Как нарисовать фигуру в Фотошоп онлайн
В приложении предусмотрена не только возможность работать с готовыми картинками и фото. Здесь можно рисовать фигуры, используя готовые элементы, и ли прорисовывать свои формы. Вы сможете выполнить эти быстрые действия таким образом:
- Выберите инструмент, нажав на панели слева на «Фигуры».
- Откроется список, в котором доступны для использования несколько вариантов. Это прямоугольник, линия, параметрическая форма и произвольная фигура.
- Выберите нужный инструмент для рисования.
Сверху под основной горизонтальной панелью меню откроется дополнительная строка с параметрами. Группу «Фигуры» можно настраивать по нескольким направлениям:
- Форма. Здесь в подменю можно выбрать форму, контур или пиксели.
- Заливка. Предназначена для цвета, которым вы закрасите вашу фигуру.
- Обводка. Края готовой фигуры можно менять по ширине, цвету и типу обводки.
- Размер в px регулируется бегунком от показателей 0 до 150.
- Размер – свободный или фиксированный.
- Ш и В. Это ширина и высота фигуры, которые можно установить при выборе фиксированного размера.
В этой же панели вы найдете такие инструменты как радиус скругления, возможности для объединения или пересечения фигур.
Обратите внимание! Нарисовать фигуру можно используя инструменты управления на холсте, либо меню с настройками и свойствами
Figma
Импорт паттерна в Figma
В Figma заливку растровым паттерном можно сделать с помощью свойств масштабирования изображения и стилей.
- Перенесите изображение с компьютера на макет либо выберите в главном меню в левом верхнем углу страницы: File → Place Image.
- На боковой панели в блоке Fill нажмите на миниатюру своего изображения.
- В появившемся меню вместо Fill выберите Tile и задайте размер образца паттерна.
Чтобы удобно использовать паттерн в дальнейшем, советуем сделать из него стиль.
- Нажмите на четыре точки справа от слова Fill.
- На появившейся панели нажмите на «+» (Create style) в правом верхнем углу.
- Введите имя стиля и нажмите кнопку Create style.
Заливка паттерном в Figma
Для того чтобы заполнить объект образцом, нужно применить к нему стиль слоя.
- Сделайте объект активным, кликнув по нему инструментом Movie.
- Нажмите на четыре точки вверху панели Fill.
- Кликните по нужному образцу с паттерном.
Создание паттерна в Figma
Поскольку Figma не предназначена для серьёзной работы с паттернами, в ней нет необходимых встроенных инструментов. Но есть несколько плагинов, которые помогают решить эту проблему. Один из самых популярных плагинов для работы с паттернами ― Pattern Hero.
Чтобы создать с его помощью векторный паттерн:
- Установите плагин Pattern Hero по ссылке.
- Создайте новый фрейм по размеру будущего паттерна.
- Убедитесь, что в настройках этого фрейма отмечен галочкой параметр Clip Content.
- Скопируйте паттерн из другого векторного редактора или нарисуйте его прямо в Figma.
- Выделите весь фрейм ― кликните по его названию на панели Layers.
- Если фон у паттерна должен быть прозрачный, уменьшите прозрачность фоновой заливки на панели Fill до 0%.
- Нажмите на иконку c ромбом Create component в центре верхней панели, чтобы сделать из фрейма с паттерном компонент, ― это позволит при необходимости редактировать узор в дальнейшем.
- Скопируйте компонент Ctrl + C и вставьте Ctrl + V.
- Кликните по копии компонента и нажмите на значок Resources на верхней панели, в появившемся меню введите в поиск Pattern Hero и запустите плагин.
- Введите количество столбцов и строк, на которые вы хотите размножить узор, и нажмите Create Pattern.
- Вы можете изменить расстояние между плитками, двигая мышью цветные метки между образцами по вертикали и горизонтали.
Внешне результат выглядит похожим на заливку паттерном, но на самом деле это просто один и тот же фрейм, скопированный несколько раз. Метод имеет серьёзные недостатки:
- большое количество фреймов могут перегружать систему;
- если применять для заливки объектов, придётся использовать слой‑маску — это очень неудобно, если вы хотите залить паттерном много объектов. О том, как пользоваться слой-маской, мы писали в этой инструкции.
Поэтому мы рекомендуем использовать растровые образцы, преобразуя их в стиль, как описано в начале.
Как пошагово нарисовать фигуру в Фотошоп онлайн
Начните работу с выбора на боковой панели нужного инструмента данной группы. Щелчком по кнопке мышки перетащите указатель на холст. Автоматически будет создан новый слой фигура, который вы увидите справа в блоке «Слои». Особенности работы с фигурами:
- Во время рисования следует удерживать клавишу «Shift». Она позволяет сделать пропорции фигур.
- Примените инструмент на боковой панели «Перемещение». С его помощью вы сможете поставить готовый элемент в любую точку холста.
- Повороты, траснформации элементы выполняются через меню сверху «Изображение/Трансформирование».
Для редактирования свойств фигуры вы можете воспользоваться элементами ее управления на рабочем экране, либо через панель «Свойств». Внешний вид фигуры корректируется элементами управления – используйте набор инструментов через трансформирование, или используйте «Скругление» из панели свойств (настроек).
Чтобы поменять одновременно радиус всех углов, используйте во время перетаскивания удержание двух клавиш на клавиатуре «Alt» и «Win». А маркер поворота, возникающий при наведении курсора на рабочий экран, легко развернет вашу фигуру.
В случае необходимости скинуть все настройки на панели с ее свойствами. Изменить же параметры уже нарисованной фигуры, вы можете в любой момент. Щелчок курсором по любой точке холста вызовет диалоговое окно «Создание фигуры», через которое вы можете менять параметры.
Ловкость рук – два тренинга
Первые два приема касаются контроля вашей руки. Следует набить руку, а также научиться координировать зоркость глаза и движение кисти. Механические практики отлично подходят новичкам. Позже вы сможете использовать их для пробы новых инструментов. Они также позволяют расслабиться и отдохнуть от умственной или физической работы. Итак, как правильно начать рисовать.
1. Много-много кругов
Заполните лист бумаги кругами разного размера. Старайтесь, чтобы круги не пересекались.

