Пиксел — свойства
Данный объект можно характеризовать расположением, цветом, яркостью, формой и прозрачностью.
В ряде компьютерных систем каждый элиз содержит информацию об одном цвете. А в других приборах — например, в цветных мониторах — он образуется из триад. То есть, субъединиц трех основных цветов, воспринимаемых сетчаткой глаза. При этом, в отдельно взятой тройке последовательность цветов задается с помощью кодирования.
В экранах электронно-лучевых трубок количество триад в одном элементе не ограничено. А в жидкокристаллических мониторах каждый pixel содержит одну тройку цветов.
Форма пикселя может представлять из себя многоугольник (4 или 8 сторон) или круг.
Плотность пикселей на дюйм — ppi
Количество элементов на единицу площади или длины называется разрешающей способностью прибора. Оно определяет качество формируемого или выводимого изображения. Единицей измерения этой величины является ppi (pixels per inch). Ppi — это число пикселей на дюйм (1 дюйм=2.54 см).
Эта размерность показывает соотношение между 2D-параметрами экрана и его диагональю. 2D-параметры задаются количеством элементов изображения по двум измерениям (например, 1024х600). А диагональ выражается в дюймах (10.1 i).
Физический смысл ppi — количество пикселей на диагонали дисплея, приходящихся на один дюйм ее длины.
Экран первой модели компьютера Mac содержал 72 ppi. А современные iPhone имеют плотность 458 пикселей на дюйм и выше.
Иногда для определения разрешения дисплея рассматривают не его диагональ, а ширину. При этом ppi рассчитывают по формуле:
R=P/L, где
- P — точечная ширина монитора;
- L — его физический размер в дюймах;
- R — разрешающая способность, выраженная в пикселях на дюйм.
Пиксельная характеристика двумерных изображений
Пиксель на экране дисплея представляет собой минимальный элемент графики, который характеризуется своим цветом. Поскольку он может быть разной величины, количество элизов по вертикали и горизонтали не определяет площадь картинки в метрических единицах, а показывает размер растрового изображения только в пикселях.
Например, запись 1170х1410 означает, что по ширине картинка состоит из 1170 точек. А по высоте — из 1410. Всего изображение содержит 1 649 700 элементов, то есть 1.6 мегапикселя.
Необходимо учитывать соотношение между количеством точек в изображении и параметрами устройства вывода. Например, количеством пикселей. Это нужно для того чтобы растровый рисунок был правильно воспроизведен. И, в результате, хорошо воспринимался глазом при выводе на бумагу или экран. Оптимально, когда эти величины относятся как один к одному.
Чем выше разрешение дисплея, тем больше плотность пикселей и лучше качество картинки.
Низкое разрешение делает явным зернистое строение образа.
Размер пикселя
На практике размер пикселя может быть как абсолютным, так и относительным. Относительный используется если изображение просматривается на компьютере или ноутбуке. Либо на другом устройстве с нестандартным размером дисплея.
Этой величиной удобно оперировать и в том случае, когда на картинку приходится смотреть с нестандартного расстояния. Например, в два раза меньшего — тогда и относительный pixel необходимо уменьшить вдвое. Или в противном случае зритель будет отчетливо видеть точки, составляющие рисунок.
Используются также такие понятия как «пиксел на градус» и «угол зрения». Они нужны чтобы аналитически соотнести дистанцию, на которую удален экран от наблюдателя и размер дисплея. А также абсолютный и относительный размер точки образа.
Цель производителей мониторов — задать элизы такой величины, чтобы они не создавали впечатления дискретности картинки. А, наоборот, сливались в рисунок.
Хорошо известно предполагаемое расстояние от глаза наблюдателя до дисплея. Например, стандартно, для смартфона оно равно 10 см, а для компьютера — 20 сантиметров. Из этого определяют длину отрезка, который «вырезается» на экране углом зрения в один градус.
Затем рассчитывается количество точек, которые необходимо разместить на этом отрезке для получения хорошего изображения. И, соответственно, размер пикселя.
Конструкторы компании Apple, например, создают дисплеи с 53-79 точками на градус.
