PNG (Portable network graphics)
Сущетвуют два варианта сохранения в формате «png» — в 8-битном и 24-битном виде. Данная операция осуществляется через меню File>Save for Web & Devices…
Коротко о каждом варианте.
«png (8 bit)» также как и «gif» различает только 256 цветов, что уже делает его самым непривлекательным средством для сохранения фотографий. 8-битный «png» оптимален в случаях с картинками имеющими градиентные переходы, поскольку предусмотренный в этом формате алгоритм сжатия более лоялен к оттенкам. Также как и «gif», 8-битный «png» поддерживает прозрачность, но уже не подходит для создания анимированых картинок.
«png (24 bit)» по сравнению с 8-битным вариантом, а также «jpg» и «gif» имеет одно важное достоинство – он единственный, кто может сохранять полупрозрачность, то есть если «gif» и «png (8 bit)» способны только на два значения прозрачности – прозрачно/непрозрачно, то в 24-битном варианте предусмотрено гораздо большее количество промежуточных значений. Это качество в основном востребовано в области веб-дизайна
В повседневной работе с изображениями оно вам врядли пригодится.
И ещё.. Все перечисленные форматы, за исключением «psd» можно открыть в любом стандартном просмотрщике изображений, а также без проблем загрузить в интернет.
А теперь несколько слов о предлагаемых в Photoshop’е методах сохранения. Итак, File>Save As… Для сохранения в «psd» предусмотрен только такой способ, таким же образом можно сохранить в «gif», «jpg» и «png (24 bit)», но прибегать к такому виду сохранения желательно лишь в случаях, когда вам не важны размеры конечной картинки.
Метод сохранения через меню File>Save for Web & Devices… в свою очередь не подходит для формата «psd», зато с остальными форматами данная операция проходит как по маслу. Главное достоинство в этом случае – возможность очень тонкой настройки качества получаемой на выходе картинки, а значит и контроль объёма файла. Также удобна опция предварительного просмотра результата сохранения картинки ещё в процессе подбора оптимальных параметров сжатия
И что ещё важно в случае с форматом «gif» — методом сохранения File>Save for Web & Devices… вы можете сохранить gif-анимированное изображение!
Готовим к публикации JPG
Первое, что стоит усвоить: каждое сохранение в формате JPG увеличивает количество артефактов. Этот алгоритм сжимает за счёт усреднения однородных пикселов. Чем больше сжатие — тем меньше деталей, оттенков, тем более выражены всем знакомые «квадратики». Сохраняйте изображение в JPG для веб в самый последний момент, перед публикацией. До этого сохраняйте картинку в одном из форматов без сжатия с потерями: PSD, TIFF, или даже PNG-24.
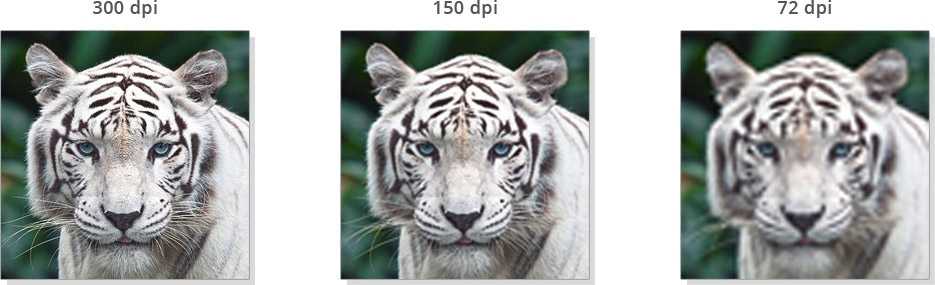
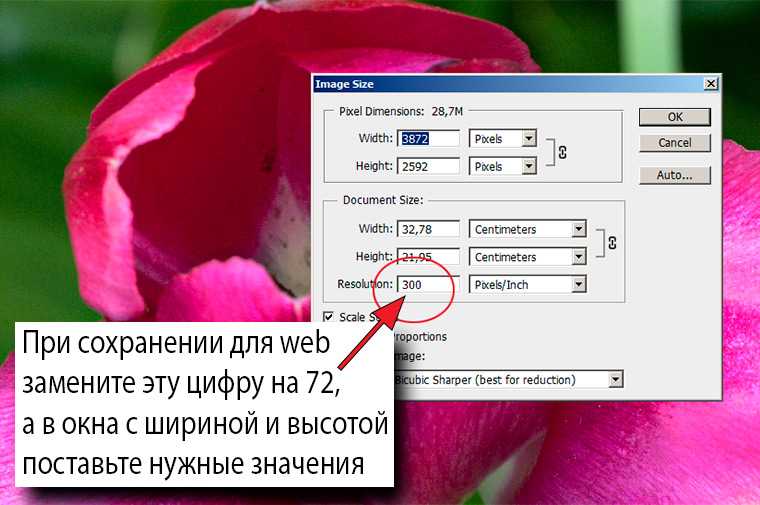
До того, как сохранять изображение для веб, уменьшите разрешение фото. Камера сохраняет фотографии с ppi 300 или 240 (в зависимости от настроек камеры), а дисплеи (кроме ретины) понимают лишь 72 ppi. Избыточное разрешение увеличивает вес изображения без каких-либо визуальных преимуществ. Высокое разрешение нужно только для печати.
Не сохраняйте для публикации в интернет фото с избыточным разрешением. Это увеличивает размеры, но не даёт никаких преимуществСтепень сжатия JPG для публикации в web — 80% и больше (то есть 70, 60, 50%…). Ориентируйтесь на качество в первую очередь, но помните: на сегодняшний день предельный «вес» картинки, размещенной на странице как иллюстрация — около 250 кб. Придерживайтесь этой цифры.
Удаляйте метатеги из картинок для веб: данные об авторе, авторских правах, информация о камере и т. д. Они значительно увеличивают «вес» картинки.
При сохранении поставьте галочку в чекбокс «Прогрессивная развёрстка». Этот алгоритм загружает изображение за несколько проходов. Посетитель сайта уже видит загружающуюся фотографию, которая по мере загрузки становится всё более детальной.
Стоит ли включать в изображение цветовой профиль? Пожалуй, нет, если вы сконвертировали фото в sRGB-1966. Браузеры умеют работать только с ним. А вот если ваше изображение сохранено в одном из профессиональных форматов, с отображением будут проблемы. Сам по себе цветовой профиль — крохотный текстовый файлик, интегрированный в контейнер с изображением. Конечно же, он немного увеличивает вес файла, поэтому его лучше срезать вместе с метатегами.
WebP
Этот формат изображений для публикации в интернет был разработан Google почти 10 лет назад. WebP — формат, производный от видеокодека VP8. Он обеспечивает сжатие без потерь, и в отличие от JPEG поддерживает анимацию и прозрачность. Таким образом, все старые форматы — JPEG, PNG и GIF в перспективе становятся не нужны. Единственная проблема — совместимость. Но рано или поздно эта проблема будет устранена.
Главная проблема формата WebP (читается как «веппи»): его до сих пор читают далеко не все браузеры. Сейчас, в 2018, с ним справляются только Chrome и Opera, а Microsoft Explorer, Microsoft Edge, Firefox и Safari его не понимают. Поэтому вам придётся предусмотреть подмену изображений этого формата на изображения традиционных для интернет форматов. А это ровно в два раза больше картинок, которые придётся загружать на сервер.
Ещё одна проблема: актуальная реализация работы с этим форматом подразумевает и конвертацию «налету», значительно утяжеляющую исходный ход веб-странички. Иными словами, соотношение «текст/код html» меняется в сторону html. Это плохо для поисковой оптимизации. Вот и получается: с одной стороны, картинки быстрее грузятся, но не каждым браузером, и надо держать картинки в двух форматах. С другой стороны, страничка становится тяжелее
И что более важно: зачем пережимать уже оптимизированную картинку во второй раз?
У формата изображений для интернет WebP может быть большое будущее: он действительно сильнее сжимает картинки. Фото с большой степенью сжатия становится чуть более мутным, другие артефакты сжатия не обнаружены. Но использовать этот формат сейчас — тема для размышления вебмастера. Лично я пока использовать этот формат не готов.
В каком формате снимать
,
Если вам нужны фотографии для печати, то наиболее распространенным форматом является JPEG (с расширением .jpg). Этот формат является стандартом для цифровой фотографии и поддерживается большинством устройств и программ для просмотра изображений. Файлы в формате JPEG обычно имеют небольшой размер, что облегчает их хранение и передачу.
Если вы работаете с профессиональной фотографией и хотите сохранить максимальное количество информации из оригинального изображения, то наиболее подходящим форматом будет RAW (например, CR2 для Canon или NEF для Nikon). Файлы в формате RAW содержат более полную информацию об изображении, чем файлы в формате JPEG, и могут быть отредактированы с помощью специальных программ для обработки RAW-файлов.