Научиться рисовать круги – это не так просто, как вы могли подумать. Заметьте, чем больше кругов на бумаге, тем сложнее добавить следующий. Нарисуйте их в двух направлениях и как можно больше.
Совет. Потрясите кистью руки, когда ее начнет сводить судорога, делайте так после каждого подхода.
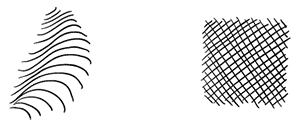
2. Штриховка – создаем структуру
Заполните лист бумаги параллельными линиями.

Диагональные линии для нас самые простые, так как они соответствуют движению нашего запястья. Заметьте, что левша предпочитает противоположное направление штрихов, нежели правша. Взгляните на рисунки вашего любимого художника (в моем случае — это Леонардо да Винчи) и попробуйте угадать, какой рукой он писал?

Попробуйте другие направления штрихов. Получайте удовольствие от процесса штрихования. Объедините разные штрихи и наслаждайтесь тем, как бумага покрывается различными теневыми пятнами.
Совет. Не поворачивайте бумагу
Очень важно натренировать руку в разных направлениях
Итак, после того как мы потренировали руку, нужно сделать упражнения на глаза!
Adobe Illustrator
Импорт паттерна в Adobe Illustrator
Несмотря на то что Adobe Illustrator ― программа для работы с векторной графикой, использовать в ней можно также и растровые паттерны.
- Откройте файл с вашим паттерном ― это может быть как растровый, так и векторный файл.
- Выделите все объекты с помощью комбинации Ctrl + A.
- Скопируйте их в файл с вашей работой в новый слой.
- Выберите в верхнем меню «Объект» → «Узор» → «Создать» (Object → Pattern → Make).
- Паттерн появится последним на панели «Образцы» (Swatches).
- Чтобы выйти из режима редактирования узора, кликните дважды по более светлому полю вокруг рисунка.
- Нажмите Ctrl + A, чтобы выделить все объекты, и нажмите Del ― паттерн теперь находится на панели «Образцы» (Swatches), и объекты больше не нужны.
Восприятие – научиться видеть
Рисование в первую очередь связано со зрением и с пониманием того, что ты видишь. Люди часто предполагают, что все видят одно и тоже, но на самом деле это не так. Вы всегда сможете улучшить и наработать качество зрения. Чем больше рисуете, тем больше видите. Следующие четыре приема заставят расширить ваш взгляд на привычные предметы. Это именно то, с чего начинают учиться рисовать на разных курсах.
3. Контур – покажи мне свои руки!
Вы видите эти разные увлекательные контуры вашей руки? Нарисуйте их на листе бумаги. Не пытайтесь воссоздать все, выберите лишь несколько самых интересных.