Можно решить и обратную задачу. Например, определить градусную меру угла зрения, который соответствует на экране отрезку длинною в 1 pixel. И рассчитывать, опираясь на эти данные, размеры точек для дисплеев заданного размера.
Главное
- Размер картинки для сторис в Инстаграме* – 1080 х 1920.
- Размер фото для поста в Инстаграме* – 1080 х 1080.
- Размер вертикального фото в Инстаграм* – 1080 х 1350.
- Размер горизонтального фото в Инстаграм* – 1080 х 600.
- Размер фото для поста во ВКонтакте – 1920 х 1280.
- Размер фото для поста в Фейсбуке* – 1200 х 630.
- Размер фото для поста в Одноклассниках – 900 х 600.
Читайте больше о форматах и особенностях соцсетей в нашем блоге. Хорошего отображения вашим креативам на всех устройствах!
*Meta Platforms Inc. (соцсети Facebook*, Instagram*) признана экстремистской, ее деятельность запрещена на территории России.
Статья обновлена. Первая публикация: 17 февраля 2022 года

Формат цветовой и немного кодирование
Дисплеи на HDMI могут использовать один из двух разных цветовых форматов: YCbCr и RGB. Эти цветовые форматы являются цифровым эквивалентом аналоговых сигналов Component Video (YPbPr) и D-Sub VGA (Video Graphics Array).
Если говорить проще и точнее, то это скорее способы цветового кодирования, которые по разному этот самый цвет.. Ну не то чтобы отображают, а смешивают (интерпретируют) и результат сего вы потом наблюдаете на экрана своего дисплея. Или кодируют-раскодируют, так сказать.
Формально (очень) существует два основных формата цветового кодирования, — это YCbCr и RGB. Давайте чуть отойдем от темы и поговорим про них.
150, 200, 300, 600 DPI – сколько это в пикселях, сантиметрах?
Формула пересчета DPI в пиксели очень проста:
DPI = Пиксели : Дюймы
Если нужно пересчитать в сантиметры, делим это еще на 2.54 (именно столько сантиметров в дюйме).
Вот таблица, которая показывает, какой должен быть размер картинки в пикселях, чтобы напечатать его нужным форматом в указанном разрешении.
Таблица перевода DPI, сантиметров и пикселей
Как пользоваться? Предположим, нам нужно печатать картинку шириной 20 сантиметров с разрешением 300dpi. В строке «сантиметры» находим 20, в колонке DPI — 300. На пересечении строки и столбца стоит значение 2362 пикселя. Именно до такой ширины и нужно отмасштабировать картинку.
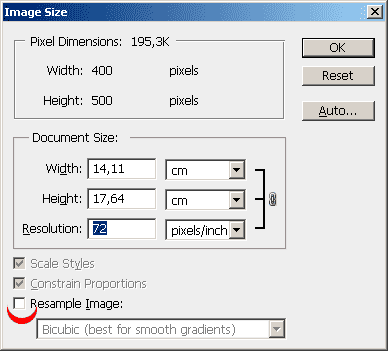
Еще проще живется тем, у кого есть Adobe Photoshop, либо другой более-менее приличный фоторедактор. При изменении размеров изображения (Alt + Ctrl + I) он автоматически пересчитывает сантиметры в пиксели и DPI:
Стоит ввести ширину в сантиметрах и указать требуемое разрешение, он автоматически пересчитает размер картинки в пикселях.
Если на компьютере нет ни одной программы, которая умеет пересчитывать DPI в пиксели и сантиметры, вы можете воспользоваться Онлайн калькулятором DPI моего собственного производства ![]()
Поддержать проект
Вероятно, вы обратили внимание, что на сайте почти нет рекламных баннеров. Согласитесь, без них читать статьи гораздо приятнее
Но сайту надо на что-то существовать.
При верстке макета важен не только сам дизайн (визуальная концепция), но и соответствие требованиям подготовки файла к печати.
Распространенные недочеты подготовки файла:
- растровые изображения низкого разрешения;
- в макете встречаются RGB объекты, для офсетной печати требуется CMYK — цветовое пространство;
- размер предоставленного файла отличается от заявочного;
- отсутствие вылетов.
Сегодня поговорим о разрешении изображений.
К нам в чат обратился заказчик с вопросом по подготовке изображений в макете к печати.