Также есть другие форматы, такие как PNG, GIF, TIFF, которые могут быть использованы в зависимости от того, какая информация вам нужна и какую цель вы преследуете. Например, формат PNG может быть использован для сохранения изображений с прозрачным фоном, а формат GIF может использоваться для создания анимированных изображений.
| Тип файла изображения | Доступные цвета | Сжатие | Размер файла | Для чего подходит |
|---|---|---|---|---|
| RAW | Миллиарды | Нет | Огромный | Редактирование |
| JPEG | 16 000 000+ | С потерями | Маленький (< 1 Мб) | Онлайн и почта |
| GIF | 256 | Без потерь | Маленький (< 1 Мб) | Анимации |
| PNG | 16 000 000+ (прозрачность) | Без потерь | Большой (1-2 Мб) | Онлайн, редактирование, место хранения |
| TIFF | Переменные | Переменное | Большой (1-2+ Мб) | Конкретные настройки для кодирования |
| BMP | Переменные | Переменное | Большой (1-2 Мб) | — |
Сохранения фото
Весь пример я буду показывать в Лайтруме 5, на русской версии. Если у вас софт на английском, делайте все последовательные действия, вот и будет вам перевод. Ощениться не возможно! Те же самые действия, будут и для 3 и для 6 версии, суть неизменна.
Есть 2 способа сохранения
1 способ
Допустим, у нас есть обработанный файл, который вы хотите сохранить.

