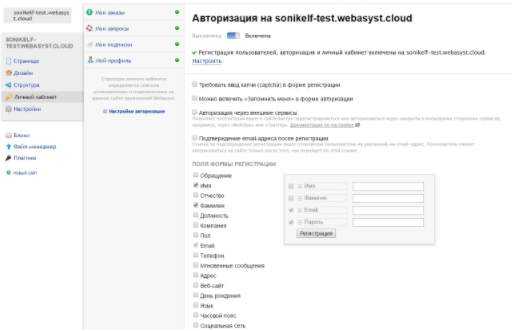
На вкладке с личным кабинетом, собственно, можно управлять личными кабинетом пользователей, полями для регистрации, содержанием этого самого кабинета и всякими другими такими штуками:

Но всё это не так интересно и «весело» (в том смысле, что подобных конструкторов дотаточно много и он в меру типовой) как создание интернет магазина и управление им (а так же всякими такими разными штуками). Давайте посмотрим на этот инструментарий.
CMS для интернет-магазина
Добрый день, друзья. Я думаю, большинство моих читателей втайне мечтают начать свой бизнес в интернете. Я вас отлично понимаю – бизнес в интернете даёт человеку частичную независимость.
Почему частичную? Потому, что вам всё же придётся работать. А как вы думали, халявы в интернете нет! Сейчас в интернете полно всяких предложений, вроде — заработай за час 1000$! Друзья, никогда не видитесь на подобные предложения. Мягко говоря, они не соответствуют действительности!
В чем будет заключаться ваша независимость при заработках в интернете? В первую очередь, независимость от начальства
Вы станете сам себе начальником! А это уже немаловажно! Ну, а дальше, в интернете идёт обычная работа. Приходится долгое время находиться за компьютером
Много думать, обдумывая различные планы.
Описание
Webasyst – это веб-сервис нового поколения для комплексного управления сайтами и эффективного взаимодействия с клиентами.
Интересен, в первую очередь, профессиональным пользователям – веб-мастерам и разработчикам клиентских сайтов. Даже не дизайнерам или маркетологам, поскольку использование его возможностей требует технической подготовки не только по их профилю.
Панель управления логичная, хорошо структурирована, но взаимодействовать с нею новичкам будет сложно.
Её разработчики предлагают 3 продукта на выбор:
У каждого приложения есть собственный набор настроек. Организованы они по одной схеме, меняется только количество доступных возможностей. Это помогает разобраться в административной панели чуть быстрее — по крайней мере, не приходится каждый раз заново привыкать к структуре меню управления. Для каждого приложения можно выбрать и настроить собственный шаблон, добавить страницы и виджеты. Такой подход обеспечивает универсальность конструктора.
Несмотря на обилие возможностей для создания сайтов разных типов, Webasyst больше всего подходит для запуска магазинов. Для решения этой задачи используется специальное приложение, которое состоит из нескольких разделов:
- «Заказы» — детальная сводка по всем заказам в магазине с фильтрацией по статусам;
- «Покупатели» — клиентская база с возможностью создания выборок по регионам, источникам перехода, реферальному признаку и давности совершения заказа.
- «Товары» — управление ассортиментом и условиями продаж. Здесь можно добавлять категории, товары, настраивать промо-акции и скидочные программы.
- «Отчёты» — раздел со статистическими выкладками по трафику и покупателям.
- «Витрина» — всё, что касается внешнего вида магазина, от настроек дизайна до выбора способа доставки и формирования ЧПУ.
Для расширения магазинной функциональности доступно более 1000 плагинов, есть как платные, так и бесплатные. С их помощью можно вырастить из небольшого магазина онлайн-маркет любой сложности и размера
На конструкторе поддерживается работа в команде с разделением обязанностей и прав доступа, что важно для работы крупного магазина. У Webasyst есть встроенная CRM-система, синхронизированная с магазинным движком
Она позволяет подключить IP-телефонию, получать уведомления о действиях на сайтах и полную статистику по каждому клиенту, обрабатывать счета и проводить другие операции.
Магазин на Webasyst будет работать в соответствии со всеми требованиями законодательства. На конструкторе реализована возможность подключения онлайн-кассы. Сервис представляет списки подходящих плагинов, сторонних сервисов, инструкции по подключению и настройке. Раздел помощи вообще сделан очень хорошо. В базе знаний можно найти ответы на распространённые вопросы; для решения проблем доступна служба технической поддержки. Если у вас нет времени на разработку сайта или решение проблем, через раздел помощи можно найти эксперта, который за дополнительную плату возьмёт на себя выполнение необходимых работ.
Webasyst предлагает стандартные возможности для поисковой оптимизации:
- прикрепление своего домена к сайту, подключение SSL-сертификата;
- добавление заголовков, описаний и ключевиков для сайта, страницы, категории или отдельного материала;
- выбор типа ЧПУ или ручная настройка адреса для каждой страницы;
- настройка редиректа для перенаправления со старого адреса страницы на новый.