Что такое соотношение сторон монитора?
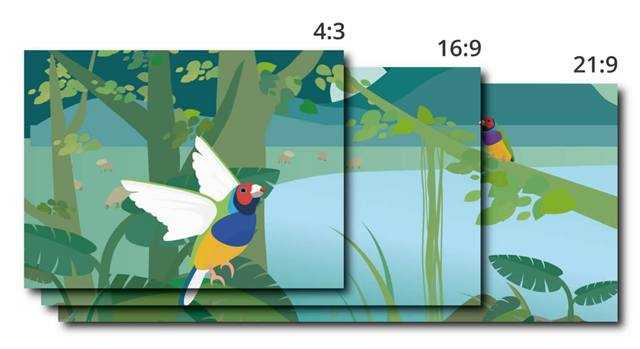
Соотношение сторон монитора, как и любое другое соотношение, является пропорциональным представлением, выраженным в виде двух различных чисел, разделенных двоеточием. В случае мониторов и дисплеев соотношение сторон описывает соотношение между шириной и высотой. Часто встречающиеся соотношения сторон монитора включают 4:3, 16:9 и 21:9.
Соотношение сторон 4:3
Также известное как «полноэкранное», соотношение сторон четыре на три когда-то было стандартом для фильмов, передач и компьютерных мониторов в 20 веке. С появлением разрешений HD формат 4:3 стал редкостью.
Соотношение сторон 16:9
Соотношение сторон 16 на 9, также известное как «широкоэкранное», было международным стандартом для всего, что связано с высоким разрешением. Поскольку формат 16:9 превзошел по популярности 4:3, теперь его можно найти на DVD, в телевизорах, в кинотеатрах и видеоиграх.
Соотношение сторон 21:9
Соотношение сторон 21 на 9 – это маркетинговый термин, используемый для описания 64:27. До сих пор его использование ограничивалось сверхширокими компьютерными мониторами и телевизорами, а также кинематографическими широкоэкранными проекторами.

Формат YCbCr
Более «извращенное представление». Так же пишется как, Y′CbCr, или Y Pb/Cb Pr/Cr, Y’CBCR или YCBCR. Чаще всего используется при передачи передачи цветных изображений в компонентном видео и цифровой фотографии.
Такая вот страшновывернутая штука:
Если говорить проще, то она более насыщена, ибо не является абсолютным цветовым пространством, скорее, это способ избыточного кодирования информации сигналов RGB , что позволяет передать информацию о яркости с полным разрешением и произвести выборку с уменьшением числа передаваемых элементов изображения, так как человеческий глаз менее чувствителен к перепадам цвета. Это повышает эффективность системы, позволяя уменьшить поток видеоданных.
Если Вы уже всё поняли, то отлично, если ничего не поняли, то можете попробовать доломать себе мозг на Википедии в этой статье, либо перейти к выводам из текущего материала.
Количество пикселей
Первый фактор, влияющие на качество фотографии, это количество пикселей, из которых состоит ваше изображение. Чтобы рассчитать это значение, вы просто используете ту же формулу, что и для площади любого прямоугольника, то есть нужно умножить ширину на высоту.
Например, если у вас есть фотография, которая имеет 4500 пикселей по горизонтали и 3000 по вертикали, это дает в общей сложности 13 500 000. Поскольку использовать это число очень непрактично, вы можете просто разделить его на миллион, чтобы преобразовать в мегапиксели. Таким образом, 13 500 000/1 000000 = 13,5 мегапикселей.
Расширяемость формата пикселей
Пользовательские форматы изображений могут использовать форматы пикселей, которые изначально не предоставляются WIC, например YCbCr (YUV) и YCCK (Y/Cb/Cr/K). WIC предоставляет модель расширяемости, которая позволяет работать в одном конвейере изображений как встроенные, так и дополнительные форматы пикселей. Чтобы интегрировать эти форматы пикселей с конвейером обработки изображений WIC, необходимо создать преобразователи формата пикселей для преобразования форматов пикселей надстройки в один или несколько собственных форматов пикселей. Интерфейс main для создания преобразователей формата — IWICFormatConverter.
Пиксел — свойства
Данный объект можно характеризовать расположением, цветом, яркостью, формой и прозрачностью.