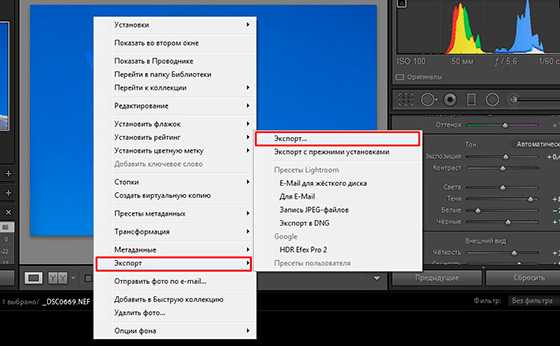
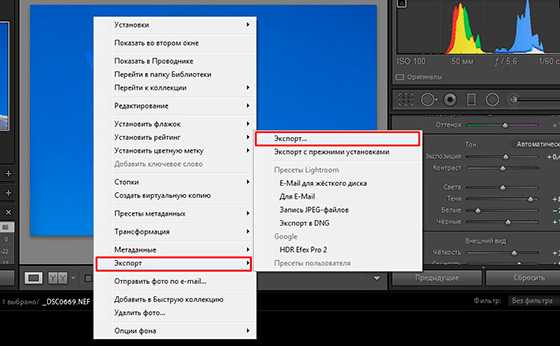
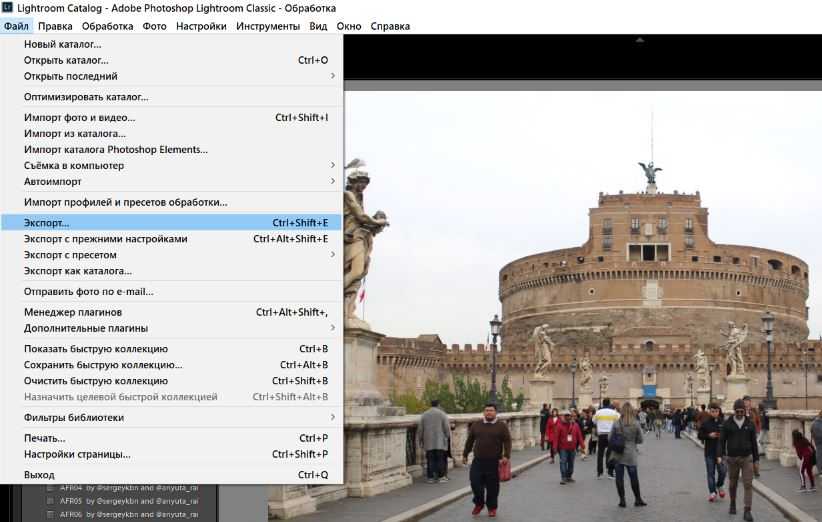
Нажимаем правой клавишей мышкой по основной (большой) фотографии. В выпадающем меню выбираем Экспорт.

Далее, появляется вкладка меню, где необходимо выбрать нужные параметры.
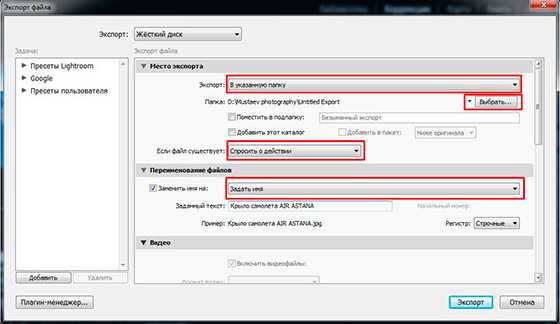
Вкладка Экспорт. Я всегда экспортирую В выбранную папку. Указываю путь, сразу. В этом подменю, есть еще пункты: Выбрать папку позже и Поместить в папку с оригиналами, нажав на стрелочку.
Поместить в подпапку. Здесь я галочку не ставлю.
Добавить этот каталог, здесь тоже галочка не нужна.
Если файл существует. Здесь я выбираю пункт – Спросить о действии.
Заменить имя на – ставлю галочку и выбираю Задать имя. Я люблю контролировать весь процесс, поэтому имя я задаю сразу.

Категорию Видео, мы пропускаем, нам оно не нужно.
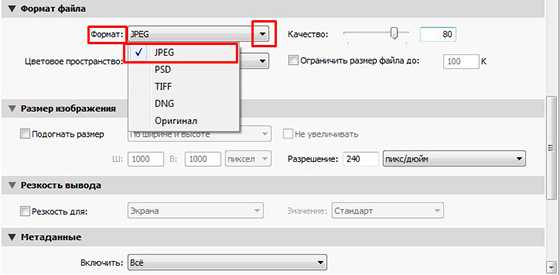
Останавливаемся подробно на категории Формат файла.Качество ставим 80, это в хорошем качестве. Если хотите самое лучшее, ставим значение 100.

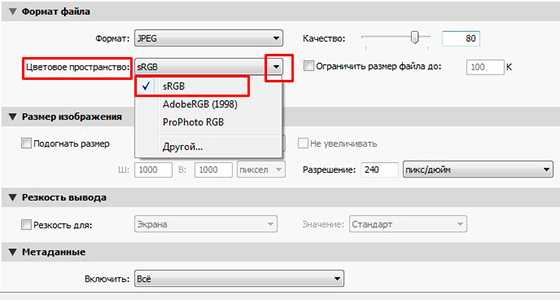
Формат: JPEG. Есть еще PSD, TIFF, DNG, Оригинал. Нас интересует экспорт в jpeg.

Далее, нас интересует цветовое пространство sRGB. Другое нас не интересует!

Следующая категория Размер изображения. С этим пунктом я не работаю. Как я писал выше, я люблю все контролировать, и если мне необходимо обрезать фотографию я пользуюсь фотошопом.
Следующая категория – Резкость вывода. Я так же ей не пользуюсь, она не нужна.
Метаданные. Я ставлю Все. Что это такое. Это все данные о фотографии. Какая выдержка, какая диафрагма использовалась, ISO, модель камеры, модель объектива и другая полезная информация.