Неважно рисуете ли человека, растение или ваше любимое животное – вы создаете контур того, что видите. Контуры определяют тело или объект и дают возможность распознать рисунок
Задача состоит не в том, чтобы сразу отобразить все существующие отличительные черты, а чтобы научиться их видеть!
Даже если вы знаете форму объекта, все равно стоит присмотреться и изучить его заново.
4. Кьяроскуро — накладываем свет и тень
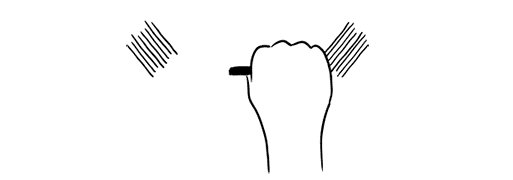
Нарисуйте кусочек ткани. Начните с контуров, а затем используйте навыки штрихования – найдите переходы светотени.

Это упражнение поможет вам научиться передавать свет и тень на бумаге. Я должен признать, что это не самый простой способ для начинающих. Имейте в виду, что необязательно делать идеальные переходы светотени. Ткань представляет собой игровое поле, чтобы попрактиковать навыки, полученные в предыдущих уроках. Плюс вы также поймете, как научиться рисовать светотень, используя только свою кисть руки.
Совет. Можете делать изогнутую штриховку для создания формы и перекрестную для достижения более глубоких теней, которые напоминают структуру ткани.

Совет. Прикройте глаза ненамного, когда смотрите на ткань. Вы увидите размытое изображение ткани и усиленный контраст между светотенью.
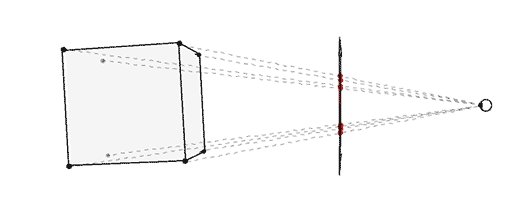
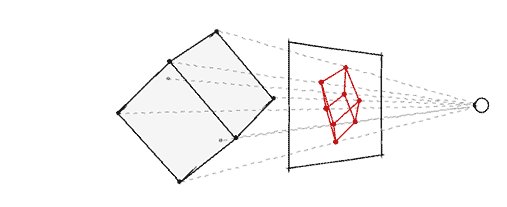
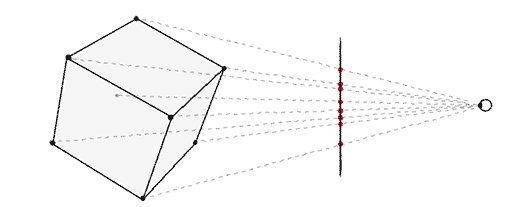
5. Перспектива — кубы в трехмерном пространстве
Давайте нарисуем кубики! Следуйте простым действиям.

Рисунок в перспективе – это проекция 3D объекта в 2D пространство (ваш лист бумаги).

Построение перспективы – это отдельная наука, которую нереально полностью рассмотреть в рамках одной статьи. Однако мы можем немного позабавиться в пределах простой техники, которая дает нам интуитивное чувство магии создания рисунка в перспективе.
Шаг 1. Нарисуйте горизонтальную линию. Это будет горизонт.
Шаг 2. Поставьте две точки по краям линии — две невидимые точки схода.
Шаг 3. Нарисуйте вертикальную линию в любом месте.
Шаг 4. Соедините концы вертикальной линии с точками схода.
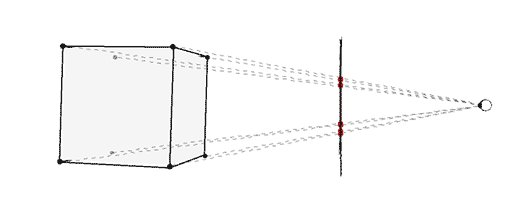
Шаг 5. Добавьте еще две вертикальные линии, как указано ниже.
Шаг 6. Соедините их с точками схода.
Шаг 7. Теперь используйте черный карандаш или ручку, чтобы обвести кубик.
Повторите шаги с 3 по 7 столько, сколько пожелаете. Насладитесь построением! Получайте удовольствие от рисования, тогда у вас все получится. Можете заштриховать стороны куба.
Совет. Когда вы рисуете перекрестные линии, лучше слегка наложить одну линию на другую, так лучше видна форма.
Освоение перспективных чертежей поможет вам создавать иллюзию глубины. А самое главное, вы научите свой мозг видеть и распознавать трехмерное пространство. Это отличная практика как начать рисовать с нуля без каких-либо навыков.
Даже если решите пренебречь правилами перспективы и сделать «плоские рисунки», эти знания никогда не будут лишним, а наоборот поспособствует расширению вашего кругозора и обострению зрительного рецептора.
6. Построение композиции — почему именно здесь?
Сделайте 5 разных рисунков одного объекта. Располагайте предмет по-разному каждый раз.