В ряде компьютерных систем каждый элиз содержит информацию об одном цвете. А в других приборах — например, в цветных мониторах — он образуется из триад. То есть, субъединиц трех основных цветов, воспринимаемых сетчаткой глаза. При этом, в отдельно взятой тройке последовательность цветов задается с помощью кодирования.
В экранах электронно-лучевых трубок количество триад в одном элементе не ограничено. А в жидкокристаллических мониторах каждый pixel содержит одну тройку цветов.
Форма пикселя может представлять из себя многоугольник (4 или 8 сторон) или круг.
Стандартные форматы бумаги для печати – осталось только выбрать!
Форматы бумаги были созданы для того, чтобы можно было стандартизировать печатное оборудование. Сейчас в офисной сфере наиболее популярным форматом является А4. Он же наиболее распространён и в издательствах — на такой бумаге чаще всего печатают книги. Другие форматы используются в разных целях, о чём подробнее будет рассказано ниже. А для начала предлагаем ознакомиться с таблицей размеров распространённых форматов.
Размеры форматов бумаги
В международной классификации чаще всего используют маркировку А, определённую стандартом ISO216. Они имеют фиксированное соотношение сторон 1:√2, которое называют соотношением Лихтенберга. Основным считается формат A0, а каждый последующий формат получается путём точного разрезания предыдущего листа пополам. Так, если разрезать пополам лист А0, то получится формат А1 и так далее. Итак, точные размеры форматов бумаги таковы:
- А0 — имеет площадь 1 квадратный метр, а стороны — 841×1189 мм.
- А1 — площадь листа составляет 0,5 кв. м., а стороны — 594×841 мм.
- А2 — площадь составляет 25 дециметров, а стороны — 420×594 мм.
- А3 — площадь листа составляет 12,5 дециметров, а стороны — 297×420 мм.
- А4 — самый популярный формат со сторонами 210×297 мм.
- А5 — имеет стороны 210х148 мм.
- А6 — ещё в два раза меньше — 148х105 мм.
Где используются разные форматы бумаги
Самый распространённый формат, к которому приспособлены все принтеры – это А4. Его используют для печати:
- книг;
- документов;
- договоров;
- накладных и многого другого.
Некоторые офисные принтеры поддерживают печать на формате А3. Именно такой размер имеют стандартные газеты. А0 и А1 используются для печати:
- плакатов;
- постеров;
- настенных таблиц;
- диаграмм.
Маленькие форматы А5 и А6 используют для изготовления:
- карманных книг;
- блокнотов;
- записных книжечек.
На что стоит обратить внимание при выборе
Выбирая формат бумаги, нужно учитывать стандартные нормы для изделий, на которые планируется её использовать. Так, если выпускается малотиражная брошюра, которую планируется размножать на принтере или копировальном аппарате, то стоит остановиться на форматах А5 и А6. Если вы покупаете бумагу для печати документов, то стоит выбрать стандартный вариант А4, так как под него приспособлены абсолютно все офисные модели принтеров.
Если планируется напечатать плакат, то вам обязательно потребуется устройство для широкоформатной печати. Большой формат можно брать, предварительно проверив технические характеристики и допуски своего принтера. Таким образом, выбор формата листа нужно проводить, учитывая технические допуски имеющегося принтера, а также принимая в расчёт — на каком листе лучше всего будет смотреться печать для конкретных целей.
Помимо формата для принтера важны следующие параметры бумаги:
- плотность (наилучшая — 80-90г/м2);
- непрозрачность (особенно важна при осуществлении двусторонней печати);
- влажность (наилучшая — 4,5%, но допустимы небольшие отклонения);
- толщина (чем толще лист, тем жестче);
- гладкость (влияет на итоговое качество изображения);
- обрезка (кромки должны оставаться ровными, без заусенцев);
- электризуемость (сильная приводит к склеиванию бумаги и сбоям в подаче).
Почему не стоит экономить на бумаге
Экономия на качестве бумаги приводит к быстрому износу и поломке принтеров. А ремонт их обходится уже куда дороже, чем предусмотрительная покупка хорошей бумаги, которая сбережёт вашу технику. Так что гораздо выгоднее покупать чистые и качественные листы с оптимальной плотностью. И конечно, нужно правильно выбрать формат для своего будущего изображения.