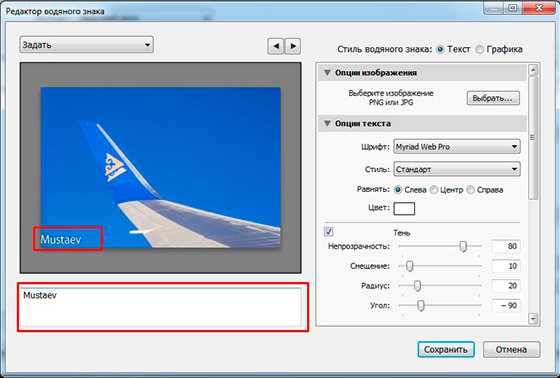
Далее, Водяной знак. Давайте здесь остановимся тоже поподробнее. В лайтруме есть возможность выставить знать копирайта к каждой фотографии. Что это такое, давайте рассмотрим на примере. Ставим галочку. Кликаем по стрелочке, открывается подменю. Выбираем в нем Редактор водяных знаков.

Открывается меню редактора. Как видите, я написал в тексте свою фамилию. Она используется как копирайт к фотографии.

Здесь можно поработать со шрифтом, с тенью, с цветом, с прозрачностью, в каком краю располагать копирайт и так далее.

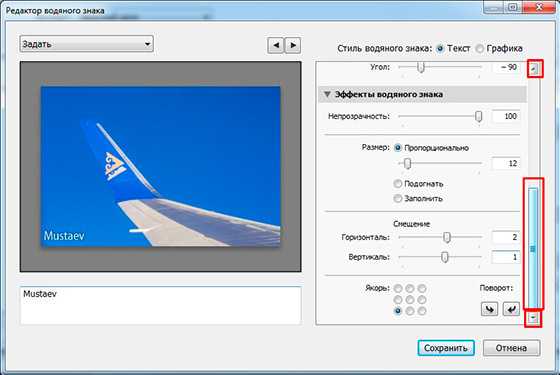
Чтобы добраться до других опций, передвиньте бегунок вниз или нажмите на стрелочку. Здесь нас ждет еще часть параметров, над которыми можно поработать. Поэкспериментируйте, посмотрите, что получится. Не бойтесь, всегда можно нажать кнопку Отмена.

Последний оставшийся пункт экспорта, это Постобработка. Я ставлю – Ничего не делать. Если мне необходимо доработать фотографию, я делаю это, когда обработаю все снятые фотографии.
И наконец, нажимаем кнопку Экспорт.

Вот и все, ваша фотография экспортировалась в нужную вам папку. Смотрим и радуемся результату.
GIF (Graphics Interchange Format)
Данный формат удобен в случаях, когда вы работаете с файлом с некритичной цветовой гаммой, т.е. речь идёт о 256 цветах. В случае с «gif» я бы рекомендовал использовать его для изображений, у которых нарисованные элементы представлены преимущественно одним цветом, без градиентных полутонов (чёрный, зелёный, синий, розовый и т.д). Правда, вы не потеряете ничего если сохраните свою картинку в 8-битном формате «png», но о нём пойдёт речь ниже. «gif» также поддерживает прозрачность, но опять-таки, для сохранения слоёв он не предназначен. Вместе с этим данный формат является единственным средством для создания графической анимации.
Уроки Фотошопа
Сохранение нового изображения
- Выберите команду File> Save (Файл > Сохранить) или воспользуйтесь комбинацией
клавиш Ctrl+S. - В поле File name(Имя файла) введите имя файла.
- Выберите месторасположение
файла. Для того чтобы указать другую папку или диск, выберите ее/его из ниспадающего
меню, расположенного в верхней части диалогового окна.
- Из всплывающего меню
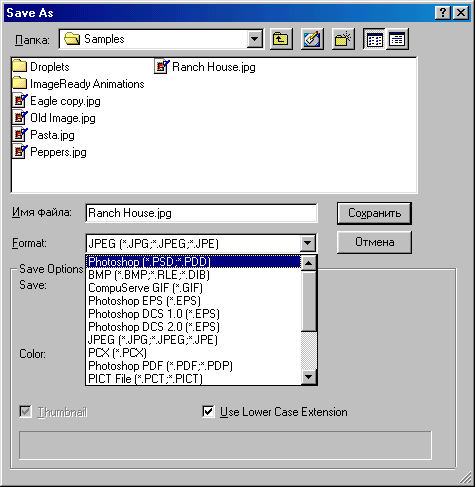
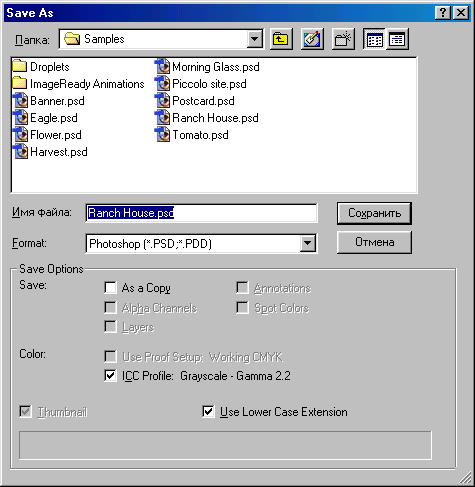
Save As (Сохранить как) выберите формат файла (рис. 3.29). Многослойные изображения
могут быть сохранены только в форматах Фотошоп, Advanced TIFF и Photoshop
PDF. - В группе параметров
Save (Сохранить) установите необходимые флажки; также можно поставить флажокColor: Embed Color Profile (Цвет: Встроенный цветовой профиль), если
в файле содержится профиль, а формат, в котором вы его сохраняете, поддерживает
встроенные профили (подробнее об этом см. главу 2, раздел «Изменение
или удаление цветового профиля документа»). - Щелкните по кнопкеSave (Сохранить).
Также если
хотите, чтобы с каждым изображением, содержащим слои, автоматически сохранялась
копия без слоев, установите флажок Maximize backwards compatibility in Photoshop
formats (Максимальная совместимость форматов Фотошоп). Это полезно, если
изображение будет экспортировано в другое приложение.