- управление параметрами индексирования сайта и отдельных страниц;
- подключение счётчиков и аналитики от Яндекса и Google.
Альтернативы и конкуренты
Большинство чистокровных конструкторов сайтов не могут тягаться по возможностям с Webasyst – мощной CMS, поданной в формате облачного сервиса. Приоритетным является создание магазина, поэтому самые важные альтернативы – те, что находятся на одном уровне или превосходят героя обзора по этому направлению. Создание маленьких сайтов (визиток, портфолио, одностраничников) – это дополнительная возможность системы. В этом плане Вебасист по удобству и стоимости легко обскакают лучшие WYSIWYG-сервисы.
uCoz – мощный модульный конструктор, весьма близкий в Вебасисту по возможностям, но в более привычном формате. По критерию качества получаемых магазинов не уступает. Тоже непрост, требует навыков для использования, стоит ощутимо дешевле. Плюс в том, что премиум-шаблоны тоже намного дешевле. По стоимости, в целом, Юкоз более рентабелен. Поддерживает интеграцию сторонних сервисов и скриптов в противовес плагинам Вебасиста. По кодингу и SEO-оптимизации сайтов паритет – в обоих случаях можно делать всё.
Diafan.Cloud – схожая по мощи модульная система в классическом, более понятном для восприятия интерфейсе. Тоже CMS, славится стабильностью, скоростью работы сайтов и топовым набором инструментов по SEO-оптимизации. Хорошо справляется с созданием средне-больших магазинов и прочих типов сайтов, включая форумы. Сравнимая стоимость, возможность писать и добавлять свои модули, множество тонких настроек. Отличная альтернатива: системы одного класса, подходы разные, и нужно выбирать ту, которая покажется удобнее.
uKit – легковесное, удобное решение для реализации бизнес-сайтов со статическими страницами. Визитки, портфолио, лендинги – всё это гораздо проще, дешевле и быстрее выполнить здесь, нежели в, бесспорно, классном, мощном, но громоздком и относительно сложном Вебасисте. Множество профильных ярких шаблонов, специализированные виджеты, визуальный редактор, удобная панель SEO-оптимизации – для новичков, желающих позиционировать свой бизнес, самое то. Идеальная альтернатива по технически простым сценариям проектов.
Как и большинство сложных и мощных систем, Webasyst ориентируется на продвинутую аудиторию. Новичкам нужны более простые интерфейсы, готовые кейсы, в рамках которых они смогут решить свои задачи. В этом контексте у героя обзора хватает конкурентов по каждому направлению. И по стоимости, и по простоте использования.
Мы не упомянули, к примеру, мощный магазинный движок InSales и популярный конструктор Wix – генератор креативных визиток с продвинутой функциональностью. Они тоже конкуренты. Расширять этот список нет смысла.
Послесловие
Вот такой вот турбо-комбаин на все случаи жизни. При этом реально не нужно вообще ничего никуда устанавливать, мучиться с чем-либо сурово-техническим и тп. Сидишь себе, управляешь откуда угодно и как угодно, — был бы только интернет. Доступы можно разграничить, людей нанять и жить припеваючи.
Логично, что на все случаи жизни есть саппорт или возможность привлечь специалиста по системе, т.е решить любую задачу, которую Вы решать сами не можете, не хотите или не имеете времени. Это удобно.

В остальном.. Есть неприятные моменты за счёт обилия функционала, но в основном они обитают в самом бэкенде, т.е администраторской панели (сами сайты сбоев не дают или мы с ними пока не столкнулись), — то скрипт отвалится, то форма авторизации странная появится.
Есть и сомнительные решения, вроде бекапов за деньги, закрытия сайта на обслуживание за них же, платной метрики (зачем, почему?), слайдерах и тп. Всё это относится к инсталлеру и приложениям, но как-то оно действительно.. Странно. То, что платным вроде бы являться не должно, — является, а то, что должно, наоборот, нет. Уж не знаем почему так.
Суммарно, впечатление достаточно положительное, хотя и чуточку двоякое. Не смотря на специфическое юзабилити (положение элементов, дизайн админки и тп), разобраться в этом всём не сложно, а русский язык, поддержка, инструкции и прочее, делают этот инструмент, — мы про сам Webasyst, — очень очень здоровским. Здесь есть вещи, которые Вы не найдете больше нигде или которые здесь реализованы так просто и удобно (взять хотя бы подключение оплаты разными способами), что просто даешься диву.
Как-то оно вот так. Как и всегда, если есть какие-то вопросы, мысли, дополнения и всякое-разное, то добро пожаловать в комментарии к этому обзору. Чем сможем, — поможем. Всячески.