Пиксель-арт — новое направление в искусстве
Олды здесь? Если да, то Super Mario и Contra — яркие примеры пиксель-арта в геймдизайне. Для тех, кто не застал эпоху игровых приставок с дискетами, поясним: пиксельная графика — форма изображения, которое создается в растровом графическом редакторе, имеет низкое разрешение и небольшое количество пикселей. Еще 25–30 лет назад у разработчиков игр не было альтернатив и все персонажи и фоны в играх отличались характерной «клетчатостью». Это даже придавало им некий шарм. Сегодня данное направление снова востребовано: пользователи любят такие игры за возможность поностальгировать, а инди-разработчики — за относительную простоту проработки моделей.

Кадры из игры Super Mario Bros. Источник
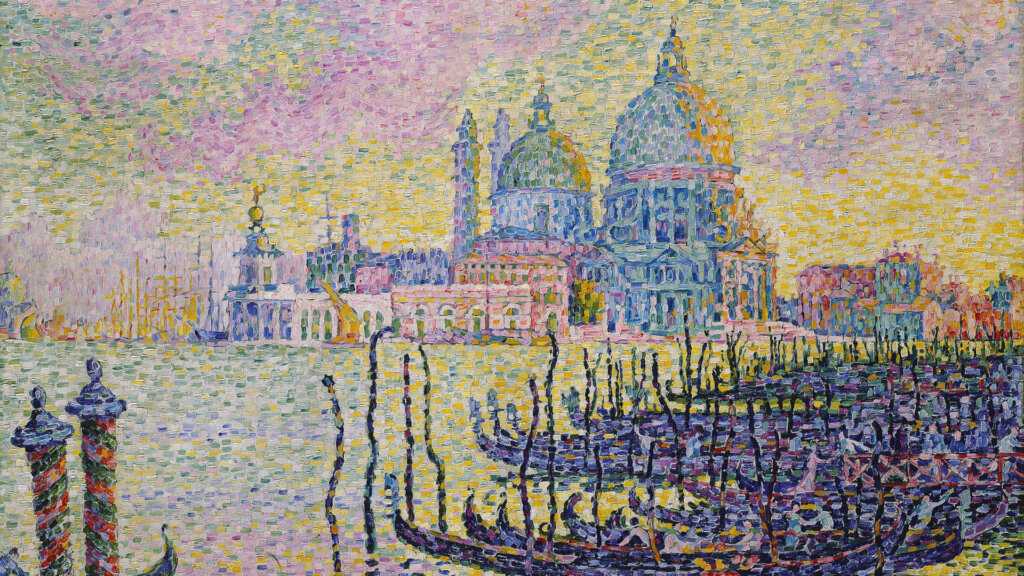
Пиксель-арт популярен не только в сфере геймдева, но и среди дизайнеров. Изображения с нарочито низким разрешением могут применяться при создании логотипов, интерьера, упаковки и т.д. Пиксельная графика уместно смотрится в видеоклипах, мультфильмах, наружной рекламе. Часто ее можно встретить на одежде и аксессуарах, а иногда и на стенах картинных галерей: полотна, написанные в духе пуантилизма, очень напоминают пиксельные изображения, но созданы они не компьютером, а рукой человека.