Рис.
3.29. Диалоговое окно Save As
Сохранение слоев, векторов и эффектов
Форматы Фотошоп,
Advanced TIFF и Photoshop PDF — единственные форматы, в которых сохраняются
следующие элементы:
- несколько слоев и прозрачность
слоя; - корректирующие слои;
- редактируемые текстовые
слои; - эффекты слоя;
- сетки и направляющие
линии; - ICC-профили системы
управления цветом (в форматах PICT, JPEG, DCS и EPS также сохраняются профили); - режим изображения Lab(в форматах EPS и DCS тоже сохраняется этот режим).
Изображение
в режиме Duotone не может быть сохранено в формате Advanced TIFF.
Объединяйте
слои на копии изображения, а не на оригинале, чтобы потом можно было работать
с многослойным изображением (см. в этой главе раздел «Сохранение нового
изображения»).
При выполнении
команды Save (Сохранить) предыдущая версия изображения замещается текущей.
Сохранение
существующего изображения
Чтобы сохранить
изображение, выберите команду File> Save (Файл > Сохранить) или
воспользуйтесь комбинацией клавиш Ctrl+S.
Возврат
к последней сохраненной версии
Выберите командуFile > Revert (Файл > Обратить), чтобы восстановить последнюю сохраненную
версию документа. Палитра History (История), о которой подробнее рассказано
в главе 8, позволяет отменить несколько действий. Ее партнер — инструмент History
Brush (Восстанавливающая кисть) — используется для восстановления отдельных
областей изображения. Команда Revert отображается на палитре Historyв виде отдельного события, так что ее можно при необходимости отменить,
щелкнув по более раннему событию.
Сохранение
новой версии изображения
Используя
команду Save As (Сохранить как), можно сохранить изображение в другом
режиме или воспользоваться копией для вариаций с дизайном. Например, можно сохранить
версию изображения в режиме CMYK, а исходное изображение оставить в режиме RGB.
- Выберите File >
Save As (Файл > Сохранить как) или воспользуйтесь комбинацией клавишCtrl-H Shift+S. - Введите новое имя или
измените существующее в поле File name (Имя файла) (рис. 3.30). Установите
флажок Use Lower Case Extension (Расширение строчными буквами), чтобы
расширение было написано маленькими буквами. - Выберите папку, в которой
будет сохранена новая версия изображения. - Из всплывающего менюSave As (Сохранить как) выберите другой формат файла. Доступными будут только
те форматы, которые поддерживают текущий режим изображения.
Если
выбранный формат не поддерживает многослойных изображений, опция Layers (Слои)
автоматически станет недоступной, а сохраненное изображение не будет иметь слоев.

Рис.
3.30. Диалоговое окно Save As
- По желанию поставьте
флажки в группе параметров Save (Сохранить), а также флажок Embed
Color Profile (Встроить цветовой профиль), если эта опция доступна (подробнее
об этом см. главу 2, раздел «Изменение или удаление цветового профиля
документа»).
Установите
флажок Save As a Copy (Сохранить в виде копии), чтобы сохранить копию
файла и продолжить работу с оригиналом.
- Щелкните по кнопкеSave (Сохранить)и выберите формат сохранения файлов (например -EPS, TIFF, PICT, BMP). Новая версия файла останется открытой, исходное изображение
будет автоматически закрыто.
Если
вы не изменили имя файла и щелкнули по кнопке Save (Сохранить), появится
окно с предупреждающим сообщением. Щелкните по кнопке Replace (Заменить),
чтобы заменить исходный файл, или по кнопке Cancel (Отмена), чтобы вернуться
к диалоговому окну Save As (Сохранить как).
Ошибки экспорта
Нередко при сохранении возникают ошибки. Программа пишет «некоторые операции экспорта не выполнены» или «не удалось выполнить экспорт». Что делать в таком случае?
Первое, что следует сделать, это проверить, не удалили ли вы оригиналы (исходники) обрабатываемых фотографий с жесткого диска компьютера? Или не переместили ли вы их в другое место? Даже перенос в новую папку влияет — программа «не видит» их.
Второе — проверьте все параметры, о которых мы говорили. Особенно пункты Директория, место сохранения и имя файла.
Третья (не самая распространенная) возможная причина ошибки экспорта — мало оперативной памяти устройства. Также такое бывает в мобильной версии, когда у вас закончилось свободное место на телефоне, и приложению попросту некуда сохранять.
Если ничего не помогает, увы, но возможно придется переустановить программу. Лучше всего обновленную версию, если у вас была старая.
Что делать, если Лайтрум сохраняет фото в плохом качестве? Опять же, зайти в Export settings и посмотреть пункты Размер и Качество. Именно эти настройки отвечают за сохранение фото без потери качества в Lightroom.
Новые форматы изображений для WEB: WebP и HEIC
Алгоритмы, используемые видеокодеками для сжатия потоков, можно разделить на 2 основных типа: межкадровые и внутрикадровые. Межкадровые алгоритмы избавляют от лишних данных на временной шкале. Внутрикадровые сжимают информацию в рамках каждого кадра, вне зависимости от остальных кадров. И такой алгоритм вполне применим к статическим изображениям.
Развитие мобильного видео и увеличения разрешения дисплеев стали причиной появления новых стандартов кодирования, а с ними — и новых форматов изображений. Эти форматы предлагают намного больше возможностей сжатия, чем JPEG. Качество — выше, «вес» — меньше.
Как сохранить фото
Функция, которая отвечает в Lightroom за сохранение фотографии называется экспорт. Ее можно найти в меню «Файл». После того как вы завершили обработку снимка сохранить фотографию в Лайтруме можно проделав следующие шаги:
- Нажмите на «Файл» и выберите «Экспорт» (File — Export)
- У вас откроется окно с настройками сохранения.
- Выберите нужные параметры и папку, в которой будет сохранен файл. Нажмите Экспорт (Export).