Создать интернет магазин, сайт, блог — легко и просто вместе с Webasyst
Рекомендую
Хорошо
Надёжность
Удобство
Внешний вид
Цена
Поддержка
Функциональность
Плюсы
Максимально большой и гибкий конструктор.
Предусмотрено все, для создания работающих простых сайтов, блогов и интернет магазинов.
Огромный выбор настроек и кастомизации.
Отзывчивая тех. поддержка.
Много настоящих, независимых экспертов-разработчиков.
Минусы
нет.
Общее впечатление от Webasyst только хорошее.
Основа Webasyst — приложение Shop Script.
Для создания рабочих интернет магазинов.
Веб платформа отлично подойдет, как для начинающих предпринимателей, так и для серьезного бизнеса.
При первом знакомстве с платформой и продуктами сразу возникает ощущение, что «это то, что мне точно нужно».
Начиная от предложения Бесплатного периода в 30 дней (такое не часто в стречается),
так и использование в дальнейшем за, не высокие цены в тарифах.
Много статей-объяснялок-шпаргалок-советов.
Большая База знаний, «живой-активный» Форум.
Для предпринимателей важно понимать, что ты не один. И в решении каких-либо технических вопросов, да и просто, размышления-советы-рекомендации по разным нюансам ведения бизнеса в онлайне
И в решении каких-либо технических вопросов, да и просто, размышления-советы-рекомендации по разным нюансам ведения бизнеса в онлайне.
В период карантинов, переход на «удаленку», команда Webasyst работает,
создает новые продукты, добавляет новые возможности-настройки-фичи.
Исправляет баги и ошибки.
Хочется пожелать разработчикам дальнейшего развития и успехов!
Спасибо за ваши продукты!
Видео как добавить товар в интернет-магазин
Далее, при желании, вы можете подключить домен в зоне RU (как на моём сайте)
Это очень важно. Доменное имя, как я уже говорил, должно быть непременно второго уровня
Иначе, если вы пожалеете денег на приличный домен, это заметят люди и подумают: — «Что это за бизнесмен, если он даже домен второго уровня оплатить не может?».
По поводу выбора доменного имени, я вам могу открыть одну тайну. Придумайте несколько доменных имён, подходящих вашему магазину. Напишите их латиницей. Затем, назовите их десяти людям и попросите этих людей написать произнесенные вами домены латиницей. Если больше пяти человек напишут слово правильно, то такое доменное имя подходит вашему сайту, если люди станут затрудняться в его написании, то придумайте другое доменное имя.
Также, хочу вам сказать, что вы после проделанных действий в данном конструкторе получаете свой личный электронный адрес. Например, мне выдали адрес:
support@kibersant.webasyst.cloud
Именно на данный адрес и с данного адреса и будут приходить к вам и от вас рассылки своим подписчикам. На моём сайте тоже есть похожий адрес, где после @ стоит домен второго уровня.
Также, можно ускорить сайт, если вы перейдёте на следующий тариф Про. Это уже относится к оптимизации сайтов. Но вещь, скажу я вам, полезная. Чем быстрее загружается сайт, тем больше людей его посещают!
Ярлык Хаб
Через ярлык Хаб вы попадаете на страницу, через которую можно общаться с другими пользователями, находящимися на данной платформе сайтов. Задавать им вопросы и отвечать самим. Также, можно обсуждать статьи других людей и ваши собственные. Другими словами, делиться новостями.
Ярлык Блог
Про ярлык Блог я уже упоминал. Он создан исключительно для удобства ваших пользователей. На нем вы можете публиковать новые статьи, рассказывающие о новых товарах и их преимуществах. Для публикации новой статьи, достаточно кликнуть по ярлыку Блог.
Советую вам более детально изучить меню раздела «Блог». Я думаю, вы в нем прекрасно разберётесь. После написания заглавия, пишем саму нашу статью, не забывая вставлять изображения, используя соответствующее меню. Когда статья будет написана, просто нажмите «Опубликовать».
Разумеется, пишем все наши сообщения в «Визуальном редакторе». В редактор HTML вы будете заглядывать, лишь когда начнёте немного в нем разбираться.
А это будет нужно, например, чтобы добавить видео. Под любым видео из YouTube есть стрелочка, над надписью: «Поделиться». Жмём на неё, далее на HTML-код. У нас открывается данный код, который легко вставить через HTML режим в нашу статью, и у вас появится нужное видео!
Через ярлык фото на сайт загружаются фотографии. Нажимаете на надпись слева «Загрузить Фото» и у вас откроется окно, «Выберите фотографии», далее, вы загружаете изображения с вашего компьютера и можете даже создать фотоальбом.
Ярлык стикеры.