Композиция – отличный инструмент для того, чтобы выразить «послание», которое хотите передать в вашей работе.
Чтобы понять, с чего начать учиться рисовать композицию, мы должны иметь в виду, что наше восприятие формируется ежедневными переживаниями и эмоциями. Например, горизонтальные линии и вертикальные линии кажутся нам более «стабильными», чем диагональные, которые могут «упасть» в любую секунду. И когда мы видим большую темную форму на дне предмета, мы предполагаем, что он тяжелый (как и Bold шрифты смотрятся массивнее).

По мере того, как будете создавать различные варианты расположения своего предмета на бумаге, старайтесь проследить то, как это меняет его коннотацию – значение.

P.S. Бесплатный и полный SEO анализ страницы сайта — sitechecker.pro. В раскрутке важны не только внешние факторы, но и сам веб-проект должен быть хорош.
Adobe Photoshop
Импорт паттерна в Adobe Photoshop
Начать использовать готовый паттерн в Adobe Photoshop очень просто.
- Откройте файл со скачанным паттерном.
- Разверните панель «Узоры» (Patterns) через основное меню: «Окно» → «Узоры» (Window → Patterns).
- Нажмите на кнопку со знаком «+» в квадратике на нижней части появившейся панели «Узоры».
- Задайте паттерну имя и нажмите ОК.
Заливка паттерном в Adobe Photoshop
Для того чтобы залить паттерном объект, нужно создать выделение, внутри которого будет заливка.
Выделение ― важный инструмент при коллажировании. О различных методиках создания выделений и инструментах для этого мы рассказываем в нашем руководстве.
После того как выделение готово:
- Кликните внутри него активным инструментом выделения.
- Выберите «Выполнить заливку» (Fill).
- В появившемся окне «Заполнить» (Fill) в поле «Содержание» (Contents) выберите «Узор» (Pattern).
По умолчанию программа просто заполняет всё пространство образцом. Но если хочется разнообразия, то можно воспользоваться «Сценариями» (Script), отметив соответствующий пункт галочкой и нажав ОК.
Смотрите обучающие видео по Photoshop:
- Как работать со слоями в Photoshop
- Корректирующие слои и слой‑маска
- Эффекты, смарт-объекты и связи между слоями
- Режимы наложения слоёв
Создание паттерна в Adobe Photoshop
Для создания паттернов в Adobe Photoshop есть специальный фильтр, который сильно упрощает работу.
- Создайте файл в размере вашего будущего паттерна.
- Разместите в его центре объект.
- Теперь сделайте копию этого объекта: кликните правой кнопкой мыши по строчке слоя на панели слоёв и выберите «Создать дубликат слоя» (Duplicate Layer).
- Теперь нужно перейти в меню «Фильтры» → «Другое» → «Сдвиг» (Filter → Other → Offset).
- В появившемся окошке введите значения, на которые будет сдвинут ваш объект. Его фрагменты станут расположены по краям, благодаря чему получившийся паттерн соединится без заметных стыков.
- Теперь нужно добавить получившийся паттерн на панель с паттернами, как мы рассказывали выше, и можно его использовать!
Сейчас мы описали алгоритм создания простейшего паттерна. Однако разобравшись с ним, можно создавать практически любые образцы из многих компонентов. Так, например, если не копировать объект, то после использования фильтра в центре экрана образуется пустое пространство, в котором можно разместить другой элемент. Согласно описанному принципу можно добавлять и другие объекты, смещая их затем к краям также при помощи фильтра.