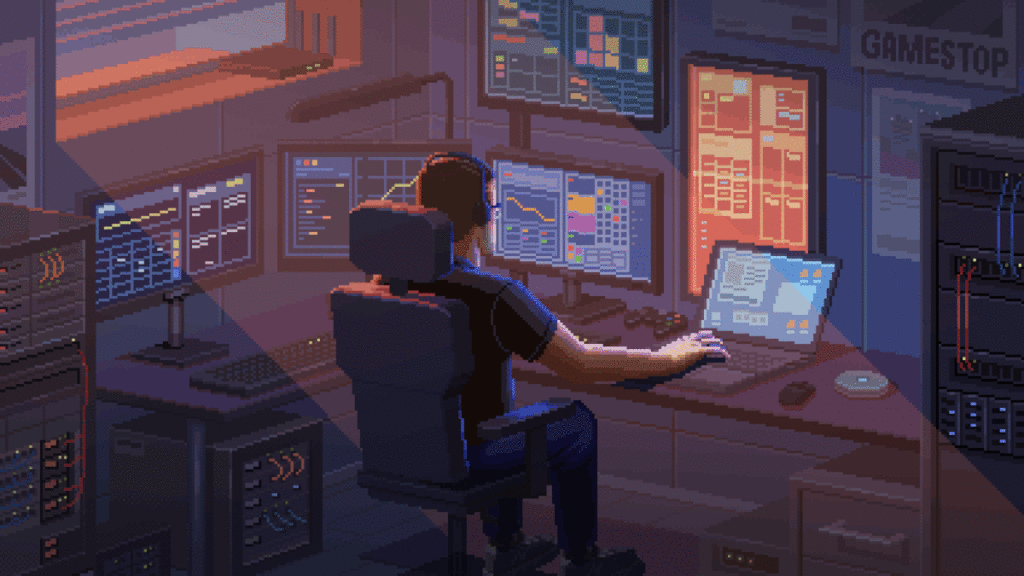
Одна из анимаций в стиле пиксель-арт из проекта GameStop: Rise of the Players. Источник
Самый старый пиксель-арт. Поль Синьяк, «Большой канал в Венеции». 1905 г. Источник ИСКРА — неделя знакомства с дизайн-профессиями 

бесплатно
ИСКРА — неделя знакомства с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса к дизайну. Получайте подарки каждый день, знакомьтесь с востребованными профессиями и выберите ту, которая подойдет именно вам.
разжечь искру
Другие термины на букву «П»
ПалитраПаттернПиктограммаПокадровая анимацияПостерПравило третей
Пиксели в мегапиксели
В конце ХХ века маркетологи компании Kodak ввели понятие «мегапикселя». Оно стало применяться для характеристики разрешения матрицы цифровых фотоаппаратов и камер.
В соответствии со значением приставки «мега», этот термин означает «один миллион пикселей».
Принцип работы цифровых видео и фотокамер основан на передаче электрического сигнала от светодиодного пикселя к запоминающему устройству в форме цифровых данных.
В данном случае можно определить пиксели как элементы, на которые фотоматрица разбивает изображение, получаемое объективом камеры, для оцифровки.
Если сложить величины, обратные разрешениям фотоприемника (M) и объектива (O), выраженные в pixel на дюйм, то получим общую разрешающую способность системы объектив — матрица (S) в (-1)-й степени: M-1+O-1=S-1, или S=M*O/(M+O).
Максимальное значение S (=М/2) достигается при М=О, т. е. в том случае, когда разрешения матрицы и объектива равны.
Размеры пар светодиод-конденсатор (которые и образуют фотопиксели) в современных фотоматрицах составляют от 0.0025 мм до 0.0080 мм, в среднем — 0.006 миллиметра.
Пиксел и разрешение матриц фотоаппаратов
Расстояние между центрами двух соседних точек — это шаг пикселя. Данная характеристика влияет на качество изображения: чем меньше шаг, тем точней картинка.
Разрешение матриц фотоаппаратов и камер на телефонах и смартфонах определяется также размерами двух элементов, расположенных подряд. Поскольку две светящиеся точки видны только если между ними есть третья — темная. Поэтому: М=1/2р, где р — величина пикселя.
У матриц больших цифровых фотокамер М составляет 300 ppi, а у фотоприемников мобильных устройств — 100 pixel на дюйм.
Светодиодные пиксели большего размера имеют более высокую фоточувствительность и обеспечивают лучшее качество изображения. При этом количество элементов влияет на разрешение подробностей картинки. Поэтому матрицы современных смартфонов должны содержать миллионы светодиодных ячеек, т. е. несколько мегапикселей (в среднем, 8 — 25 МР).
Создателям цифровой фототехники приходится балансировать между необходимостью увеличивать разрешение фотоприемника путем наращивания количества светодиодов и конструктивными ограничениями размеров матриц. Это приводит к ухудшению соотношения сигнал/шум.
Шумоподавляющие программные алгоритмы могут вызвать замыливание деталей и размытие картинки.