Процесс сохранения фотографии вы увидите в левом верхнем углу программы в виде узкой строки. Когда процесс будет закончен этот значок исчезнет — обработка сохранена. Все так просто? Да. При условии, что вы разобрались в настройках и правильно их выставили. Давайте поговорим о настройках подробнее.
Первый способ
1 шаг
Открываю исходное изображение в Photoshop. В моём случае это файл с названием «Пример.psd», содержащий нарисованный шар.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» («File») > «Сохранить Как…» («Save As…»). Появляется диалоговое окно с заголовком «Сохранить как».
2 шаг
Выбираю месторасположение будущего JPEG-изображения. В поле «Имя файла» ввожу новое название картинки, если необходимо. В ниспадающем списке «Тип файла» выбираю формат «JPEG (*.JPG, *.JPEG, *.JPE)».
Параметры ниже оставляю без изменений, удостоверившись, что в качестве цветового профиля, встраиваемого в будущее JPEG-изображение, указан и выбран «стандартный» sRGB. Если это так, то перехожу к 4-ому шагу.
Если вместо sRGB указан другой цветовой профиль, например, ProPhotoRGB или AdobeRGB, то перед началом рассматриваемой в уроке процедуры я переведу исходное изображение в цветовое пространство sRGB в целях единообразного отображения цветов на большинстве устройств. Сделаю это следующим образом.
3 шаг
Нажимаю на клавиатуре клавишу «Esc», чтобы закрыть окно «Сохранить как».
Выбираю в главном меню «Изображение» («Image») > «Режим» («Mode»). Если «галочка» установлена напротив «8 бит\канал» («8Bits\Channel»), то выбираю «16 бит\канал» («16bits\Channel»). Увеличение глубины цвета желательно, чтобы конвертация из одного цветового профиля в другой прошла аккуратно. Визуально на исходном и итоговом изображениях изменение глубины цвета едва ли отразится.
Затем выбираю в главном меню «Редактировать» («Edit») > «Преобразовать в профиль» («Convert to Profile»). Появляется диалоговое окно с заголовком «Преобразовать в профиль».
В моём случае исходный цветовой профиль («Source Space»), который описывает цвета в рисунке, называется «Adobe RGB (1998)». Выбираю в ниспадающем списке «Целевой профиль» («Destination Space») значение «sRGB IEC61966-2.1». Проверяю параметры преобразования – они располагаются ниже: параметр «Инструмент» («Engine») имеет значение «Adobe (ACE)», «Метод (рендеринга)» («Intent») – «Относительный колориметрический» («Relative Colorimetric»), установлена «галочка» напротив параметра «Использовать компенсацию точки чёрного» («Use Black Point Compensation»), «галочка» отсутствует напротив параметра «Свести изображение, чтобы сохранить вид» («Flatten Image to Preserve Appearance»).
Если Вы увеличили глубину цвета (я проделал это чуть раньше), то параметр «Использовать дизеринг» («Use Dither») будет неактивным. Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Нажимаю кнопку «Готово» («OK»). Окно «Преобразовать в профиль» исчезает.
Снова открываю окно «Сохранить как» и проделываю действия 2-ого шага.
4 шаг
Нажимаю в окне «Сохранить как» кнопку «Сохранить».
В главном окне программы появляется новое диалоговое окно с заголовком «Параметры JPEG» («JPEG Options»). Параметр «Качество» («Quality») позволяет задавать соотношение качества выходного изображения и объёма, который картинка будет занимать в памяти компьютера. Таким образом, оплатой за уменьшение объёма является деградация качества исходного изображения. Чем меньше значение параметра «Качество», тем меньше объём JPEG-изображения.
В рассматриваемом примере я остановлюсь на значении равном 6.
Чтобы оценить качество картинки до сохранения, установлю рядом с параметром «Предпросмотр» («Preview») «галочку».
5 шаг
Установлю значение второго параметра – «Форматирование» («Format Options») – равным «Стандартное оптимизированное» («Baseline Optimized»). Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
6 шаг
Нажимаю в окне «Параметры JPEG» («JPEG Options») кнопку «Готово» («OK») и проверяю результат.
Сравниваю объёмы исходного PSD-рисунка (~ 3000 Kb) и итоговой JPEG-картинки (82 Kb). Таким образом, JPEG-файл получился примерно в 36 раз меньше исходного изображения при визуально равном качестве. Удобно!
Обращаю внимание, что размер итогового JPEG-изображения остался прежним, как у исходного PSD-рисунка он равен 2480 пикселей × 2480 пикселей. Закрываю исходное изображение
В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»)
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Растр vs. вектор: в чем разница
Возможно, вы уже слышали, что есть растровые форматы и векторные.
Растровые изображения состоят из пикселей – маленьких квадратов. Каждый пиксель картинки имеет свой определенный цвет и позицию, файл сохраняет эти характеристики и гарантирует их неизменность. Вместе все эти пиксели составляют своеобразную цифровую мозаику, которую человеческий глаз воспринимает, как целостное изображение – мы смотрим на нее как бы «издалека». Но если мы сильно увеличим картинку, мы увидим границы между пикселями. Если этот эффект мозаики заметен даже без приближения, обычно это говорит о том, что изображение плохого качества.