Стикер – это как бы своего рода наклейка. Примерно та же, что вы наклеиваете на доску перед компьютером, или на сам монитор, чтобы что-то не забыть. Небольшая бумажка с клеем вверху
Применяется как раз для того, чтобы привлечь внимание покупателя к вашему товару. Стикеры применяются для рекламы в разных местах, от метро, до транспорта, остановок и прочее
Задачи вы поставите перед собой, когда начнете работать с сайтом. Про ярлык Сайт я также упоминал. С помощью него мы выбирали плагины и шаблоны для вашего сайта.
Ярлык Инсталлер рассказывает нам про разные возможности сайта, от облачных файлов, до тарифов, как можно сэкономить и прочее.
Облако Webasyst
Облако Webasyst — это лучший хостинг для Webasyst и Shop-Script. В облаке Webasyst уже предустановлен, и для начала работы нужно только зарегистрироваться.
Аптайм облака за последние 6 лет 282 дня — 99,92%
Высокое время беспрерывной работы (аптайм) обеспечивается современным оборудованием и использованием передовых технологий хостинга: технологий высокой доступности (High Availability) и балансировки нагрузки (Load Balancing). Если вдруг один компьютер выходит из строя, вместо него мгновенно начинает работать другой. Статус работы облака в течение последней недели:
-
23 января 2020
— без перерывов -
22 января 2020
—
перерыв 152 секунды -
21 января 2020
—
перерыв 814 секунд -
20 января 2020
— без перерывов -
19 января 2020
— без перерывов -
18 января 2020
—
перерыв 117 секунд -
17 января 2020
— без перерывов -
16 января 2020
— без перерывов
Преимущества облака Webasyst перед другими хостингами
- Webasyst уже установлен и готов к использованию.
- Выгодные условия на использование приложений без покупки лицензий: просто выберите подходящий тарифный план или арендуйте приложения, оплачивая их аренду ежемесячно.
- Использование Shop-Script — бесплатно на всех тарифах!
- Оптимальная серверная конфигурация для Webasyst и Shop-Script.
- Хостинг автоматически адаптируется под нагрузку. Если вы превышаете установленные лимиты тарифа, система автоматически тарифицирует , и сайт продолжает работать даже при пиковых нагрузках.
- Высокое время беспрерывной работы хостинга (аптайм).
- Бесплатное ускорение сайта с помощью CDN (на тарифах «Про» и «Премиум»).
- SSL-доступ в бекенд вашего Webasyst по адресу yourdomain.webasyst.cloud.
- Нет FTP-доступа — нет вирусов!
Тарифы
Стоимость хостинга в облаке начинается всего от 399 Р в месяц за 5 ГБ дискового пространства. Посмотрите все тарифы.
Превышение ограничений тарифа
Во всех тарифных планах «Плюс», «Про» и «Премиум» допускается превышение ограничений:
Начисление оплаты за превышение производится ежемесячно, и о каждом факте превышения вы будете уведомлены автоматически.
В чем отличие от обычного хостинга?
Облако Webasyst преднастроено исключительно для работы приложений Webasyst и Shop-Script. Это надежный и масштабируемый хостинг, который будет продолжать работу, даже если нагрузка на ваш сайт внезапно увеличится в десять раз. Основное отличие облака от обычного хостинга в том, что в облаке Webasyst не предоставляется доступ к файлам по FTP. Этим ограничением мы радикально снижаем вероятность проникновения вирусов на сайты, так как FTP — один из самых распространенных способов заражения сайтов.
Где лучше: в облаке или на своем хостинге?
В облаке — проще и надежнее. Если у вас нет опыта настройки скриптов на своем хостинге, рекомендуем использовать Webasyst в облаке, так как в этом случае вам не нужно будет ничего устанавливать и настраивать — наши администраторы уже все преднастроили и позаботились о высоком времени беспрерывной работы.
Возможность аренды приложений Webasyst в облаке и бесплатное использование Shop-Script также делают облако экономически более выгодным вариантом начала работы с Webasyst.
Конечно. Вы можете перейти на свой хостинг, когда вам будет угодно. Запросите дамп вашего аккаунта в службе поддержки и продолжайте работу с Webasyst на вашем любимом хостинге.
Как можно делать одностраничный сайт
- если использовать CMS (WordPress, ModX, Drupal и т.д.), то работа с контентом будет удобней (на многих движках сайта можно сделать лендинг);
- одностраничный сайт могут написать без CMS, но менять информацию на нем придется через код;
- на специальных конструкторах сайтов есть некие конструкторы, в которых просто составляешь блоки информации, какие вам необходимы, а на выходе получаешь готовый лендинг. В управлении они достаточно простые;
- скачать html шаблон в интернете и скорректировать его под свои нужды;
- купить готовый шаблон лендинга (покупку шаблонов мы рассмотрим позже), его надо будет повесить только на хостинг.
Сейчас мы в инструкции по созданию лендинга сделаем акцент на готовые решения, то есть на конструкторы сайтов.