Поэтому, оценивая камеру смартфона, необходимо обращать внимание не только на количество МР, но и на размеры диагонали ее экрана. Количество мегапикселей влияет на размер и качество отпечатков
Например, если выводить маленькие снимки на большой лист бумаги, проявится дискретность изображения. И особенно на переходах цветов
Количество мегапикселей влияет на размер и качество отпечатков. Например, если выводить маленькие снимки на большой лист бумаги, проявится дискретность изображения. И особенно на переходах цветов.
Для печати небольших (например, 10х15 сантиметров) фотографий с разрешением 300 dpi требуется не меньше 2 мегапикселей. А на стандартном альбомном листе, который будет располагаться на большем расстоянии от наблюдателя, такое разрешение не нужно.
Как определить цвет пикселя
Если вам нужно узнать цвет пикселя, сделать это можно любым из описанных ниже способов.
Через Photoshop
Для этого нужно проделать следующие шаги:
- открыть через Photoshop изображение, содержащее нужные пиксели;
- на панели инструментов нужно найти инструмент под названием «Пипетка»;
- щелкнуть левой мышкой в той части изображения, цвет которого вас интересует;
- перейти в палитру и посмотреть код цвета.
Через Paint
Чтобы определить цвет пикселя через Paint, проделайте следующие шаги:
- открыть через Paint изображение, которое содержит пиксели нужного цвета;
- использовать инструмент «палитра»;
- перейти в изменение цветов, где будет указано содержание красного, зеленого и синего тонов (RGB, то есть Red, Green, Blue).
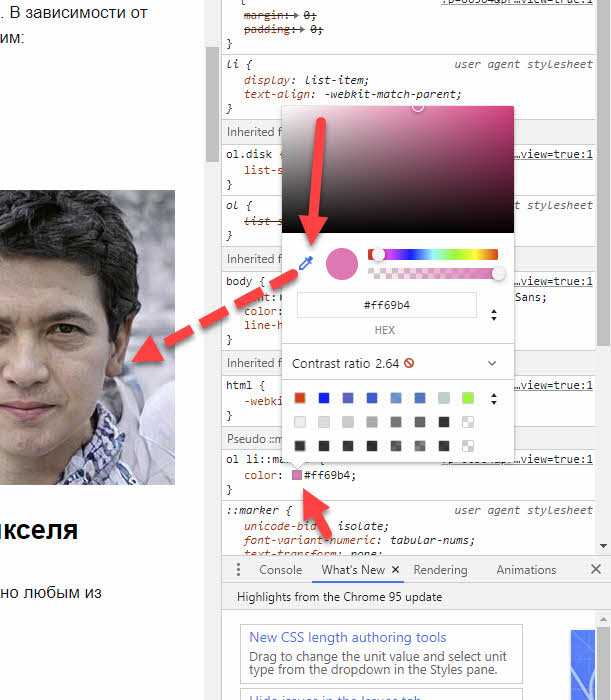
Просмотр кода элемента в браузере
Чтобы узнать код элемента в браузере, выполните следующие действия:
- выделить на сайте нужный элемент мышкой;
- щелкнуть по нему правой кнопкой мыши и выбрать «Просмотреть код страницы»;
- после открытия кода необходимо найти что-то похожее на «color».

Использование программ и сервисов
Сегодня есть много программ для определения цвета. Также можно определить цвет пикселя онлайн. В интернете есть несколько специальных бесплатных сервисов специально для этих целей. Например, этот. Подробнее смотрите в видео:
Разрешение печати
Собственно, загвоздка заключается в том, что при печати у нас появляется новая переменная, с которой не знаком среднестатистический пользователь — разрешение печати. Лишь узкий специалист, занимающийся полиграфией, рекламой, фотопечатью и т.п., может без труда назвать минимально необходимое разрешение для создания физического изображения на огромный биллборд, небольшую визитку или футболку с принтом. Мы же в этом материале остановимся на распространенных примерах печати, с которыми каждый из нас может столкнуться в повседневной жизни (печать на листы формата А4, А3, A2, A1, A0), а также выведем простую формулу для расчета необходимого разрешения для любой поставленной задачи.