Большинство изображений, которые вы видите в онлайн-журналах и, в частности, в нашем блоге – растровые. Растровые форматы хорошо передают цветовые переходы и используются для фотографий и цифровых рисунков.
Векторные изображения построены по другому принципу. Они состоят не из множества пикселей, а совокупности точек и соединяющих их кривых линий. Векторное изображение можно представить в виде аппликации, состоящей из цветной бумаги: несколько цветных листков разных форм наложены друг на друга. В редакторе можно менять их цвет и расположение.
Векторные картинки можно увеличивать сколько угодно – пикселей там нет, и качество будет оставаться неизменным. Информация в таких изображениях хранится не в пикселях, а в сложных математических формулах. Увеличение или уменьшение картинки происходит благодаря изменению соответствующего коэффициента в формуле. Проще говоря, кривые линии просто растягиваются, как резина, и изображение становится больше.

Векторная графика легко масштабируется, но не может передать такие плавные цветовые переходы, как растровая. Векторные изображения используют для иллюстраций, иконок, логотипов.
Как менять формат картинок
Хорошо, с назначениями форматов разобрались. Но что делать, если к вам попал файл формата TIFF, а его нужно преобразовать в JPEG? Тут помогут специальные программы – конвертеры файлов. Мы уже рассказывали о лучших бесплатных приложениях для конвертации файлов. А сегодня расскажем про наш любимый софт такого рода – Movavi Video Converter.
Это программа поддерживает более 20 форматов изображений и поможет преобразить любой графический файл за считанные секунды. Как вы уже наверняка поняли из названия, эта програма также может конвертировать видео и аудио. А еще преобразованные в нем файлы можно легко отредактировать: обрезать, повернуть или добавить текст.
Хотите попробовать? Скачивайте Movavi Video Converter со специальной секретной скидкой для читателей нашего блога:
HEIC / HEIF
Этот формат может стать настоящим прорывом в области изображений для интернета. И вот почему:
- Контейнер файла поддерживает самый большой набор функций среди существующих форматов изображений. Например, тут есть поддержка многокадровых изображений с многокадровым сжатием. А это — HDR-изображения, а также мультифокусные и многообъективные изображения.
- Поддержка дисплеев 4K и 8K последних поколений. Кодирование HEVC использует сложные операции с меньшим, чем у JPEG, количеством ограничений. А это более эффективное сжатие за счет чуть большего времени кодирования.
Главная проблема на сегодняшний день — всё та же совместимость. Формат HEIC поддерживают только приложения iOS. Ни Windows, ни Android РУШС не поддерживают. А учитывая проблемы с лицензированием, ситуация, скорее всего, сохранится.
Цветовая модель: CMYK, RGB, HSL, LAB
,
Существуют несколько цветовых моделей, которые используются для создания и обработки фотографий. Основные виды цветовых моделей фотографий и их различия:
- RGB (Red Green Blue) — это наиболее распространенная цветовая модель для создания цифровых изображений. Она используется в компьютерных мониторах, телевизорах, фотоаппаратах и многих других устройствах. В этой модели цвета представлены комбинацией трех основных цветов: красного, зеленого и синего, каждый из которых может иметь оттенки от 0 до 255. Комбинация этих цветов позволяет получить огромное количество разных цветов.
- CMYK (Cyan Magenta Yellow Black) — это цветовая модель, которая широко используется в печати. В отличие от RGB, где цвета смешиваются для создания света, в CMYK цвета смешиваются для получения темноты. В этой модели используются 4 основных цвета: циан, магента, желтый и черный.
- HSL (Hue Saturation Lightness) — это цветовая модель, которая определяет цвета на основе трех основных параметров: оттенка, насыщенности и яркости. Оттенок — это цветовой тон, насыщенность — это насыщенность цвета, а яркость — это светлота или темнота цвета.
- LAB — это цветовая модель, которая представляет цвета в трехмерном пространстве, используя оси оттенка (L), зеленого-красного (a) и сине-желтого (b). Она позволяет точно описать цвета и использовать их для настройки печатных устройств.
- Grayscale — это цветовая модель, которая используется для представления изображений в оттенках серого. В этой модели цвета представлены только в одной компоненте яркости.

Вывод: RGB используется для создания цифровых изображений и отображения на мониторах, CMYK — для печати, а Grayscale — для отображения черно-белых фотографий.
С чего начать?
Касаться обработки фото, сегодня мы не будем. Так как это тема не одной статьи. Там столько фишек и интересных вкусностей, которые мы будем рассматривать по отдельности в каждой статье, для детального понимания программы.
И так, вы обработали фотографию, исправили контрастность, яркость, насыщенность, вытащили детали из теней, убрали засветы, выровняли цвет неба, если это пейзаж. А может быть отретушировали кожу, убрали прыщики, неровности кожи, отбелили зубы, если это портрет.
Одним словом, вы поработали с изображением и решили сохранить.
Вот с этого момента, мы начнем детально описывать все действия.
Общие рекомендации
Сохраняя файл для публикации на сайте, дайте ему осмысленное название, описывающее его содержание
Поисковые системы обращают на это внимание. Название нужно писать транслитом, пробелы — заменять дефисами
Все слова в названии — с маленькой буквы.
При уменьшении размеров фото используйте алгоритм с усилением резкости. Если умеете работать с алгоритмами усиления резкости — предварительно усиливайте её вручную, до того, как уменьшите размеры фото. Подробнее об усилении резкости и детальности смотрите здесь.
Не размещайте масштабированные изображения. Выясните у вебмастера, какой размер по ширине и высоте изображения нужен для сайта, и сохраняйте ваше фото для публикации именно в этом размере. CMS могут масштабировать изображение автоматически, но в результате страница будет весить намного больше, чем надо. Это плохо сказывается на быстродействии сайта, и как следствие — на его место в поисковой выдаче. Или, как вариант, CMS растянет картинку до нужного размера, смотрится это плохо.
Те самые «квадратики», артефакты алгоритма сжатия. Вам нравится такое качество?Не рекомендую автоматические «оптимизаторы» картинок по рекомендациям Google Speed Test. Да, они драматически уменьшат вес изображений, но пожалейте глаза своих посетителей. Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
Выберите подходящий формат для изображений
Полноцветные изображения, включающие в себя миллионы оттенков, можно сохранять лишь в двух основных форматах: JPG и PNG-24. GIF и PNG-8 категорически не годятся: они оба работают лишь с ограниченным количеством цветов (до 256 в зависимости от цветовой таблицы). И GIF, и PNG-8 идеальны для сохранения рисунков, чертежей, или изображений, где используется очень ограниченная палитра. Не фото!
- Особенность картинок в форматах GIF и PNG-8: в отличие от JPG и PNG-24, их не стоит масштабировать. Сразу теряется чёткость, появляются неприятные артефакты.
- Особенности JPG и PNG-24. PNG-24 стоит выбрать, если нужно максимально доступное качество вне зависимости от размера. Ещё одно отличие этого формата — поддержка прозрачности: можно, например, удалить фон, чтобы разместить фрагмент фото на том фоне, который уже есть на сайте. Это удобно для размещения сложных логотипов в градиентными цветами и множеством цветовых оттенков. В большинстве случаев надо использовать JPG.
Вывод. Если вам нужно разместить на сайте чертеж, скан документа, рисунок — используйте GIF и PNG-8. В таком случае вы получите высокую чёткость при крохотном весе. Для загрузки фотографий на сайт используйте JPG. В соцсети предпочтительно загружать PNG-24, но об этом — ниже.
Так выглядит фотография, которую сохраняют в одном из восьмибитных форматовДля подготовки фото для веб используйте профессиональное ПО. Я рекомендую Adobe Photoshop или его аналоги. Почему «Фотошоп»? Его модуль Save for Web позволяет видеть, как именно портится картинка по мере усиления сжатия, и вы можете выбрать нужное соотношение между качеством и весом картинки. В этом же окне можно посмотреть, как будет выглядеть картинка на других платформах.
GIF и PNG-8
Разница между этими форматами — в лицензировании, и нашей темы это не касается. Кроме того, GIF умеет работать с анимацией, а PNG-8 — нет. Если ваше изображение содержит ограниченное количество цветов (от 1 до 256), а также области прозрачного — сохраняйте в одном из этих форматов.
Старинная гравюра содержит минимум цветов и построена на штрихах. оптимальный формат — GIF или PNG-8GIF использует сжатие без потерь в формате LZW и поддерживает анимацию.
Его основное ограничение — палитра в 256 цветов. В конце 80-х, когда формат был создан, это было оправдано. Тогдашние дисплеи больше цветов и не поддерживали. Однако с развитием технологий такая цветопередача оказалась недостаточной. GIF не справляется с градиентными переходами цветов.
Однако, если говорить об анимации, проблемы с цветопередачей отходят на задний план: в этом случае мы менее чувствительны к качеству картинки.
При сохранении GIF и PNG-8 «Фотошоп» предлагает несколько опций. Первая: выбрать количество цветов. Больше цветов — больше вес. Смотрите, чтобы не уходило качество и не терялась резкость, и ориентируйтесь на минимальную по размерам палитру.
Если изображению не нужна прозрачность — снимите соответствующую галочку.
В некоторых случаях в индексированное изображение надо подмешать немного «шума», чтобы скрыть артефакты. Это используется для сохранения GIF и PNG-8, создаваемых из фотографий и видео (если речь о GIF). «Фотошоп» предлагает несколько типов такого шума, выбирайте подходящий.
Напомню: GIF и PNG-8 не стоит масштабировать! Сохраняйте их в том размере, в каком они должны отображаться на мониторе.
Разрешение изображений
,
Разрешение изображения — это количество пикселей, которые содержатся в изображении. Чем больше пикселей, тем более детализированным будет изображение. Разрешение изображения влияет на качество изображения при печати, отображении на экране и на его размер.
Существуют два основных типа разрешения изображений:
- Разрешение для веба — это разрешение изображений, которое оптимизировано для использования в веб-дизайне и в онлайн-медиа. Такие изображения обычно имеют разрешение от 72 до 96 пикселей на дюйм (ppi), что является стандартным разрешением для экранов.
- Разрешение для печати — это разрешение изображений, которое оптимизировано для использования в печати. Такие изображения обычно имеют разрешение от 300 до 600 пикселей на дюйм (ppi), что обеспечивает высокое качество печати.