Никакой демократии
Качество Вывода зависит от качества информации, которую несут пиксели в файле. Для примера: барабанный сканер с максимальной разрешающей способностью 19000 spi может легко отсканировать оригинал с разрешением сканирования 300 spi и он точно соответствовал бы размеру и разрешению сканирования
300spi планшетного сканера за 100 $; однако, различие в качестве огромно. То же можно сказать и о пикселях с цифрых фотоаппаратов разного класса. Даже если одно устройство способно получать большее количество пикселей с дюйма оригинала, чем другое, это не говорит о том, что качество будет выше. Это — особенно касается цифровых камер
Большинство людей, приобретающих цифровые фотоаппараты, критерием выбора для себя определяют количество элементов в матрице камеры и не обращают внимание на другие аспекты, влияющие на качество. Много факторов, которые затрагивают качество: ПЗС и его уровень шума, аналого-цифровой преобразователь, оптика, и форматы сохранения файла — все это влияет на качество получаемого изображения
Например в настоящее время разрешающая способность существующей оптики в существенной мере сдерживает развитие цифровой фотографии.
(Ещё о качестве изображения).
Рассмотрим небольшое упражнение, иллюстрирующее взаимозависимость размера изображения от разрешения устройства вывода:
Запускаем
Photoshop.
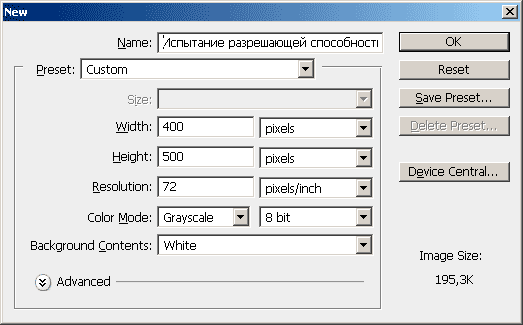
Создаем
новый файл, выбирая New в меню File
(Cmd/Ctrl N).
В
всплывающем окне, назовите файл »
Испытание Разрешающей способности»
Обратите
внимание на поля Width и Height. Вы можете
определить, в каких единицах работать
— в пикселях, дюймах, и т.д
В меню,
выберите пиксели, и введите 400 в поле
ширины и 500 в поле высоты.
Установите в поле Resolution
72 pixels inch.
Выберете
режим в раскрывающемся меню Mode
— Grayscale
(возможно создать файл CMYK,
RGB, или Grayscale).
Позже, Вы уведите, что размер файла в
каждом из этих цветовых пространств
разный.
Список Background
Contents позволяют Вам устанавливать цвет
фона в новом документе. Оставьте его
белым (White).
Щелкаем
кнопкой OK.

Выберите команду Image Size из меню Image. Каков фактический размер в дюймах? Этот
диалог заявляет, что «размер» — 5.556×6.944 дюйма. Если Вы математик, то 400 разделить на 72 равняется 5.556, и 500 разделить на 72 равняется 6.944. Photoshop вычислил за Вас — на основании разрешения и количества имеющихся пикселей — установил линейные размеры этого файла. Другими словами, если бы Вы выводили этот файл (400×500- пикселя) на устройство вывода с разрешающей способностью 72 точки на дюйм, размер был бы 5.556×6.994 дюйма или 14,11х17,64 см.

Но для печати, например, на принтере надо выделить 300 пикселей для формирования одного дюйма изображения. Снимите галочку Resample Image, что бы не изменять колличество пикселей в файле и введите в поле Resolution 300. Линейные размеры будут пересчитаны исходя из нового разрешения — 1,333х1,667 дюйма (3,39х4,23см). При этом качество изображения осталось неизменно. Если Вы хотите напечать старые линейные размеры, но с разрешением печати 300dpi придёться поставить галочку Resamle Image и выставить желаемое разрешение (количество пикселей, которое Вы выделяете для печати дюйма изображения)
при этом увеличится количество пикселей (1667х2083px) — происходит интерполяция изображения — конечно, ничего хорошего на печати не получится — ни один алгоритм интерполяции не добавляет информации в сюжет — происходит «растягивание» того, что есть, чуть подробнее о интерполяции ниже.
Т.е качество изображения ухудшилось. Судить о качестве цифрового изображения можно только в контексте условий вывода.